jQuery pinterest style gallery plugin
$6.00
530 sales
LIVE PREVIEW
Review: jQuery Pinterest Style Gallery Plugin
Introduction:
Are you looking for a plugin to create a Pinterest-style gallery on your website? Look no further! This jQuery Pinterest style gallery plugin is a must-have for anyone who wants to add a visually appealing and interactive photo gallery to their website. In this review, we’ll take a closer look at the features and functionality of this plugin to see if it’s worth your consideration.
Features:
The plugin boasts a range of features that make it an excellent choice for creating a Pinterest-style gallery. Some of the key features include:
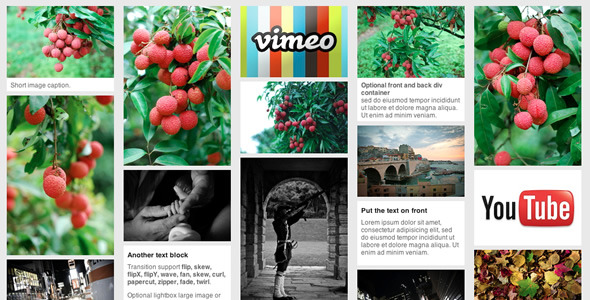
- Pinterest-style layout gallery: The plugin uses a Pinterest-style layout to display your images, making it easy to browse and interact with your gallery.
- Lightbox support: The plugin supports lightbox functionality for images and YouTube and Vimeo videos, allowing your users to view images and videos in a larger format.
- CSS3 driven animation: The plugin uses CSS3-driven animation to create a smooth and seamless transition between images, and it also provides a fallback for older browsers that don’t support CSS3.
- Optional animation transition style: You can choose from different animation transition styles to customize the look and feel of your gallery.
- Optional go back animation delay: You can also set a delay for the animation when navigating back to the previous image.
- Source files and FAQ included: The plugin comes with source files and a FAQ section, making it easy to customize and troubleshoot any issues.
Recommendations For You:
If you’re looking for other plugins to enhance your website’s user experience, we recommend checking out the jQuery OneByOne Slider Plugin. This plugin has a score of 4.58 and is an excellent choice for creating a one-by-one slider for your website.
Conclusion:
Overall, this jQuery Pinterest style gallery plugin is an excellent choice for anyone looking to create a visually appealing and interactive photo gallery on their website. With its range of features and customizable options, it’s easy to create a unique and engaging gallery that will impress your users. The plugin’s source files and FAQ section make it easy to customize and troubleshoot any issues, and the lightbox support for images and videos is a great bonus.
User Reviews
Be the first to review “jQuery pinterest style gallery plugin” Cancel reply
Introduction to the jQuery Pinterest Style Gallery Plugin
Are you tired of boring and traditional image galleries? Do you want to create a unique and eye-catching way to showcase your images on your website? Look no further! In this tutorial, we will be exploring a jQuery plugin that allows you to create a Pinterest-style image gallery on your website. This plugin, called "Pinterest Gallery" (formerly known as "PinIt Gallery"), allows you to create a responsive and customizable gallery that is perfect for showcasing your images, photos, or any other media.
What is the Pinterest Gallery Plugin?
The Pinterest Gallery plugin is a jQuery plugin that allows you to create a responsive and customizable image gallery that resembles the popular social media platform, Pinterest. With this plugin, you can easily create a grid-based gallery that is perfect for showcasing your images, photos, or any other media. The plugin is highly customizable, allowing you to adjust the layout, design, and behavior of the gallery to fit your needs.
How to Use the Pinterest Gallery Plugin
In this tutorial, we will be using the Pinterest Gallery plugin to create a custom image gallery on our website. We will be using a simple example to demonstrate how to use the plugin, but you can customize it to fit your specific needs.
Step 1: Adding the Plugin to Your Website
To add the Pinterest Gallery plugin to your website, you will need to include the plugin's CSS and JavaScript files in your HTML file. You can download the plugin from the official website or use a CDN to link to the files.
<link rel="stylesheet" type="text/css" href="path/to/pinterest-gallery.css">
<script src="path/to/pinterest-gallery.js"></script>Step 2: Creating the Gallery
To create the gallery, you will need to create a container element in your HTML file where the gallery will be displayed. The container element should have a unique ID that will be used to identify the gallery.
<div id="gallery-container"></div>Step 3: Creating the Gallery Items
To create the individual gallery items, you will need to create HTML elements for each item. Each item should include the image, a title, and any other relevant information.
