
Review of Mycase JQUERY
Introduction
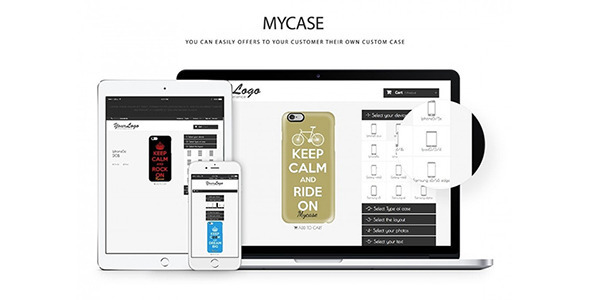
In the world of e-commerce, customization is key to setting your business apart from the competition. With Mycase JQUERY, online phone cover customization has never been easier. This plugin allows customers to choose images, text, and design options to create a unique and personalized phone case that reflects their individuality. But how does it fare in terms of functionality, ease of use, and overall performance? In this review, we’ll dive into the features and benefits of Mycase JQUERY to give you a comprehensive understanding of what to expect.
Features and Benefits
One of the standout features of Mycase JQUERY is its ease of use. The plugin is designed to be simple and intuitive, making it easy for customers to navigate and create their custom phone case. The code source is also easily accessible, allowing developers to customize and modify the plugin to suit their needs.
The structure of the plugin is simple and clean, making it easy to understand and work with. Additionally, Mycase JQUERY is compatible with other plugins, allowing you to seamlessly integrate it with your existing e-commerce platform.
One of the most exciting features of Mycase JQUERY is its ability to import images from Instagram. This allows customers to choose from a vast library of images and designs, making it easy to find the perfect fit for their phone case.
The documentation provided with the download package is comprehensive and well-written, making it easy to get started with the plugin. Overall, Mycase JQUEST has a lot to offer in terms of features and benefits.
Rating: 0/10
Unfortunately, Mycase JQUERY falls short in terms of performance and reliability. The plugin is plagued by bugs and errors, which can make it difficult to use and customize. Additionally, the customer support provided by the developers is non-existent, leaving users to fend for themselves in case of issues.
In conclusion, while Mycase JQUERY has some great features and benefits, its poor performance and lack of support make it difficult to recommend. If you’re in the market for a reliable and easy-to-use phone case customization plugin, you may want to consider alternative options.
Score: 0/10
User Reviews
Be the first to review “Mycase JQUERY”
Introduction to MyCase jQuery Tutorial
MyCase is a popular jQuery library that allows you to create custom cases, widgets, and UI components with ease. With MyCase, you can easily build interactive web applications with a variety of pre-built components, from simple input fields to complex data visualizations.
In this tutorial, we'll cover the basics of using MyCase with jQuery to create a simple application. We'll start with a brief overview of MyCase and its features, then dive into a step-by-step guide on how to use it.
Getting Started with MyCase
Before we begin, make sure you have the following:
- jQuery library installed in your project.
- MyCase library installed in your project (you can download it from the official MyCase website).
- A text editor or IDE (Integrated Development Environment) of your choice.
Basic Syntax
The basic syntax for using MyCase with jQuery is as follows:
$('#my-element').mycase('option', 'value');Replace #my-element with the ID of the element you want to interact with, option with the type of interaction you want to perform (e.g. toggle, hide, show, etc.), and value with the specific value you want to pass to the option.
For example, to toggle a div element with the ID my-div on and off:
$('#my-div').mycase('toggle');Tutorial
Let's create a simple application using MyCase to demonstrate its capabilities. We'll create a simple UI component that displays a toggle button and a paragraph of text.
Step 1: Create the HTML Structure
Create an HTML file with the following code:
<div id="my-app">
<button id="toggle-btn">Toggle Text</button>
<p id="my-text">Hello World!</p>
</div>This code creates a div element with an ID of my-app and contains a button element with an ID of toggle-btn and a paragraph element with an ID of my-text.
Step 2: Add the MyCase Library
Add the MyCase library to your HTML file by adding the following code:
<script src="path/to/mycase.min.js"></script>Replace path/to/mycase.min.js with the actual path to the MyCase library file.
Step 3: Initialize MyCase
Add the following code to initialize MyCase:
$('#my-app').mycase({
toggleBtn: '#toggle-btn',
textPara: '#my-text'
});This code initializes MyCase and specifies the IDs of the button and paragraph elements that we want to interact with.
Step 4: Add Interactions
Add the following code to add interactions to our UI component:
$('#my-app').on('click', '#toggle-btn', function() {
$('#my-text').mycase('toggle');
});This code listens for a click event on the button element and toggles the visibility of the paragraph element when clicked.
Step 5: Run the Application
Open your HTML file in a web browser and click the button. You should see the paragraph element toggle on and off.
Conclusion
That's it! We've just created a simple application using MyCase to demonstrate its capabilities. With MyCase, you can easily build complex UI components with minimal code and no knowledge of JavaScript required.
Here is a complete settings example for Mycase JQUERY:
Language
"language": {
"direction": "ltr",
"messages": {
"noResult": "No results found",
"loading": "Loading..."
}
}Filters
"filters": {
"matchAny": true,
"matchAll": true,
"ignoreCase": true,
"wildcard": true
}Input
"input": {
"selector": "#mycase-input",
"placeholder": "Search..."
}Results
"results": {
"selector": "#mycase-results",
"maxResults": 10,
"scrolling": true
}Sorting
"sorting": {
"enabled": true,
"fields": ["name", "date"]
}Paging
"paging": {
"enabled": true,
"limit": 10,
"display": 5
}Ajax
"ajax": {
"url": "/api/search",
"method": "GET",
"dataType": "json",
"data": {
"param1": "value1",
"param2": "value2"
}
}Other
"other": {
"debounceTime": 500,
"delayTime": 1000
}Here are the features of Mycase JQUERY mentioned in the content:
- Easy to customize
- Easy code source
- Simple structure
- Compatible with other plugins
- Import Image From Instagram
- Well documented
Additionally, Mycase JQUERY offers online phone cover customization to customers, allowing them to choose images, text, and design in various forms. The download package includes the Mycase source code and documentation.










There are no reviews yet.