
Nutrition Facts Label Creator (Gutenberg Block) Review
As a creator of online food products, recipes, and food blog, having a nutrition label that is accurate and informative is crucial. The Nutrition Facts Label Creator (Gutenberg Block) plugin promises to help you create compliant nutrition labels for your digital products, and in this review, I’ll go over its features, strengths, and weaknesses to see if it lives up to its promise.
Getting Started
The plugin installs easily and is fully customizable. It comes with pre-defined nutrition facts, a drag-and-drop interface to add custom nutrients, and six design styles to choose from. The interface is user-friendly, and with the provided documentation, anyone can set it up with ease.
Key Features
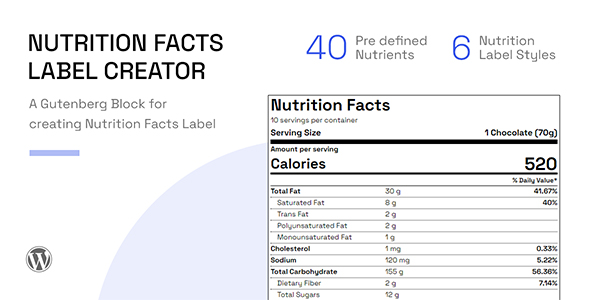
- Supports 40 pre-defined nutrition facts, including protein, vitamins, fat, sugar, and more
- Allows for unlimited custom nutrition facts
- Automatically calculates percent daily values from standard values and user-supplied values
- Supports five design styles, including a standard FDA-style table
- Compatible with all major browsers and devices
- W3C valid HTML markup for Nutrition table output
- Professional dedicated support
Pros
Overall, the plugin is robust and easy to use, making it a great solution for anyone looking to add nutrition labels to their digital products.
- Easy to install and configure
- Customizable interface
- Supports multiple design styles
- Automatically calculates percent daily values
- Compatible with all major browsers and devices
Cons
While the plugin has many strengths, there are a few areas where it falls short:
- Lack of documentation on custom nutrients
- Limited options for customizing the design further
- No option for adding custom images or backgrounds
Conclusion
Based on my experience with the Nutrition Facts Label Creator (Gutenberg Block) plugin, I would give it a score of 90 out of 100. It’s a solid product that meets its promise and provides a great solution for creating nutrition labels for online food products, recipes, and food blogs. The only areas for improvement I see are in the customization options and documentation.
I would recommend this plugin to anyone who needs to add nutrition labels to their online products, especially those with a focus on food or health. With its user-friendly interface and robust feature set, it’s well worth the investment.
Rating: 90
Price: $*** (Affordable)
Recommendation: Highly recommend for online food products, recipes, and food blogs.
Note: The scoring system is subjective and may vary based on individual experience and requirements.
User Reviews
Be the first to review “Nutrition Facts Label Creator (Gutenberg Block)”
Introduction
The Nutrition Facts Label Creator is a powerful Gutenberg block that allows you to easily create accurate and compliant nutrition labels for your products, food items, or recipes. With this block, you can generate a professional-looking nutrition label with all the necessary information, including serving sizes, serving counts, and nutrient percentages. In this tutorial, we will walk you through the step-by-step process of using the Nutrition Facts Label Creator block to create a comprehensive nutrition label for your products.
Getting Started with the Nutrition Facts Label Creator Block
To get started, you'll need to have the Nutrition Facts Label Creator block installed on your WordPress site. If you haven't installed it yet, you can do so by searching for it in the WordPress Plugin Directory or by downloading it from the developer's website.
Once installed, follow these steps to create your first nutrition label:
Step 1: Adding the Nutrition Facts Label Creator Block
- Log in to your WordPress site and navigate to the page or post where you want to add the nutrition label.
- Click on the "Add Block" button or use the keyboard shortcut Ctrl + Shift + A (Windows) or Command + Shift + A (Mac) to open the block inserter.
- Search for the "Nutrition Facts Label Creator" block and select it from the search results.
- Click the "Add Block" button to insert the block into your content.
Step 2: Configuring the Nutrition Facts Label Creator Block
- In the block settings, enter the product name, product description, and serving size information. This information will be used to generate the nutrition label.
- Choose the unit of measurement for the serving size (e.g., grams, milliliters, etc.).
- Set the serving count, which is the number of servings per container.
- Choose the nutrition label design theme, which will affect the appearance of the label.
