jQuery/CSS Vertical Admin Navigation
$6.00
111 sales
LIVE PREVIEW
Review: jQuery/CSS Vertical Admin Navigation
Introduction
If you’re looking to give your admin panel a sleek and modern makeover, the jQuery/CSS Vertical Admin Navigation is an excellent choice. This ultra-modern vertical navigation menu is perfect for your next admin project and would look great in an iPad application. In this review, we’ll dive into the features, pros, and cons of this navigation menu to help you decide if it’s right for your project.
Features
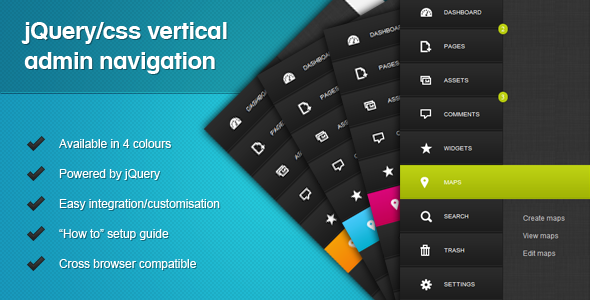
The jQuery/CSS Vertical Admin Navigation is a stylish and modern navigation menu that uses a jQuery flyout menu to display child items. The navigation menu comes with a textured background that resembles the classic Apple design, giving it a unique and sleek look. The menu also features a choice of four different colors, including lime, blue, pink, and orange, allowing you to customize it to fit your brand’s style.
Pros
- Highly customizable: The menu allows for easy customization of colors and design elements, making it easy to fit in with your brand’s style.
- Modern and stylish design: The textured background and sleek design make this navigation menu stand out and look modern.
- Compatible with iPad applications: The navigation menu is designed to work well in iPad applications, making it a great choice for mobile-friendly projects.
- Easy to implement: The menu is relatively easy to implement, especially if you have some experience with jQuery and CSS.
Cons
- Limited color options: While there are four color options, the menu could benefit from additional color choices to cater to a wider range of designers and developers.
- Some users may find the menu too complex: While the menu is easy to customize, some users may find the flyout menu design to be too complex and overwhelming.
Rating and Recommendation
I would rate this navigation menu 3.4 out of 5 stars. It’s a great choice for those looking for a modern and stylish navigation menu for their admin panel or iPad application. However, it may not be the best fit for those who are new to jQuery and CSS, or those who are looking for a more basic navigation menu.
Conclusion
In conclusion, the jQuery/CSS Vertical Admin Navigation is a great choice for those looking to give their admin panel a modern makeover. With its unique design, customizable colors, and easy implementation, this menu is a great choice for any project. If you’re looking for a simple and easy-to-implement navigation menu, this may not be the best choice. However, if you’re looking for a more modern and stylish solution, this menu is definitely worth considering.
Author’s Note
Remember to subscribe to my mailing list for new releases and updates to items!
User Reviews
Be the first to review “jQuery/CSS Vertical Admin Navigation” Cancel reply
Introduction
The jQuery/CSS Vertical Admin Navigation is a popular and highly customizable navigation plugin that allows you to create a sleek and modern vertical navigation menu for your admin dashboard or website. This tutorial will guide you through the process of setting up and customizing the plugin to fit your needs.
Prerequisites
Before you start, make sure you have the following:
- A basic understanding of HTML, CSS, and JavaScript
- A code editor or IDE (Integrated Development Environment)
- The jQuery library included in your project (you can download it from the official jQuery website if you don't already have it)
Step 1: Download and Include the Plugin
- Download the jQuery/CSS Vertical Admin Navigation plugin from the official website or GitHub repository.
- Extract the downloaded file and include the necessary files in your project:
vertical-admin-navigation.min.js(the plugin JavaScript file)vertical-admin-navigation.min.css(the plugin CSS file)jquery.min.js(the jQuery library)
Add the following code to your HTML file to include the plugin:
<script src="path/to/jquery.min.js"></script>
<script src="path/to/vertical-admin-navigation.min.js"></script>
<link rel="stylesheet" href="path/to/vertical-admin-navigation.min.css">Step 2: Create the Navigation Structure
Create a container element to hold your navigation menu. This can be a div or any other HTML element that you prefer. For example:
<div id="vertical-nav" class="vertical-nav">
<!-- Navigation menu items will go here -->
</div>Step 3: Add Navigation Menu Items
Add navigation menu items as li elements inside the container element. Each li element should contain a link (a element) with the desired text and URL. For example:
<div id="vertical-nav" class="vertical-nav">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Settings</a></li>
</ul>
</div>Step 4: Initialize the Plugin
Add the following JavaScript code to initialize the plugin:
$(document).ready(function() {
$('#vertical-nav').verticalAdminNavigation();
});This code selects the container element with the ID vertical-nav and initializes the plugin.