<div class="gallery-item">
<img src="image1.jpg" alt="Image 1">
<h2>Image 1</h2>
<p>This is image 1.</p>
</div>
<div class="gallery-item">
<img src="image2.jpg" alt="Image 2">
<h2>Image 2</h2>
<p>This is image 2.</p>
</div>Step 4: Initializing the Gallery
To initialize the gallery, you will need to add the jQuery code that will create the gallery. You can add this code in your HTML file or in a separate JavaScript file.
<script>
$(document).ready(function() {
$("#gallery-container").pinItGallery({
items: ".gallery-item",
columns: 3,
gutter: 10,
animation: "fade",
transitionSpeed: 500,
});
});
</script>In this example, we are initializing the gallery using the pinItGallery method. We are specifying the container element (#gallery-container), the items to include in the gallery (".gallery-item"), and the layout options (columns: 3, gutter: 10). We are also specifying the animation option (animation: "fade") and the transition speed (transitionSpeed: 500).
Step 5: Customizing the Gallery
The Pinterest Gallery plugin offers many options for customizing the gallery, including the layout, design, and behavior. You can customize the gallery by adding options to the pinItGallery method.
<script>
$(document).ready(function() {
$("#gallery-container").pinItGallery({
items: ".gallery-item",
columns: 3,
gutter: 10,
animation: "fade",
transitionSpeed: 500,
overlayText: "Click to view",
overlayLink: true,
captionVisible: true,
});
});
</script>In this example, we are customizing the gallery by adding the overlayText option, which allows us to set the text that will appear over the image when the user hovers over it. We are also adding the overlayLink option, which allows us to enable the hover effect that links to the image source. Finally, we are adding the captionVisible option, which allows us to show or hide the caption for each image.
Conclusion
In this tutorial, we have demonstrated how to use the Pinterest Gallery plugin to create a custom image gallery on your website. With this plugin, you can easily create a responsive and customizable gallery that is perfect for showcasing your images, photos, or any other media. We hope you have found this tutorial helpful and informative, and we encourage you to explore the plugin's many options and features to create the perfect gallery for your website.
Here is an example of how to configure the jQuery Pinterest style gallery plugin:
width
width: 200This setting specifies the width of the gallery in pixels. In this example, the gallery will be 200 pixels wide.
height
height: 300This setting specifies the height of the gallery in pixels. In this example, the gallery will be 300 pixels high.
items
items: 3This setting specifies the number of items to display per row in the gallery. In this example, the gallery will display 3 items per row.
columns
columns: 3This setting specifies the number of columns to display in the gallery. In this example, the gallery will display 3 columns.
animationSpeed
animationSpeed: 500This setting specifies the speed of the animation in milliseconds. In this example, the animation will take 500 milliseconds to complete.
easing
easing: 'swing'This setting specifies the easing effect to use for the animation. In this example, the animation will use the 'swing' easing effect.
showNav
showNav: trueThis setting specifies whether to display the navigation arrows. In this example, the navigation arrows will be displayed.
navPrevText
navPrevText: '<'This setting specifies the text to display for the previous navigation arrow. In this example, the previous navigation arrow will display '<'.
navNextText
navNextText: '>'This setting specifies the text to display for the next navigation arrow. In this example, the next navigation arrow will display '>'.
pagination
pagination: trueThis setting specifies whether to display pagination numbers. In this example, pagination numbers will be displayed.
paginationText
paginationText: 'Page %page% of %pages%'This setting specifies the text to display for the pagination numbers. In this example, the pagination text will display 'Page %page% of %pages%'.
gallery
gallery: {
items: [
{
src: 'image1.jpg',
alt: 'Image 1'
},
{
src: 'image2.jpg',
alt: 'Image 2'
},
{
src: 'image3.jpg',
alt: 'Image 3'
}
]
}This setting specifies the gallery items. In this example, the gallery will display three images with their corresponding alt text.
Here are the features of the jQuery Pinterest style gallery plugin:
- Pinterest style layout gallery: The plugin allows you to create a Pinterest-style layout gallery.
- Lightbox support: The plugin supports lightbox functionality for images and videos from YouTube and Vimeo.
- CSS3 driven animation: The plugin uses CSS3-driven animation for smooth transitions, and falls back to a fade transition in older browsers that don't support CSS3.
- Optional animation transition style: You can customize the animation transition style to suit your needs.
- Optional go back animation delay: You can delay the animation transition when going back to a previous image.
- Source files, FAQ included: The plugin comes with source files, a FAQ, and future updates will be free.
Let me know if you'd like me to help with anything else!
Related Products

$6.00









There are no reviews yet.