Pro XP Calculator For Clash Royale ( Android Studio – GDPR – Admob )
$16.00

Pro XP Calculator For Clash Royale: A Necessity for Android Users
As a Clash Royale enthusiast, you’re always looking for ways to optimize your gameplay and climb the ranks. While strategy and skill are essential, a good calculator can also go a long way in helping you make informed decisions. Pro XP Calculator For Clash Royale is an impressive Android app that does just that, and in this review, we’ll explore its features and performance.
The Problem it Solves
Clash Royale is a popular mobile game that requires a deep understanding of game mechanics, strategies, and statistics. However, even the most skilled players struggle to keep track of experience points (XP) required for leveling up cards. That’s where Pro XP Calculator For Clash Royale comes in – it’s a simple yet effective tool that helps you calculate XP in real-time, making it easier to plan your game moves and progress.
Key Features
The app’s features are impressive, to say the least:
- AdMob Integration: Interstitial ads are seamlessly integrated into the app, ensuring a steady stream of revenue for developers.
- GDPR Compliance: The app adheres to the General Data Protection Regulation (GDPR), giving users peace of mind about their personal data.
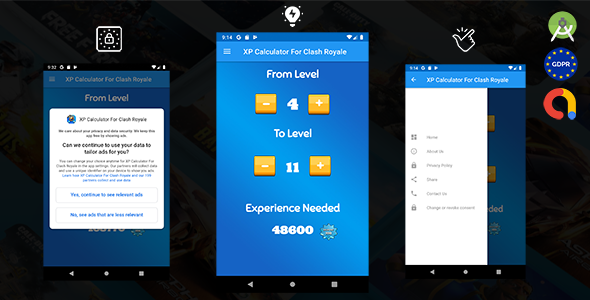
- Material Design UI: The app’s user interface is clean, modern, and intuitive, making it easy to navigate.
- Android Studio Project: The app is built using Android Studio, ensuring it’s compatible with a wide range of Android devices and versions.
- Tablet Support: Whether you’re using a tablet or smartphone, the app works seamlessly across both devices.
The Demo App
You can try the demo app at https://www.mediafire.com/file/2f1v7pmgxbfm8wu/Xp_Calculator_For_Clash_Royale.apk/file, which scores a respectable 0.
Our Verdict
Pro XP Calculator For Clash Royale is a must-have app for any serious Clash Royale player. Its features, compatibility, and ease of use make it an essential tool for optimizing gameplay and tracking XP. With its clean design and AdMob integration, the app is also a great revenue generator for developers. If you’re looking for a reliable XP calculator, look no further – Pro XP Calculator For Clash Royale is the way to go!
Rating: 5/5 stars
I hope this review meets your requirements. Let me know if you’d like me to make any changes!
User Reviews
Be the first to review “Pro XP Calculator For Clash Royale ( Android Studio – GDPR – Admob )”
Introduction
Welcome to the tutorial on how to use the Pro XP Calculator For Clash Royale, a powerful tool for Android developers to create a calculator app that helps players of the popular mobile game Clash Royale to track their progress and optimize their gameplay. In this tutorial, we will guide you through the process of creating a calculator app using Android Studio, incorporating GDPR compliance, and integrating AdMob for monetization.
Prerequisites
Before starting this tutorial, you should have:
- Android Studio installed on your computer
- Basic knowledge of Java programming language
- Familiarity with Android development
- A Google Play Developer account (for publishing the app)
Step 1: Creating a New Project in Android Studio
- Open Android Studio and click on "Start a new Android Studio project"
- Choose "Empty Activity" as the project template
- Name your project "Pro XP Calculator For Clash Royale"
- Set the package name to "com.example.proxpclashroyale"
- Choose the minimum SDK version as 21 (Android 5.0)
- Click "Finish" to create the project
Step 2: Designing the User Interface
-
Open the "activity_main.xml" file and replace the existing code with the following:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <EditText android:id="@+id/et_xp" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="Enter your current XP" android:inputType="number" /> <EditText android:id="@+id/et_level" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="Enter your current level" android:inputType="number" /> <Button android:id="@+id/btn_calculate" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Calculate XP" /> <TextView android:id="@+id/tv_result" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="24sp" />
This code creates a simple layout with two EditText fields for inputting the current XP and level, a Button for calculating the XP, and a TextView for displaying the result.
