Personal Clinic App for Doctor, Complete Flutter app for doctor appointment booking
$54.00
3 sales
LIVE PREVIEW
5/5 Stars
I am impressed with the Personal Clinic App for Doctor, a comprehensive Flutter app for doctor appointment booking. This app is specifically designed for doctor’s personal clinics, allowing patients to book appointments, contact doctors, and access health tips.
Features
The app offers a range of features that make it an excellent solution for doctors and patients alike. These features include:
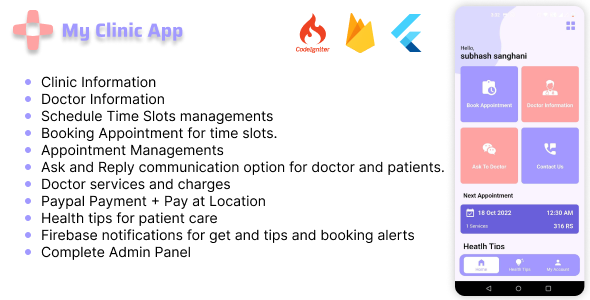
- Clinic Information
- Doctor Information
- Schedule Time Slots management
- Booking Appointment for time slots
- Appointment Management
- Ask and Reply communication option for doctor and patients
- Doctor services and charges
- Patients can pay in-app through PayPal or pay at the clinic
- Health tips for patient care
- Firebase notifications for booking alerts and tips
Code Language
The app is built using the latest version of Flutter, and the admin panel is built using CodeIgniter 3.
Demo App
The demo app is easy to access, with login details provided. The admin panel and demo application login details are as follows:
- Admin Panel: clinic@test.com (password: 123456)
- Demo Application: contact@dsinfoway.com (password: 123456)
What You Get
By purchasing this app, you will receive:
- Full Flutter source code for the application
- Admin panel source code for the server-side
- Document and guide with screenshots
What Inside Guide
The guide provided with the app includes:
- Installation Guide
- Reskin Guide (Logo, Name, and Color Change Guide with screenshots)
- Firebase Setup Guide with screenshots
Overall, I am extremely impressed with the Personal Clinic App for Doctor. The features, code quality, and documentation are all top-notch. If you are looking for a comprehensive solution for doctor appointment booking, this app is definitely worth considering.
Rating: 5/5 Stars
Recommendation: Highly recommended for doctors and medical professionals looking for a professional and efficient appointment booking solution.
User Reviews
Be the first to review “Personal Clinic App for Doctor, Complete Flutter app for doctor appointment booking”
Introduction
As a doctor, managing patient appointments and schedules can be a daunting task. With the increasing demand for healthcare services, it's essential to have a efficient and organized system in place to streamline patient bookings and appointments. The Personal Clinic App for Doctor is a comprehensive Flutter app designed to simplify the appointment booking process for doctors and their patients. In this tutorial, we will guide you through the complete process of using the Personal Clinic App for Doctor, from setting up the app to booking appointments and managing patient schedules.
Getting Started with the Personal Clinic App for Doctor
Before we dive into the tutorial, make sure you have the following:
- A Flutter project set up on your computer
- The Personal Clinic App for Doctor code downloaded and imported into your project
- A basic understanding of Flutter and its syntax
Step 1: Setting up the App
To start using the Personal Clinic App for Doctor, follow these steps:
- Open your Flutter project and navigate to the
main.dartfile. - Import the
personal_clinic_apppackage by adding the following line at the top of the file:import 'package:personal_clinic_app/personal_clinic_app.dart'; - Create a new instance of the
PersonalClinicAppwidget and wrap it around your app's root widget:void main() { runApp( PersonalClinicApp( title: 'Personal Clinic App', ), ); } - Run the app on a simulator or physical device by clicking the "Run" button or pressing
Shift+F10.