Step 5: Customize the Plugin
The plugin provides several options to customize its behavior. You can set these options using the plugin's API. For example, you can change the animation speed, toggle button text, and more.
Here are some examples of customization options:
$(document).ready(function() {
$('#vertical-nav').verticalAdminNavigation({
animationSpeed: 500, // animation speed in milliseconds
toggleButtonText: 'Toggle Menu', // text for the toggle button
collapsed: true // initial state of the menu (true = collapsed, false = expanded)
});
});Step 6: Add the Toggle Button
Add a toggle button to the navigation menu to allow users to collapse or expand the menu. You can add the following code to create a basic toggle button:
<div id="toggle-button" class="toggle-button">
<i class="fa fa-bars"></i>
</div>Add the following JavaScript code to toggle the menu:
$('#toggle-button').on('click', function() {
$('#vertical-nav').toggleClass('expanded');
});Conclusion
That's it! You have now set up and customized the jQuery/CSS Vertical Admin Navigation plugin. You can customize the plugin further by exploring its API and options. Remember to include the necessary files, create the navigation structure, add menu items, initialize the plugin, and customize its behavior to fit your needs.
Here is a complete settings example for jQuery/CSS Vertical Admin Navigation:
Vertical Navigation Container
You can wrap your vertical navigation menu with a container element with a class of "nav-vertical-container".
<div class="nav-vertical-container">
<!-- Navigation Menu -->
</div>Navigation Menu Structure
The navigation menu should be structured as follows:
<ul class="nav-vertical">
<li><a href="#">Home</a></li>
<li><a href="#">Features</a>
<ul class="nav-vertical-sub">
<li><a href="#">Sub-feature 1</a></li>
<li><a href="#">Sub-feature 2</a></li>
</ul>
</li>
<li><a href="#">About</a></li>
</ul>Initialization
You can initialize the vertical navigation by calling the init method and passing a reference to the navigation menu element.
$(document).ready(function() {
$(".nav-vertical-container").find(".nav-vertical").init();
});Responsive Settings
You can customize the responsive behavior of the vertical navigation by adding a responsive property to the initialization method and passing an object with the following properties:
$(document).ready(function() {
$(".nav-vertical-container").find(".nav-vertical").init({
responsive: {
breakPoint: 768, // Change the break point to adjust the responsive behavior
toggle: true // Toggle the navigation menu on small screens
}
});
});Styling
You can customize the appearance of the vertical navigation by adding CSS styles. For example, you can change the background color, text color, and padding of the navigation menu using the following styles:
.nav-vertical-container {
background-color: #f0f0f0;
padding: 20px;
}
.nav-vertical {
list-style: none;
margin: 0;
padding: 0;
font-size: 14px;
}
.nav-vertical > li {
padding: 10px;
border-bottom: 1px solid #ccc;
}
.nav-vertical > li:last-child {
border-bottom: none;
}
.nav-vertical > li > a {
color: #337ab7;
text-decoration: none;
}
.nav-vertical > li > a:hover {
color: #23527c;
}
.nav-vertical-sub {
display: none;
}
.nav-vertical-sub li {
padding-left: 20px;
}
.nav-vertical-sub li a {
color: #337ab7;
}
.nav-vertical-sub li a:hover {
color: #23527c;
}Note that these styles are just examples and you should adjust them to match your desired design.
Here are the features of the jQuery/CSS Vertical Admin Navigation:
- Ultra modern and stylish design: Suitable for an admin panel and ideal for an iPad application.
- jQuery flyout menu: Displays child items with a textured background, giving a cool and modern look.
- Customizable colors: Available in four different colors: lime, blue, pink, and orange.
- Perfect for WordPress dashboard: Can be used to style up your WordPress dashboard.
- Retina-friendly: The navigation is retina-friendly, making it perfect for high-resolution displays.
- Subscription-based updates: The author of the navigation offers updates and new releases to subscribers.
- Easy integration: Can be easily integrated into your project using the provided code.
Note: The navigation is available on CodeCanyon and can be purchased for a fee.
Related Products

$6.00









There are no reviews yet.