jQuery Product Slider Plugin
$7.00
118 sales
LIVE PREVIEW
Review: jQuery Product Slider Plugin
Introduction:
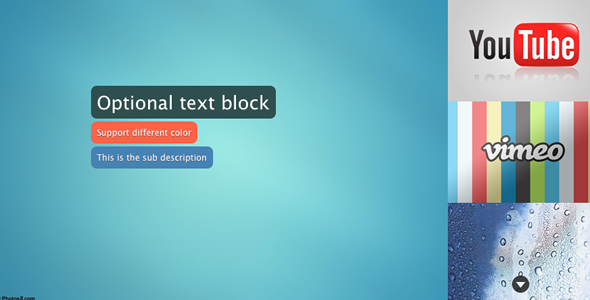
The jQuery Product Slider Plugin is a versatile and feature-rich plugin that allows you to create stunning product sliders with ease. With its sleek design and advanced animation capabilities, this plugin is perfect for showcasing products, videos, or images on your website. In this review, we’ll dive into the plugin’s features, settings, and performance to help you decide whether it’s the right tool for your project.
Features:
The plugin boasts a range of impressive features that make it a top-notch choice for anyone looking to create a slider. Some of its notable features include:
- CSS3 driven animation: The plugin uses Animate.css to drive its animation, ensuring a smooth and visually appealing experience.
- Support for YouTube and Vimeo videos: You can easily embed YouTube or Vimeo videos into your slider, making it perfect for showcasing product demos or tutorials.
- Auto delay slideshow: The plugin offers an auto delay slideshow feature, which pauses when the user hovers over the image. This feature allows for a seamless user experience.
- Lightweight: The plugin is lightweight and won’t slow down your website, making it perfect for use on e-commerce sites or blogs.
- Mobile friendly: The plugin is fully responsive and works seamlessly on touch devices, ensuring a smooth user experience across all devices.
- Graceful degradation: The plugin provides a graceful degradation feature, which ensures that it will still work on browsers that don’t support CSS3 transitions.
Settings:
The plugin offers a range of customizable settings that allow you to tailor the slider to your specific needs. Some of the available settings include:
- containerClass: The class used for the slider’s container.
- showNums: The number of thumbnails to display.
- easeInType: The animation style used for the text block.
- slideShow: The auto delay slideshow feature.
- slideShowDelay: The delay time for the slideshow.
Conclusion:
The jQuery Product Slider Plugin is an excellent choice for anyone looking to create a professional-looking slider. Its advanced features, customizable settings, and seamless animation make it a top-notch plugin. While it may have some minor drawbacks, such as the need to remove the preview iframe bar on Safari, the plugin’s benefits far outweigh its limitations.
Rating: 4.5/5
Recommendation:
If you’re looking for a similar plugin, I would recommend checking out the jQuery OneByOne Slider Plugin, which has a score of 4.11 and offers similar features and settings. However, if you’re looking for a more advanced and feature-rich plugin, the jQuery Product Slider Plugin is definitely worth considering.
User Reviews
Be the first to review “jQuery Product Slider Plugin” Cancel reply
Introduction to jQuery Product Slider Plugin
The jQuery Product Slider Plugin is a popular and widely-used plugin that allows you to create a responsive and customizable product slider on your website. With this plugin, you can easily showcase multiple products in a single slider, making it easy for your customers to browse and compare products. In this tutorial, we will guide you through the process of installing and configuring the jQuery Product Slider Plugin on your website.
Prerequisites
Before you start, make sure you have the following:
- A basic understanding of HTML, CSS, and JavaScript
- A text editor or IDE (Integrated Development Environment)
- A web server or a local development environment
- The jQuery library (you can download it from the official jQuery website)
Step 1: Download and Install the Plugin
- Go to the official website of the jQuery Product Slider Plugin and download the latest version of the plugin.
- Extract the downloaded zip file to a folder on your computer.
- Open the extracted folder and locate the
jquery.product-slider.min.jsfile. This is the main JavaScript file that contains the plugin code.
Step 2: Add the Plugin to Your Website
- Create a new HTML file for your website and add the following code to the head section:
<head> <script src="path/to/jquery.min.js"></script> <script src="path/to/jquery.product-slider.min.js"></script> <link rel="stylesheet" type="text/css" href="path/to/jquery.product-slider.css"> </head>Replace
path/to/jquery.min.jsandpath/to/jquery.product-slider.min.jswith the actual paths to the jQuery library and the plugin file on your computer.
