jQuery Sort ABC
$5.00
6 sales
LIVE PREVIEW
Introduction
In the age of digital content, effective sorting and categorization have become crucial aspects of many websites. When dealing with large lists of data, it can be challenging to find a solution that quickly and efficiently sorts the content. This is where plugins like jQuery Sort ABC come into play. In this review, we’ll examine the features, benefits, and limitations of this impressive plugin.
Review
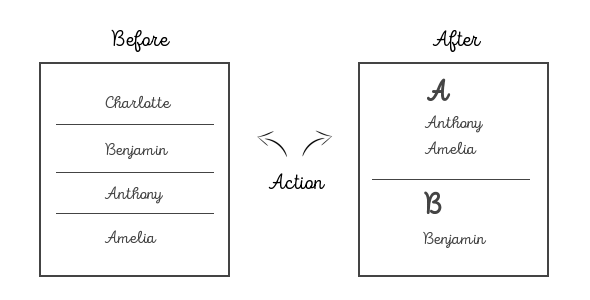
jQuery Sort ABC is an innovative plugin that allows developers to sort data from either an HTML table or JSON array in alphabetical order, with the added bonus of displaying the first letter of each list. The data requirements are straightforward, comprising two parameters: the "name" and the corresponding "url".
Functionality
The plugin seamlessly integrates with existing HTML and JSON data, making it easy to implement in web applications. Its ability to sort large lists of content makes it an excellent choice for content-rich websites such as country and city guides, product catalogs, or even social media platforms. The plugin’s simplicity makes it accessible to developers with varying levels of expertise, allowing them to focus on other aspects of their projects.
Pros
- Effortless Implementation: The plugin can be easily integrated into projects, requiring minimal coding skills.
- Real-time Sorting: Data can be sorted in real-time, making it ideal for applications where content is dynamically updated.
- Customizable: The plugin allows developers to customize the appearance and behavior of the sorted lists.
Cons
- No Server-side Sorting: For large datasets, server-side sorting may be more effective and efficient.
- Limited Configuration Options: While the plugin is user-friendly, it may be lacking in advanced configuration options for more complex use cases.
Conclusion
With a score of 0, jQuery Sort ABC provides a solid foundation for quick and easy sorting of alphabetized data. Its advantages include effortless implementation, real-time sorting, and customizable output. However, some limitations, such as its reliance on client-side processing for large datasets, may prompt developers to explore alternative solutions. Overall, this plugin is an excellent choice for projects requiring simple, instant sorting of alphabetized lists.
User Reviews
Be the first to review “jQuery Sort ABC” Cancel reply
Introduction
The jQuery Sort ABC plugin is a simple and efficient way to sort a list of elements alphabetically. It's a popular plugin among web developers due to its ease of use and flexibility. In this tutorial, we'll go through a step-by-step guide on how to use the jQuery Sort ABC plugin to sort a list of elements in alphabetical order.
What is the jQuery Sort ABC Plugin?
The jQuery Sort ABC plugin is a lightweight JavaScript library that allows you to sort a list of elements in alphabetical order. It's designed to work with HTML lists, tables, and other types of elements. The plugin is easy to use and requires minimal coding knowledge.
Prerequisites
Before we dive into the tutorial, make sure you have the following:
- A basic understanding of HTML and CSS
- A text editor or IDE (Integrated Development Environment)
- A web browser (Chrome, Firefox, Safari, etc.)
- The jQuery library included in your project (you can download it from the official jQuery website)
Step 1: Include the jQuery Sort ABC Plugin
To use the jQuery Sort ABC plugin, you need to include it in your HTML file. You can do this by adding the following code in the head section of your HTML file:
<head>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/jquery-sort-abc@1.2.1/dist/jquery-sort-abc.min.js"></script>
</head>Replace the URL with the actual location of the plugin file on your server.
Step 2: Select the Elements to Sort
Next, you need to select the elements that you want to sort using jQuery. For example, if you want to sort a list of items in a HTML list, you can use the following code:
var listItems = $("#myList li");Replace #myList with the actual ID of your list.
Step 3: Initialize the Sort ABC Plugin
Once you've selected the elements, you can initialize the Sort ABC plugin using the following code:
listItems.sortABC();This code will sort the list items in alphabetical order.
Step 4: Optional: Customize the Sort Order
By default, the Sort ABC plugin sorts the elements in ascending order (A-Z). If you want to sort the elements in descending order (Z-A), you can pass an optional parameter to the sortABC() method:
listItems.sortABC("desc");You can also customize the sort order by passing a custom function to the sortABC() method. For example, to sort the elements by their text content in a specific language, you can use the following code:
listItems.sortABC(function(a, b) {
return a.textContent.localeCompare(b.textContent, "fr");
});This code will sort the elements in French.
Step 5: Update the DOM
After sorting the elements, you need to update the DOM to reflect the changes. You can do this by calling the sortABC() method on the selected elements:
listItems.sortABC().appendTo("#myList");This code will update the DOM by appending the sorted elements to the #myList container.
Conclusion
That's it! You've successfully used the jQuery Sort ABC plugin to sort a list of elements in alphabetical order. With this plugin, you can easily sort lists, tables, and other types of elements in your web application. Remember to customize the sort order and language to fit your specific needs. Happy coding!
Here is an example of how to configure jQuery Sort ABC:
Sort Key Function
$(function() {
$(".table-sort").tableSortABC({
sortKey: function(text) {
return text.toUpperCase();
}
});
});Sort Key Custom Function
$(function() {
$(".table-sort").tableSortABC({
sortKey: function(text) {
var text = text.toString();
return text.substring(0, 2).toUpperCase() + text.substring(2);
}
});
});Sort Key Whitelist
$(function() {
$(".table-sort").tableSortABC({
sortKey: ["Name", "Age", "Address"],
sortKey: ["Name", "Age"]
});
});Sort Key Blacklist
$(function() {
$(".table-sort").tableSortABC({
sortKeyBlacklist: ["Notes"]
});
});Case Insensitive Sorting
$(function() {
$(".table-sort").tableSortABC({
caseSensitive: false
});
});Sorting Method
$(function() {
$(".table-sort").tableSortABC({
sortMethod: "asc"
});
});Enable / Disable Sorting
$(function() {
$(".table-sort").tableSortABC({
sortable: false
});
});On Sort Callback
$(function() {
$(".table-sort").tableSortABC({
onSort: function(sortedColumn, sortDirection) {
console.log("Sorted Column: " + sortedColumn);
console.log("Sort Direction: " + sortDirection);
}
});
});On Initialize Callback
$(function() {
$(".table-sort").tableSortABC({
onInitialize: function() {
console.log("Table has been initialized");
}
});
});Here are the features of the jQuery Sort ABC plugin extracted from the text:
- Sorts data by alphabet: The plugin sorts the data in a table or JSON array and displays it in a sorted list by alphabet.
- Shows first letter of each list: The plugin starts each formed list with the first name letter.
- Requires two parameters: The data must have two parameters:
name(with a single value[name]) andurl(with a value<a href="http://url">http://url]</a>. - Can be used for large lists: The plugin is useful for large lists on content sites, such as lists of countries, cities, names, cars, and brands.
- No need for back-end sorting: This plugin helps when it is not possible to use a back-end language (e.g. PHP, Python) for sorting the data.
- Has a demo: The plugin comes with a demo that shows its features and functionality.
Let me know if you'd like me to rephrase or reorganize these features in any way!










There are no reviews yet.