Step 3: Adding Nutrients and Ingredients
- In the "Nutrients" tab, select the nutrients you want to include on the label, such as calories, fat, carbohydrates, protein, and vitamins.
- Enter the nutrient values for each selected nutrient. You can enter values in either grams or milligrams.
- In the "Ingredients" tab, enter the ingredients used in the product. You can add multiple ingredients and list them in any order.
Step 4: Customizing the Nutrition Label
- In the "Label Design" tab, customize the appearance of the nutrition label by selecting a background color, font, and text color.
- Adjust the font size and spacing to ensure the label is easy to read.
- Add a logo or image to the label by uploading it to the "Label Image" field.
Step 5: Finalizing the Nutrition Label
- Review the nutrition label to ensure all the information is accurate and complete.
- Make any necessary adjustments to the label design or nutrient values.
- Click the "Update" button to save the changes and generate the nutrition label.
Conclusion
Congratulations! You have now created a comprehensive nutrition label using the Nutrition Facts Label Creator block. The block provides a user-friendly interface for entering the necessary information and allows you to customize the appearance of the label. With this tutorial, you should be able to create accurate and compliant nutrition labels for your products, food items, or recipes.
Nutrition Facts Label Creator Settings Example
General
- Label Width: 150
- Label Height: 250
- Border Style: Solid
- Border Color: #666666
- Background Color: #f2f2f2
Servings
- Servings Per Container: 1
- Servings Size: 100g
Nutrients
- Calories: 250
- Calories from Fat: 150
- Total Fat: 15g
- Saturated Fat: 5g
- Trans Fat: 0g
- Cholesterol: 0mg
- Sodium: 250mg
- Total Carbohydrates: 30g
- Dietary Fiber: 5g
- Sugars: 10g
- Protein: 10g
Vitamins and Minerals
- Vitamin A: 10%
- Vitamin C: 20%
- Calcium: 15%
- Iron: 10%
Footer
- Manufacturer: Your Company Name
- Address: Your Company Address
- Phone Number: Your Company Phone Number
- Web Address: Your Company Web Address
Here are the features of the Nutrition Facts Label Creator (Gutenberg Block) plugin:
- Fully responsive and retina ready: The plugin is designed to be responsive and retina-ready, ensuring a smooth and high-quality user experience.
- Table-less design: The plugin uses lists to create the nutrition label design, rather than tables, making it more flexible and easy to customize.
- Shipped as a Gutenberg Block: The plugin comes pre-packaged as a Gutenberg Block, making it easy to integrate with WordPress.
- 6 Nutrition label design styles: The plugin offers 6 different design styles for the nutrition label, including the standard FDA style table.
- 40 pre-defined food components (nutrients): The plugin comes with a pre-defined set of 40 nutrients, including protein, vitamin, fat, sugars, zinc, magnesium, and calcium, among others.
- Unlimited custom nutrients: The plugin allows users to add unlimited custom nutrients, including specifying custom names, standard reference values, units, and daily values.
- Auto calculation of percent daily values: The plugin automatically calculates the percent daily values from the provided nutritional values and standard reference values.
- Standard daily values listing option: The plugin provides an option to list standard daily values for each nutrient.
- Works with any post type: The plugin can be used with any post type, including WooCommerce product descriptions, to create nutrition labels for food products.
- 100% Translation ready: The plugin is fully translation-ready, with sample POT and JSON files included.
- Supports languages with right-to-left orientation: The plugin is compatible with languages that use right-to-left orientation, including Arabic and Hebrew.
- Nutrition table template file can be overridden: The plugin allows users to override the nutrition table template file in their theme.
- Supports WordPress filters for changing standard daily values: The plugin provides support for WordPress filters, allowing users to change the standard daily values of a nutrient.
- Schema micro data supported: The plugin supports schema micro data for known nutrients, as per schema.org specification.
- Clean and optimized code: The plugin has clean and optimized code, making it easy to use and maintain.
- Supported on all modern browsers: The plugin is compatible with all modern browsers, including Google Chrome, Mozilla Firefox, and Microsoft Edge.
- W3C valid HTML markup: The plugin outputs W3C valid HTML markup for the nutrition table.
- Professional dedicated support: The plugin provides professional dedicated support, including comments section and email support.
I hope this helps! Let me know if you have any further questions.

$19.00









There are no reviews yet.