
5/5 Stars Review
I am thrilled to share my experience with the Polyclinic – Accessible Medical WordPress Theme. As someone who values accessibility and usability, I was impressed with the theme’s attention to detail and commitment to creating an inclusive online experience for all users.
The Theme’s Key Features
The Polyclinic theme is designed with medical institutions in mind, making it an excellent choice for hospital, clinic, dentist, chiropractic, rehab, pharmacy, or any other medical business website. What sets it apart is its accessibility features, which make it easy for users with disabilities to navigate and engage with the content.
- Accessibility: The theme is fully accessibility ready, passing WCAG 2.1 level AA accessibility requirements. It is also disabilities friendly, keyboard and screen reader friendly, and has proper headings structure and color contrast.
- Mobile-first Approach: The theme is optimized for mobile devices, ensuring a seamless user experience on-the-go.
- Customization: The theme offers a range of customization options, including fast real-time preview, sticky header, custom site width setup, and fullwidth or boxed layout.
- Plugins Compatibility: The theme is compatible with popular plugins like Beaver Builder, sliders, forms, and Jetpack, making it easy to extend its functionality.
Ease of Use and Documentation
The theme’s documentation is thorough and explanatory, making it easy to get started even for those without extensive WordPress experience. The theme also includes demo content and a "Find a Doctor" functionality, which is a nice touch.
Support and Community
The developer, WebMan Design, is actively involved in the theme’s support and community. I was impressed with the theme’s changelog, which is regularly updated with new features and bug fixes. The developer also responds quickly to support queries and provides helpful guidance and resources.
Conclusion
In conclusion, I highly recommend the Polyclinic – Accessible Medical WordPress Theme to anyone looking for a robust, accessible, and user-friendly theme for their medical institution website. With its impressive feature set, easy customization options, and responsive support, it’s no wonder that this theme has received an average rating of 5/5 stars and has sold over 474 copies.
Author’s Bio
Oliver, the author of this theme, is a Envato Market’s 5-stars author with a passion for creating accessible and user-friendly WordPress themes. With a focus on simplicity, beauty, and ease of use, his themes are designed to make online interactions more enjoyable and inclusive.
Rating and Sales Information
Rating: 5/5 Stars
Number of Sales: 474
User Reviews
Be the first to review “Polyclinic – Accessible Medical WordPress Theme”
Introduction to the Polyclinic Accessible Medical WordPress Theme Tutorial
The Polyclinic - Accessible Medical WordPress Theme is a cutting-edge medical WordPress theme designed to cater to the needs of medical professionals, hospitals, clinics, and healthcare organizations. With its user-friendly interface and accessible features, Polyclinic provides an engaging experience for patients, physicians, and healthcare providers alike. In this tutorial, we will guide you through the process of setting up and customizing your Polyclinic website to optimize its accessibility, usability, and overall effectiveness.
Step 1: Downloading and Installing the Theme
To begin, download the Polyclinic - Accessible Medical WordPress Theme from the official theme developers or a trusted WordPress theme provider. Once you have the theme file, follow these steps to install it on your WordPress website:
- Log in to your WordPress website as an administrator.
- Click on the "Appearance" tab from the dashboard menu.
- Click on the "Themes" sub-menu and click the "Add New" button.
- Select the "Upload Theme" option and upload the theme file.
- Once the upload is complete, click the "Install Now" button.
- Click the "Activate" button to activate the Polyclinic theme.
Step 2: Installing the Required Plugins
Polyclinic comes with several built-in plugins to enhance its features and accessibility. Follow these steps to install the required plugins:
- In the WordPress dashboard, navigate to the "Appearance" tab and click on the "Plugins" sub-menu.
- Click the "Add New" button.
- Search for and install the following plugins:
- WPBakeryPageBuilder (or WPBakeryComposer if you're using an earlier version of Polyclinic)
- Revolver (for animations and animations settings)
- Cookie Consent (for cookie management)
- Disable PHP 7.1 errors (for error suppression)
Step 3: Customizing the Theme Options
The Polyclinic theme comes with various settings to customize the theme's behavior and appearance. To access these settings, follow these steps:
- Go to the WordPress dashboard and click on the "Polyclinic" tab.
- Click on the "Theme Options" sub-menu.
- Navigate to the "General" settings and customize the site's title, tagline, and logo.
- Set the default colors for the theme using the color picker.
- Set the default font for headings, body text, and captions using the font settings.