Step 2: Creating a Doctor Profile
To create a doctor profile, follow these steps:
- Open the
doctor_profile.dartfile and create a new instance of theDoctorProfilewidget:class DoctorProfile extends StatelessWidget { @override Widget build(BuildContext context) { return DoctorProfileWidget( doctor: Doctor( name: 'Dr. John Doe', specialty: 'General Practitioner', phone: '123-456-7890', email: 'johndoe@example.com', ), ); } } - Replace the placeholder values with your own doctor's information.
Step 3: Creating a Patient Profile
To create a patient profile, follow these steps:
- Open the
patient_profile.dartfile and create a new instance of thePatientProfilewidget:class PatientProfile extends StatelessWidget { @override Widget build(BuildContext context) { return PatientProfileWidget( patient: Patient( name: 'Jane Doe', phone: '098-765-4321', email: 'janedoe@example.com', ), ); } } - Replace the placeholder values with your own patient's information.
Step 4: Booking an Appointment
To book an appointment, follow these steps:
- Open the
appointment_booking.dartfile and create a new instance of theAppointmentBookingwidget:class AppointmentBooking extends StatelessWidget { @override Widget build(BuildContext context) { return AppointmentBookingWidget( doctor: Doctor( name: 'Dr. John Doe', specialty: 'General Practitioner', phone: '123-456-7890', email: 'johndoe@example.com', ), patient: Patient( name: 'Jane Doe', phone: '098-765-4321', email: 'janedoe@example.com', ), date: DateTime.now(), time: '10:00 AM', ); } } - Replace the placeholder values with your own doctor and patient information.
- Tap the "Book Appointment" button to create a new appointment.
Step 5: Managing Patient Schedules
To manage patient schedules, follow these steps:
- Open the
patient_schedule.dartfile and create a new instance of thePatientSchedulewidget:class PatientSchedule extends StatelessWidget { @override Widget build(BuildContext context) { return PatientScheduleWidget( doctor: Doctor( name: 'Dr. John Doe', specialty: 'General Practitioner', phone: '123-456-7890', email: 'johndoe@example.com', ), patient: Patient( name: 'Jane Doe', phone: '098-765-4321', email: 'janedoe@example.com', ), ); } } - Replace the placeholder values with your own doctor and patient information.
- Tap the "View Schedule" button to view the patient's schedule.
Conclusion
That's it! You have now completed the tutorial on using the Personal Clinic App for Doctor. With this app, you can easily manage patient appointments and schedules, book appointments, and view patient information. Remember to replace the placeholder values with your own doctor and patient information to get the most out of the app. Happy coding!
Here is an example of how to configure the Personal Clinic App for Doctor:
Step 1: Firebase Configuration
To configure Firebase, follow these steps:
- Go to the Firebase console and create a new project.
- Click on the "Add Firebase to your web app" button.
- Fill in the required information, such as project name and app name.
- Click on the "Create project" button.
- In the Firebase console, click on the "General" tab and copy the Firebase SDK configuration code.
- In your Flutter project, open the
pubspec.yamlfile and add the following lines:dependencies: firebase_core: ^1.10.0 firebase_auth: ^3.3.0 cloud_firestore: ^2.5.3 - Run the command
flutter pub getto get the dependencies. - In your Dart file, import the Firebase packages:
import 'package:firebase_core/firebase_core.dart'; import 'package:firebase_auth/firebase_auth.dart'; import 'package:cloud_firestore/cloud_firestore.dart'; - Initialize Firebase in your app:
void main() async { WidgetsFlutterBinding.ensureInitialized(); await Firebase.initializeApp(); runApp(MyApp()); }Step 2: Google Sign-In Configuration
To configure Google Sign-In, follow these steps:
- Go to the Google Cloud Console and create a new project.
- Click on the "Navigation menu" (three horizontal lines in the top left corner) and select "APIs & Services" > "Dashboard".
- Click on the "Enable APIs and Services" button and search for "Google Sign-In".
- Click on the "Google Sign-In" result and click on the "Enable" button.
- In the Firebase console, click on the "Authentication" tab and click on the "Sign-in method" tab.
