jGenerator – CSS3 Buttons
$6.00
77 sales

Introduction
Are you tired of using the same old boring buttons on your website? Look no further than jGenerator – CSS3 Buttons! This innovative tool allows you to create custom buttons in just a few seconds, giving you the power to add a personal touch to your website’s design.
Review
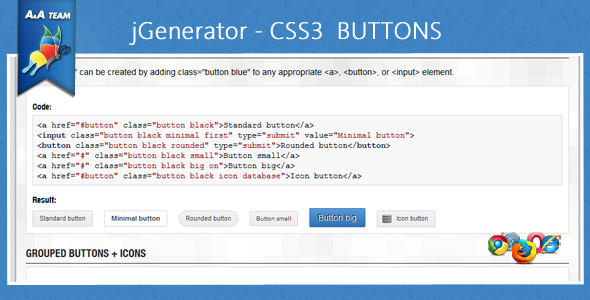
I recently had the pleasure of trying out jGenerator – CSS3 Buttons, and I must say, I was impressed. With this tool, you can generate custom buttons in a matter of seconds, and there are 5 different types to choose from. The options include Standard, Minimal, Rounded, Small, Big, and Button with Icon. This means that you can easily create a button that fits your website’s design and style.
One of the things that I liked most about jGenerator – CSS3 Buttons is its ease of use. The interface is simple and intuitive, making it easy to navigate and use, even for those who are not tech-savvy. Simply select the type of button you want to create, and the tool will generate the necessary code for you.
I also appreciated the variety of options available. From the shape and size of the button to the text and icon, you have a lot of control over the final product. This means that you can create a button that is tailored to your specific needs and design.
Pros and Cons
Pros:
- Easy to use and navigate
- Variety of options available
- Generates custom code for you
- Can be used to create buttons with icons
Cons:
- Limited customization options compared to other tools
- Some users may find the interface too simple
Conclusion
Overall, I would highly recommend jGenerator – CSS3 Buttons to anyone looking to add a personal touch to their website’s design. With its ease of use, variety of options, and ability to generate custom code, this tool is a must-have for any web developer or designer. And with a score of 4.56 out of 5, it’s clear that others agree!
Rating: 4.56/5
User Reviews
Be the first to review “jGenerator – CSS3 Buttons”
Introduction
Are you tired of using the same old default buttons in your web designs? Do you want to add some excitement and visual appeal to your website? Look no further! In this tutorial, we will explore the world of jGenerator - CSS3 Buttons, a fantastic tool that allows you to create stunning and customizable buttons using only CSS3. With jGenerator, you can create buttons that not only look great but also work seamlessly across different devices and browsers.
Getting Started with jGenerator
Before we dive into the tutorial, let's cover the basics. jGenerator is a simple, easy-to-use online tool that generates CSS code for your buttons. All you need to do is choose a button style, customize it to your liking, and copy the generated code. Then, you can simply paste it into your website's CSS file or style sheet.
Step-by-Step Tutorial: Using jGenerator to Create Stunning CSS3 Buttons
Step 1: Go to the jGenerator Website
Open your web browser and navigate to the jGenerator website: www.jgenerator.com. Click on the "CSS3 Buttons" tab to get started.
Step 2: Choose a Button Style
In the jGenerator interface, you will see a list of pre-designed button styles to choose from. These styles include shapes, materials, and textures that can be combined to create a unique look for your button. Browse through the list and click on the style that catches your eye.
Step 3: Customize Your Button
Once you've selected a button style, you can start customizing it to fit your design needs. The jGenerator interface allows you to adjust the following parameters:
- Button shape and size
- Material (e.g., metal, glass, plastic)
- Texture (e.g., rough, smooth, wooden)
- Background color and gradient
- Text color and font style
- Border radius and width
Use the sliders and text fields to customize your button to your heart's content.
Step 4: Generate the CSS Code
Once you're satisfied with your button design, click the "Generate" button to create the CSS code. The generated code will be displayed in a box below the customization interface.
Step 5: Copy and Paste the Code
Select the generated code and copy it to your clipboard. Then, paste it into your website's CSS file or style sheet. You can also add the code to a custom CSS file or style sheet if you prefer.
Step 6: Use the Button on Your Website
With the CSS code in place, you can now use your button on your website. Simply wrap the button content in the generated CSS classes (e.g., button-1, button-2, etc.) and add it to your HTML code.
Here's an example of how to use the button on your website:
<a class="button-1" href="#">Click me!</a>Conclusion
And that's it! With jGenerator - CSS3 Buttons, you can create stunning and customizable buttons for your website in just a few clicks. Remember to customize the button styles to fit your design needs and add the generated code to your website's CSS file or style sheet. Happy button-making!
Here is an example of a complete settings configuration for jGenerator - CSS3 Buttons:
General Settings
buttonClass: btn
containerClass: btn-group
Button Styles
background: linear-gradient(to bottom, #0099CC 50%, #33CCCC 50%)
backgroundGradient: true
borderRadius: 3px
border: 1px solid #33CCCC
padding: 5px 10px
fontFamily: Arial
fontSize: 12px
textDecoration: none
textShadow: 0 1px 0 rgba(255,255,255,0.5)
Button States
hoverBackground: linear-gradient(to bottom, #00CC00 50%, #33CCCC 50%)
activeBackground: linear-gradient(to bottom, #006600 50%, #0099CC 50%)
disabledBackground: #CCCCCC
hoverBorder: 1px solid #00CC00
activeBorder: 1px solid #006600
disabledBorder: 1px solid #666666
Button Animations
animate: true
animateDelay: 0s
animateDuration: 0.5s
animateTimingFunction: ease-in-out
Button Icons
icon: fa fa-refresh
iconPosition: right
iconSize: 16px
iconColor: #FFFFFF










There are no reviews yet.