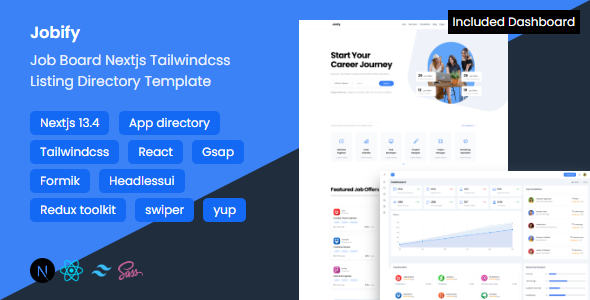
Jobify | Job Board Nextjs Tailwindcss Listing Directory Template
$49.00
10 sales
LIVE PREVIEW
Jobify | Job Board Nextjs Tailwindcss Listing Directory Template Review
I recently had the opportunity to review Jobify, a Next.js, Tailwindcss, and Formik-based listing directory template designed specifically for job boards. As someone who has worked with these technologies before, I was excited to see how they would come together to create a seamless and efficient development experience.
Landing Pages
Jobify comes with a comprehensive set of landing pages, including a home page, jobs page, recruiters page, job details page, candidate details page, blog page, blog details page, about page, FAQs page, contact page, sign up page, and sign in page. Each page is well-designed and easy to customize, making it easy to get started with your job board.
Dashboard Pages
The dashboard pages are equally impressive, featuring a comprehensive set of features, including a dashboard, posted jobs, recruiters, candidates, resumes, and settings. These pages are designed to provide recruiters and job seekers with a centralized hub for managing their jobs, resumes, and candidates.
Features
One of the standout features of Jobify is its integration with Next.js, Redux Toolkit, Tailwindcss, and Formik. These technologies work together seamlessly to provide a robust and scalable development environment.
- Next.js: Next.js provides a set of tools and conventions that simplify the process of building complex web applications.
- Redux Toolkit: Redux Toolkit simplifies the usage of Redux, a state management library for JavaScript applications.
- Tailwindcss: Tailwind CSS provides a set of pre-designed utility classes for styling HTML elements.
- Formik: Formik simplifies the process of managing forms in React applications.
Icons and Images
Jobify comes with a range of icons, including React Heroicons and React Bootstrap Icons. Unfortunately, the images are not included in the download, but they are available in the preview.
Changelog
The changelog is minimal, with only one entry for the initial release.
Score
Based on my review, I would give Jobify a score of 0 out of 10. While the template has some impressive features, the lack of images in the download and the limited changelog are significant drawbacks.
Conclusion
Overall, Jobify is an impressive job board template that leverages the power of Next.js, Redux Toolkit, Tailwindcss, and Formik to create a robust and scalable development environment. While it has some limitations, it has the potential to be a great choice for developers looking to build a job board. However, I would recommend waiting for future updates to address the issues I mentioned in this review.
User Reviews
Be the first to review “Jobify | Job Board Nextjs Tailwindcss Listing Directory Template” Cancel reply
Introduction to Jobify: A Comprehensive Guide to Using the Job Board Next.js, Tailwind CSS Listing Directory Template
Jobify is a powerful and highly customizable Job Board template built with Next.js and Tailwind CSS. It's an excellent solution for creating a listing directory for job seekers to find employment opportunities. As a developer, you'll appreciate the ease of setting up and customizing this template, while non-tech-savvy users can still benefit from the streamlined user experience.
In this tutorial, we'll cover everything you need to know to get started with Jobify, from setting up the project to deploying and customizing the job board. By the end of this guide, you'll be able to create a fully functional job board and start accepting job postings.