Step 4: Configuring the Site Layout
To configure the site layout, follow these steps:
- Click on the "Layout" sub-menu under the Polyclinic tab.
- Select the preferred site layout (full-width or boxed).
- Adjust the padding, margins, and gutter width as needed.
- Customize the navigation menu and social icons settings.
Step 5: Creating a Demo Content
To set up the demo content, follow these steps:
- Go to the "Page" tab in the dashboard and click on the "Add New" button.
- Choose the page template that best suits your needs (e.g., About Us, Services, or Contact Us).
- Fill in the content sections using the built-in editor or copy and paste content from an existing webpage.
- Configure the page settings (title, description, and layout).
- Repeat this process to create multiple pages (if needed).
Step 6: Setting up the Doctor and Team Page
To set up the Doctor and Team page, follow these steps:
- Go to the "Team" tab in the dashboard and click on the "Add New" button.
- Enter the team member's information, including name, position, image, and bio.
- Customize the layout and settings for each team member.
Step 7: Creating a Service Menu
To set up a service menu, follow these steps:
- Go to the "Menu" tab in the dashboard and click on the "Create Menu" button.
- Add new menu items for each service offered, including name, icon, and URL.
- Organize the menu items by using sub-menus, sections, or accordion toggles.
Step 8: Customizing the Typography and Fonts
To customize the typography and fonts, follow these steps:
- Go to the "Typography" sub-menu under the Polyclinic tab.
- Set the font sizes, font families, and font colors for headings, body text, and captions.
- Customize the font styling (bold, italic, or uppercase).
Step 9: Customizing the Animations and Interactions
To customize the animations and interactions, follow these steps:
- Go to the "Revolver" sub-menu under the Polyclinic tab.
- Enable the animation effects for sections, icons, or elements as needed.
- Set the animation timing, animation delay, and animation offset as needed.
Step 10: Customizing the Accessibility Settings
To customize the accessibility settings, follow these steps:
- Go to the "Accessibility" sub-menu under the Polyclinic tab.
- Enable or disable accessibility features, such as skip links, keyboard navigation, and high contrast mode.
- Set the aria-label and aria-description settings for screen readers and visually impaired users.
Step 11: Uploading Custom Logo and Icons
To upload custom logo and icons, follow these steps:
- Go to the "Media" tab in the dashboard and upload the custom logo and icons as needed.
- Go to the "Polyclinic" tab and select the custom logo and icons under the "Theme Options" or "Layout" menus.
Step 12: Launching Your New Polyclinic Website
After completing the tutorial, your Polyclinic website should be ready to launch. Before launching, test your website to ensure all elements are properly aligned and functional. Once you've confirmed everything is working correctly, launch your new website and start promoting it to attract visitors and build a loyal audience.
Remember, customizing your Polyclinic website requires creativity and patience. Don't be afraid to experiment with the various settings and features until you achieve the desired results. Happy customizing, and welcome to the Polyclinic community!
Site Identity
To configure the site identity, go to Appearance > Customize > Site Identity. Here, you can upload a logo, set the site title, and add a tagline.
Colors
To customize the colors, go to Appearance > Customize > Colors. Here, you can change the primary color, secondary color, and background color.
Typography
To configure the typography, go to Appearance > Customize > Typography. Here, you can choose the font family, font size, and line height for the headings and paragraphs.
Header
To customize the header, go to Appearance > Customize > Header. Here, you can choose the header layout, add a search bar, and enable or disable the header text.
Footer
To customize the footer, go to Appearance > Customize > Footer. Here, you can add text, social links, and copyright information.
Accessibility
To configure the accessibility settings, go to Appearance > Customize > Accessibility. Here, you can enable or disable features such as screen reader text, high contrast mode, and keyboard navigation.
Doctor Profiles
To configure the doctor profiles, go to Appearance > Customize > Doctor Profiles. Here, you can add or remove fields, customize the layout, and choose the display order.
Testimonials
To configure the testimonials, go to Appearance > Customize > Testimonials. Here, you can add or remove fields, customize the layout, and choose the display order.
News & Events
To configure the news and events, go to Appearance > Customize > News & Events. Here, you can add or remove fields, customize the layout, and choose the display order.
Contact Information
To configure the contact information, go to Appearance > Customize > Contact Information. Here, you can add or remove fields, customize the layout, and choose the display order.