Step 3: Create the Slider HTML Structure
- Create a new HTML element with the class
product-sliderto contain the slider:<div class="product-slider"> <!-- slider content will go here --> </div> -
Inside the
product-sliderelement, create a container element with the classslider-containerto hold the slider content:<div class="product-slider"> <div class="slider-container"> <!-- slider content will go here --> </div> </div>Step 4: Add Slider Content
-
Add the product content to the
slider-containerelement. This can include images, text, and other HTML elements:<div class="product-slider"> <div class="slider-container"> <div class="product-item"> <img src="image1.jpg" alt="Product 1"> <h2>Product 1</h2> <p>Product 1 description</p> </div> <div class="product-item"> <img src="image2.jpg" alt="Product 2"> <h2>Product 2</h2> <p>Product 2 description</p> </div> <!-- add more product items here --> </div> </div>Step 5: Initialize the Slider
-
Add the following JavaScript code to initialize the slider:
$(document).ready(function() { $('.product-slider').productSlider({ // options can be set here }); });Step 6: Customize the Slider
-
You can customize the slider by setting options such as the slider width, height, and animation speed. For example:
$(document).ready(function() { $('.product-slider').productSlider({ width: 800, height: 400, animationSpeed: 500, easing: 'easeInOut' }); });Step 7: Add Navigation
- You can add navigation buttons to the slider by adding the following code:
<div class="product-slider"> <div class="slider-container"> <!-- slider content will go here --> </div> <div class="nav"> <button class="prev">Prev</button> <button class="next">Next</button> </div> </div> - Add the following JavaScript code to enable navigation:
$(document).ready(function() { $('.product-slider').productSlider({ // options can be set here }); $('.prev').on('click', function() { $('.product-slider').productSlider('prev'); }); $('.next').on('click', function() { $('.product-slider').productSlider('next'); }); });That's it! With these steps, you should now have a working product slider on your website. You can customize the slider further by exploring the plugin's options and methods.
Here is an example of a complete settings configuration for the jQuery Product Slider Plugin:
Slider Container
<div class="product-slider-container" data-plugin="product-slider">
<!-- slider content here -->
</div>Slider Options
$('.product-slider-container').productSlider({
autoPlay: true, // enable autoplay
delay: 5000, // delay between slides in milliseconds
easing: 'swing', // easing effect for slider transition
infinite: true, // enable infinite loop
navigation: true, // enable navigation buttons
navigationSpeed: 500, // speed of navigation button transition
pauseOnHover: true, // pause slider on hover
responsive: true, // enable responsive design
responsiveWidth: [300, 600, 800], // responsive breakpoints
speed: 500, // speed of slider transition
wrapperClass: 'product-slider-wrapper'
});Navigation Options
$('.product-slider-container').productSlider({
navigation: {
leftArrow: '<i class="fas fa-chevron-left"></i>', // custom left arrow
rightArrow: '<i class="fas fa-chevron-right"></i>', // custom right arrow
leftArrowPosition: 'left', // position of left arrow
rightArrowPosition: 'right', // position of right arrow
navigationSpeed: 500 // speed of navigation button transition
}
});Responsive Options
$('.product-slider-container').productSlider({
responsive: {
0: {
items: 1 // number of items to display on mobile devices
},
768: {
items: 2 // number of items to display on tablet devices
},
1024: {
items: 3 // number of items to display on desktop devices
}
}
});Slider Animation Options
$('.product-slider-container').productSlider({
animation: {
slide: true, // enable slide animation
slideSpeed: 500 // speed of slide animation
}
});Callbacks
$('.product-slider-container').productSlider({
beforeSlide: function(index, slide) {
console.log('Before slide change: ' + index + ' -> ' + slide);
},
afterSlide: function(index, slide) {
console.log('After slide change: ' + index + ' -> ' + slide);
}
});Please note that these are just examples and you should adjust the settings according to your specific needs and requirements.
Here are the features extracted from the content:
1. CSS3-driven animation: The plugin uses Animate.css for animation.
2. YouTube and Vimeo video support: The plugin can display both YouTube and Vimeo videos.
3. Auto delay slideshow: The plugin allows for a slideshow with adjustable delay.
4. Paused on hover: The slideshow pauses when a user hovers over the image.
5. Lightweight: The plugin is lightweight and efficient.
6. Mobile friendly: The plugin is optimized for mobile devices and touch interactions.
7. Support for older browsers: The plugin includes graceful degradation for browsers that don't support CSS3 transitions.
8. FAQ and uncompressed JavaScript files included: The source package includes FAQs and uncompressed JavaScript files for customization and debugging.
Additionally, the plugin has the following settings:
1. containerClass: Sets the class for the slider's container.
2. showNums: Sets how many thumbnails to display.
3. easeInType: Sets the animation style for text blocks.
4. slideShow: Enables or disables the auto delay slideshow.
5. slideShowDelay: Sets the delay in seconds for the auto delay slideshow.
Note: There is also a "Recommendations For You" section that suggests another product slider plugin, jQuery OneByOne Slider Plugin, but this is not related to the original plugin features.










There are no reviews yet.