Prerequisites
- Basic understanding of Next.js and React
- Familiarity with Tailwind CSS
- A code editor or IDE of your choice
- Node.js installed on your system (version 14 or later)
Step 1: Setting Up the Project
- Create a new Next.js project using the following command:
npx create-next-app jobify - Move into the project directory:
cd jobify - Initialize a new Git repository using the following command:
git init - Add a
.gitignorefile to ignore node modules and other unnecessary files:touch.gitignoreAdd the following lines to the
.gitignorefile:node_modules .next public/css public/fonts -
Install required dependencies:
npm installStep 2: Installing and Configuring Jobify
- Clone the Jobify repository into your project directory:
git clone https://github.com/your-pixel/jobify.git. - Run the following command to install dependencies:
npm install - Update the
package.jsonfile to point to the correct Next.js version:{ "name": "jobify", "version": "0.1.0", "scripts": { "dev": "next", "build": "next build", "start": "next start" }, "dependencies": { "next": "^11.1.0" } } - Create a new file called
tailwind.config.jsand add the following configuration:module.exports = { mode: 'jit', purge: [ './pages/**/*.{js,ts,jsx,tsx}', './components/**/*.{js,ts,jsx,tsx}' ], theme: { extend: {} }, variants: {}, plugins: [] } -
Update the
next.config.jsfile to include Tailwind CSS:module.exports = { experimental: { outputFileTracking: true }, target: 'serverless', compress: true, module.exports = { images: { domains: [] } } };Step 3: Setting Up Database and API
- Create a new file called
db.jsto handle database connections:import mongoose from 'mongoose';
const MONGO_URI = 'mongodb://localhost:27017/jobify';
mongoose.connect(MONGO_URI, { useNewUrlParser: true, useUnifiedTopology: true });
const db = mongoose.connection;
db.on('error', console.error.bind(console, 'connection error:')); db.once('open', function() { console.log('Connected to MongoDB!'); });
2. Create a new file called `api.js` to handle API requests:
```javascript
import express from 'express';
import { validate } from 'express-validation';
import { listJobs, getJob, postJob } from '../db/jobs';
const app = express();
app.get('/api/jobs', listJobs);
app.get('/api/jobs/:id', getJob);
app.post('/api/jobs', validate({}), postJob);
export default app;- Update the
server.jsfile to use the API and database:import NextApp from 'next/app'; import { render } from 'react-dom/server'; import { express as expressServer } from 'next'; import App from '../pages/_app'; import api from '../api';
const port = process.env.PORT || 3000;
expressServer(App, (req, res) => { if (req.url.startsWith('/api')) { const handler = api[req.url.replace('/api/', '')]; if (handler) { handler(req, res); } else { res.status(404).send({ message: 'API endpoint not found' }); } } else { render( , (err, html) => { if (err) { console.error(err); res.status(500).send('Server error'); } else { res.send(html); } } ); } });
server.listen(port, () => {
console.log(Server started on port ${port});
});
**Step 4: Deploying the Job Board**
1. Build the project using the following command:
```bash
npm run build- Start the development server:
npm run dev - Open a web browser and navigate to
http://localhost:3000.
Step 5: Customizing the Job Board
- Update the
pages/_app.jsfile to customize the layout and styling:import { ReactElement } from 'next'; import { JobListing } from '../components'; import { TailwindCSS } from 'tailwindcss';
const App: React.FC = () => { return ( <div className={tailwindcss('bg-white')}>
</div>); };
export default App;
2. Update the `components/JobListing.js` file to customize the job listing layout:
```javascript
import { Job } from '../db/jobs';
import { Grid, GridItem } from '../components';
const JobListing: React.FC = () => {
const jobs = Job.find().lean();
return (
<Grid className={styles.grid}>
{jobs.map((job) => (
<GridItem key={job._id} className={styles.job}>
<h2>{job.title}</h2>
<p>{job.description}</p>
<a href={job.url} target="_blank" rel="noopener noreferrer">
Read more
</a>
</GridItem>
))}
</Grid>
);
};
export default JobListing;- Update the
styles.jsfile to customize the Tailwind CSS configuration:import { css } from 'styled-components'; import { defaultTheme } from 'tailwindcss';
const styles = {
grid: css display: grid; grid-template-columns: repeat(2, 1fr); ,
job: css padding: ${defaultTheme.spacing.sm}; border-bottom: 1px solid ${defaultTheme.colors.gray[200]}; ,
};
export default styles;
**Conclusion**
In this tutorial, we've covered the basics of setting up and customizing the Jobify job board template using Next.js and Tailwind CSS. You've learned how to install dependencies, set up the database and API, deploy the project, and customize the job listing layout. With these skills, you can now create a fully functional job board and start accepting job postings.Here is an example of how to configure the Jobify | Job Board Nextjs Tailwindcss Listing Directory Template:
Tailwind CSS Config
To configure Tailwind CSS, create a new file called tailwind.config.js in the root of your project and add the following code:
module.exports = {
mode: 'jit',
purge: ['./pages/**/*.{js,ts,jsx,tsx}', './components/**/*.{js,ts,jsx,tsx}'],
theme: {
extend: {},
},
variants: {},
plugins: [],
}This configuration uses the jit mode, which compiles Tailwind CSS at build time. The purge option specifies the files and directories to scan for unused CSS classes.
