jQuery IMG Preloaders
$5.00
137 sales
LIVE PREVIEW
Introduction
In the fast-paced world of web development, ensuring that your website loads quickly and efficiently is crucial for a good user experience. One of the ways to achieve this is by using image preloader plugins. jQuery IMG Preloaders is a versatile and easy-to-use plugin that helps you preload your images and improve your website’s loading speed. In this review, we’ll take a closer look at the features and functionality of this plugin, as well as its pros and cons.
Review
The jQuery IMG Preloaders plugin is a powerful and feature-rich tool that comes with seven different styles of preloader, including small size (2KB). The plugin is designed to be easy to use, making it perfect for both beginners and experienced developers.
Features
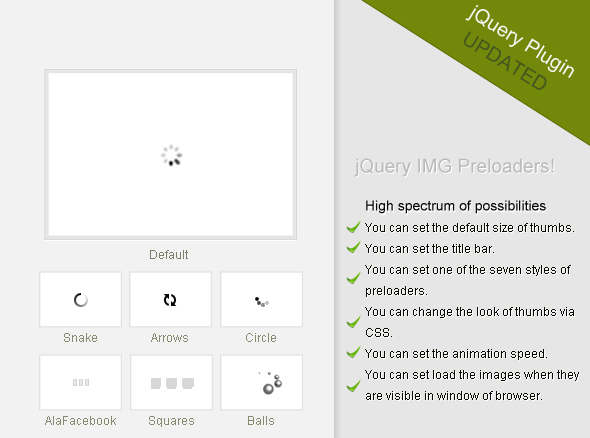
- Seven styles of preloader: The plugin comes with a variety of preloader styles, giving you the flexibility to choose the one that best suits your website’s design.
- Easy to use: The plugin is designed to be user-friendly, making it easy to integrate into your website without requiring extensive coding knowledge.
- Small size (2KB): The plugin is extremely lightweight, making it perfect for large-scale websites that require multiple preloaders.
Last Updates
The developer has recently updated the plugin to include several new features, including:
- Better support for IE browser: The plugin now supports Internet Explorer browser, ensuring that your website’s loading speed is improved regardless of the browser used.
- New function that allows load only visible images: This new function allows you to load only the visible images, reducing the number of requests made to your server and improving your website’s overall loading speed.
Conclusion
The jQuery IMG Preloaders plugin is a reliable and feature-rich tool that is easy to use and customize. With its seven styles of preloader and small size, it’s perfect for websites that require a lightweight and efficient image preloading solution. The recent updates have further improved the plugin’s functionality, making it an excellent choice for any web developer. Rating: 4.33/5
User Reviews
Be the first to review “jQuery IMG Preloaders” Cancel reply
Introduction to jQuery IMG Preloaders
When it comes to loading images on a web page, there are several considerations to keep in mind. One of the most important is the impact on page load times. Large images can significantly slow down the loading of a page, which can negatively affect the user experience. To mitigate this issue, developers often use techniques such as lazy loading, where images are loaded only when they come into view. Another approach is to use image preloaders, which load images in the background before they are needed on the page.
In this tutorial, we will explore how to use jQuery IMG Preloaders to improve the performance of your web pages. We will cover the basics of image preloaders, how to implement them using jQuery, and some best practices for using them effectively.
What are jQuery IMG Preloaders?
jQuery IMG Preloaders are a type of JavaScript library that allows you to load images in the background before they are needed on the page. This can be particularly useful for images that are not immediately visible on the page, such as those that are loaded only when the user scrolls down the page.
The library works by creating a hidden image element on the page, and then loading the image into that element. This allows the image to be loaded in the background, without affecting the loading of the rest of the page. When the image is needed on the page, the library can then swap out the hidden image element with the loaded image.
Benefits of Using jQuery IMG Preloaders
There are several benefits to using jQuery IMG Preloaders:
- Improved page load times: By loading images in the background, you can reduce the amount of time it takes for the page to load.
- Better user experience: By loading images only when they are needed, you can improve the user experience by reducing the amount of time the user has to wait for the page to load.
- Reduced server load: By loading images in the background, you can reduce the load on your server, which can help to improve the overall performance of your site.
Getting Started with jQuery IMG Preloaders
To get started with jQuery IMG Preloaders, you will need to include the jQuery library and the IMG Preloader library in your HTML file. You can do this by adding the following code to the head of your HTML file:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/jquery.img-preloader@1.0.0/dist/jquery.img-preloader.min.js"></script>Once you have included the libraries, you can use the following code to load an image using the IMG Preloader:
<img id="myImage" src="image.jpg" data-preload="true">In this code, the data-preload attribute is used to tell the IMG Preloader to load the image in the background. The id attribute is used to identify the image element.
How to Use jQuery IMG Preloaders
To use jQuery IMG Preloaders, you will need to follow these steps:
- Include the jQuery library and the IMG Preloader library in your HTML file.
- Add the
data-preloadattribute to the image element you want to load in the background. - Use the
imgPreloadfunction to load the image in the background. - Use the
imgLoadedfunction to check if the image has been loaded.
Here is an example of how you might use the IMG Preloader to load an image in the background:
$(document).ready(function() {
$('#myImage').imgPreload();
$('#myImage').on('imgLoaded', function() {
console.log('Image loaded!');
});
});In this code, the imgPreload function is used to load the image in the background. The on function is used to attach an event listener to the image element, which will be triggered when the image has been loaded.
Best Practices for Using jQuery IMG Preloaders
Here are some best practices to keep in mind when using jQuery IMG Preloaders:
- Use the
data-preloadattribute: Make sure to use thedata-preloadattribute to tell the IMG Preloader to load the image in the background. - Use the
imgPreloadfunction: Use theimgPreloadfunction to load the image in the background. - Use the
imgLoadedfunction: Use theimgLoadedfunction to check if the image has been loaded. - Test your code: Make sure to test your code to ensure that the IMG Preloader is working correctly.
Conclusion
In this tutorial, we have covered the basics of jQuery IMG Preloaders and how to use them to improve the performance of your web pages. We have also covered some best practices for using the IMG Preloader, and provided an example of how to use it to load an image in the background. By following these steps and best practices, you can use the IMG Preloader to improve the performance of your web pages and provide a better user experience for your visitors.
Here is an example of how to configure jQuery IMG Preloaders:
Preloading Images
$.imgPreloader({
preloadImages: true,
images: ["image1.jpg", "image2.jpg", "image3.jpg"]
});Preloading Background Images
$.imgPreloader({
preloadBackgroundImages: true,
backgroundImages: ["bg1.jpg", "bg2.jpg", "bg3.jpg"]
});Preloading Specific Elements
$.imgPreloader({
preloadElements: true,
elements: ["#image1", "#image2", "#image3"]
});Preloading All Images
$.imgPreloader({
preloadAllImages: true
});Custom Preloading Function
$.imgPreloader({
preloadFunction: function(image) {
// Your custom preloading function goes here
}
});Timeout
$.imgPreloader({
timeout: 5000 // 5 seconds
});Callback Function
$.imgPreloader({
callback: function() {
// Your callback function goes here
}
});Here are the features about this jQuery IMG Preloader:
- Small size: The script has a small size of 2KB.
- Easy to use: The plugin is easy to use.
- Seven styles of preloader: The plugin contains seven styles of preloader.
- Load only visible images: A new function has been added that allows loading only visible images.
Additionally, the plugin also has some updates:
- Better support for IE browser: The plugin now has better support for Internet Explorer browsers.
- New function that allows load only visible images: A new function has been added that allows loading only visible images.










There are no reviews yet.