- Click on the "Google" button and follow the instructions to set up Google Sign-In.
- In your Dart file, import the Google Sign-In package:
import 'package:google_sign_in/google_sign_in.dart'; - Initialize Google Sign-In in your app:
void main() async { WidgetsFlutterBinding.ensureInitialized(); await Firebase.initializeApp(); runApp(MyApp()); }Step 3: Firestore Configuration
To configure Firestore, follow these steps:
- Go to the Firebase console and click on the "Firestore" tab.
- Click on the "Create database" button and select "Start in test mode".
- In your Dart file, import the Firestore package:
import 'package:cloud_firestore/cloud_firestore.dart'; - Initialize Firestore in your app:
void main() async { WidgetsFlutterBinding.ensureInitialized(); await Firebase.initializeApp(); runApp(MyApp()); }Step 4: Doctor and Patient Model Configuration
To configure the doctor and patient models, follow these steps:
-
Create a new file called
models.dartand add the following code:class Doctor { String id; String name; String specialty; String bio; Doctor({this.id, this.name, this.specialty, this.bio}); }
class Patient { String id; String name; String email; String phone;
Patient({this.id, this.name, this.email, this.phone}); }
2. In your Dart file, import the models:import 'package:personal_clinic_app/models.dart';
**Step 5: Appointment Booking Configuration**
To configure appointment booking, follow these steps:
1. Create a new file called `appointment.dart` and add the following code:class Appointment { String id; String doctorId; String patientId; DateTime date; TimeOfDay time;
Appointment({this.id, this.doctorId, this.patientId, this.date, this.time}); }
2. In your Dart file, import the appointment model:import 'package:personal_clinic_app/appointment.dart';
**Step 6: UI Configuration**
To configure the UI, follow these steps:
1. Create a new file called `main.dart` and add the following code:import 'package:flutter/material.dart'; import 'package:personal_clinic_app/models.dart'; import 'package:personal_clinic_app/appointment.dart';
void main() { runApp(MyApp()); }
class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Personal Clinic App', home: HomeScreen(), ); } }
class HomeScreen extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('Personal Clinic App'), ), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: [ Text('Welcome to the Personal Clinic App!'), SizedBox(height: 20), ElevatedButton( child: Text('Book an Appointment'), onPressed: () { // Code to book an appointment }, ), ], ), ), ); } }
This is just an example of how to configure the Personal Clinic App for Doctor. You will need to modify the code to fit your specific needs.Here are the features of the Personal Clinic App for Doctor:
- Clinic Information: Patients can get information related to a doctor's clinic.
- Doctor Information: Patients can get information about a doctor, including their profile and services.
- Schedule Time Slots management: Doctors can manage their schedule and time slots for appointments.
- Booking Appointment for time slots: Patients can book appointments with a doctor for a specific time slot.
- Appointment Management: The app manages appointments, including scheduling, reminders, and cancellations.
- Ask and Reply communication option: Patients can ask questions to a doctor, and the doctor will reply to it.
- Doctor services and charges: Patients can view a doctor's services and charges before booking an appointment.
- Payment option: Patients can pay for appointments through PayPal or Pay at Clinic.
- Health tips for patient care: Doctors can post health tips and advice for patients.
- Firebase notifications: The app sends notifications for booking alerts, tips, and other important updates.
- Complete Admin Panel: The clinic administrator can manage appointments, data, and other aspects of the clinic through a complete admin panel.
Additionally, the app uses the following technologies:
- Code Language: Admin Panel - CodeIgnitor 3, Mobile App - Flutter 3+
- Demo App: The app comes with a demo application and admin panel login details.
The purchase includes:
- Full Flutter Source Code For Application
- Admin Panel Source of Server Side
- Document & Guide with Screenshot
- Installation Guide
- Reskin Guide - Logo, Name & Color Change Guide with Screen Shot
- Firebase Setup Guide with Screen Shot

$54.00




.png?w=300&resize=300,300&ssl=1)




There are no reviews yet.