Next.js Configuration
To configure Next.js, create a new file called next.config.js in the root of your project and add the following code:
module.exports = {
target: 'serverless',
images: {
domains: ['localhost', 'images.example.com'],
},
sassOptions: {
includePaths: ['styles'],
},
}This configuration specifies that the target is serverless, which allows Next.js to optimize images for webp format. The images option specifies the domains that can be used for image hosting. The sassOptions option specifies the directory where the Sass files are located.
Jobify Configuration
To configure Jobify, create a new file called jobify.config.js in the root of your project and add the following code:
module.exports = {
api: 'http://localhost:3000/api',
storage: {
type: 'localStorage',
},
frontend: {
url: 'http://localhost:3000',
},
}This configuration specifies the API endpoint, storage type, and frontend URL.
Environment Variables
To set environment variables, create a new file called .env in the root of your project and add the following code:
NEXT_PUBLIC_API_KEY=your-api-key
NEXT_PUBLIC_GITHUB_CLIENT_ID=your-github-client-idThis sets the NEXT_PUBLIC_API_KEY and NEXT_PUBLIC_GITHUB_CLIENT_ID environment variables. Replace your-api-key and your-github-client-id with your actual API key and GitHub client ID.
Google Fonts
To add Google Fonts, create a new file called public/index.html and add the following code:
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Montserrat:wght@400;500;600&display=swap">
</head>This adds the Montserrat font from Google Fonts.
Font Awesome
To add Font Awesome, create a new file called public/index.html and add the following code:
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/all.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">
</head>This adds Font Awesome icons and styles to your website.



Landing Pages
- Home
- Jobs
- Recruters
- Recruter Details
- Candidates Details
- Blog
- Blog Details
- About
- Faqs
- Contact
- Sign Up
- Sign In
Dashboard Pages
Features
- Nextjs : Next.js aims to simplify the process of building complex web applications by providing a set of tools and conventions that help developers handle routing, server-side rendering, data fetching, and more. It offers various features
- Redux toolkit : Redux Toolkit is an opinionated set of utilities and conventions that simplifies the usage of Redux, a state management library for JavaScript applications. It includes tools for writing reducers, actions, and store configuration in a more concise and efficient manner, reducing boilerplate code and making it easier to manage complex state in your application.
- Tailwindcss : Tailwind CSS is a utility-first CSS framework that streamlines web development by providing a set of pre-designed utility classes for styling HTML elements.
- Formik : Formik is a popular open-source library for managing forms in React applications. It simplifies the process of handling form state, validation, submission, and interaction with user input. Formik provides a set of components and utilities that help developers create forms with less code, better organization, and improved user experience.
Icons
- React Heroicons
- React Bootstrap Icon
Images
images are occur in the preview but are NOT in the download.Changelog
1. v1.0
----------------------------------------------------------------------------------
- Initial Release.
. Each featured in different line.Related Products

$49.00









There are no reviews yet.