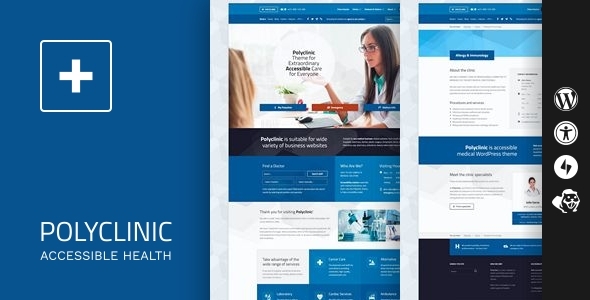
Polyclinic accessible medical WordPress theme
Accessibility matters especially with medical institutions. This makes Polyclinic theme a perfect fit for hospital, clinic, dentist, chiropractic, rehab, pharmacy or any medical business related website as the theme is optimized for assistive technology browsing.
Out of the box it includes a “Find a Doctor” functionality, amazing page layouts within included demo content and thorough, explanatory documentation. The theme also provides a unique special mobile menu displayed at the bottom of small screens for easy and fast access.
Thank you for choosing Polyclinic accessibility ready WordPress theme! 

 Features
Features
Polyclinic theme…
 provides the best experience for your website visitors,
provides the best experience for your website visitors,
 users and editors love how easy it is to work with,
users and editors love how easy it is to work with,
 administrators and developers value its flexibility,
administrators and developers value its flexibility,
…and here is why:
 Accessibility & inclusivity
Accessibility & inclusivity
- Fully accessibility ready WordPress theme, passes WCAG 2.1 level AA accessibility requirements
- Disabilities friendly, barrier-less
- Keyboard and screen reader friendly
- With proper headings structure and color contrast
- Optimized for readability
- Responsive, adapts to any device
- Localization ready, multilingual, with right-to-left (RTL) languages support
- User friendly
 Content & layout
Content & layout
- Mobile-first approach
- Simple megamenu functionality
- One click demo content installation
- Special “List subpages” template
- Page excerpt support
- Automatic table of contents generation for parted (paginated) posts and pages
- Individual sidebar display control (compatible with a sidebar management plugin)
- “Find a Doctor” functionality
- Parallax enabled page intro title
- Includes a page specific submenu widget
- Wide range of specialized medical icons
- Post formats support
 Customization
Customization
- Fast real-time preview of theme options in customizer when changing colors, layout, typography and others
- Sticky header
- Custom site width setup
- Fullwidth or boxed layout (for whole site, and also for header and footer)
 Plugins
Plugins
- Beaver Builder drag & drop page builder compatible (the theme demo website was created with free version of the plugin
 )
) - Use any slider plugin
- Compatible with any form plugin
- Integration with Jetpack, WP Subtitle, Advanced Custom Fields and WebMan Amplifier plugin
- Plugin-friendly code ensures wide compatible with any decently coded plugin
 Others
Others
- Compatibility with Advanced Custom Fields plugin for easier advanced page/post custom fields editing
- Special mobile navigation placed at the bottom of the screen for easier access
- Bloat-free WordPress theme with no lock-in effect
- Search engine optimized (SEO)
- Secure, semantic, extensible and developer-friendly code
- Child theme ready (child theme included in the download ZIP package)
- 100% GPL licensed
 Requirements
Requirements
Please make sure your hosting/server environment meets these theme requirements:
- WordPress 4.8+
- PHP 5.6+
 Updates
Updates
Obtain free automatic theme updates with Envato Market plugin.
For update changes please see the changelog.md file inside the theme folder.
 Support
Support
In case you can’t find the answer in theme documentation, feel free to ask and search at the dedicated support center.
Tip: Check out Appearance → Welcome page for info, instructions, tips and resources.
 Who is WebMan Design?
Who is WebMan Design?
Hi, my name is Oliver.
I’m Envato Market’s WordPress Requirements Compliant  5-stars author focusing on simplicity, beauty and ease of use in my products at WebManDesign.eu.
5-stars author focusing on simplicity, beauty and ease of use in my products at WebManDesign.eu.
My specialty is building accessibility ready WordPress themes (and plugins) used by thousands of happy customers around the world. I love to see customers smile 
Waking up every day to make online world more accessible and inclusive place.
Let’s make it so together!
Follow me at Facebook/@WebManDesignEu or Twitter/@WebManDesignEu.
Thank you for your time and interest!

$66.00










There are no reviews yet.