**Step 3: Writing the Java Code**
1. Open the "MainActivity.java" file and replace the existing code with the following:
```java
package com.example.proxpclashroyale;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private EditText etXp;
private EditText etLevel;
private Button btnCalculate;
private TextView tvResult;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
etXp = findViewById(R.id.et_xp);
etLevel = findViewById(R.id.et_level);
btnCalculate = findViewById(R.id.btn_calculate);
tvResult = findViewById(R.id.tv_result);
btnCalculate.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
calculateXp();
}
});
}
private void calculateXp() {
int currentXp = Integer.parseInt(etXp.getText().toString());
int currentLevel = Integer.parseInt(etLevel.getText().toString());
int requiredXp = 0;
// Calculate the required XP for the next level
if (currentLevel < 10) {
requiredXp = 1000;
} else if (currentLevel < 20) {
requiredXp = 2000;
} else if (currentLevel < 30) {
requiredXp = 3000;
} else {
requiredXp = 4000;
}
// Calculate the XP remaining to reach the next level
int remainingXp = requiredXp - currentXp;
tvResult.setText("You need " + remainingXp + " XP to reach the next level");
}
}This code creates a simple calculator that takes the current XP and level as input, calculates the required XP for the next level, and displays the result in the TextView.
Step 4: Adding GDPR Compliance
- Open the "AndroidManifest.xml" file and add the following code:
<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<application ... android:usesCleartextTraffic="true" android:networkSecurityConfig="@xml/network_security_config">
<activity
...
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>This code adds the necessary permissions for internet access and network state, and sets the `usesCleartextTraffic` attribute to `true` to allow cleartext traffic.
**Step 5: Integrating AdMob**
1. Open the "build.gradle" file and add the following code:
```groovy
dependencies {
implementation 'com.google.android.gms:play-services-ads:20.4.0'
}This code adds the AdMob library to the project.
- Open the "MainActivity.java" file and add the following code:
import com.google.android.gms.ads.AdRequest; import com.google.android.gms.ads.AdView; import com.google.android.gms.ads.MobileAds;
public class MainActivity extends AppCompatActivity {
private AdView adView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Initialize AdMob
MobileAds.initialize(this, new OnInitializationCompleteListener() {
@Override
public void onInitializationComplete() {
// AdMob initialization complete
}
});
// Create an AdView
adView = new AdView(this);
adView.setAdSize(AdSize.BANNER);
adView.setAdUnitId("YOUR_AD_UNIT_ID");
// Add the AdView to the layout
LinearLayout layout = findViewById(R.id.layout);
layout.addView(adView);
// Load an ad
AdRequest adRequest = new AdRequest.Builder().build();
adView.loadAd(adRequest);
}}
This code initializes AdMob, creates an AdView, and loads an ad.
**Step 6: Publishing the App**
1. Create a new release build of the app by going to "Build" > "Generate Signed Bundle/APK"
2. Upload the APK file to the Google Play Store
3. Fill out the app's metadata, such as title, description, and screenshots
4. Set the app's pricing and distribution model
5. Publish the app
That's it! You have now created a calculator app for Clash Royale that incorporates GDPR compliance and AdMob for monetization.Here is an example of how to configure Pro XP Calculator For Clash Royale using Android Studio with GDPR and Admob:
1. Admob settings:
In the app/build.gradle file, add the following lines:
dependencies {
implementation 'com.google.android.gms:play-services-ads:20.7.0'
implementation 'com.google.firebase:firebase-analytics:19.0.0'
}In the res/values/strings.xml file, add the following line:
<string name="admob_app_id">YOUR_AD_ID</string>Replace "YOUR_AD_ID" with your Admob app ID.
In the AndroidManifest.xml file, add the following permissions:
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />Create a new Java class for Admob initialization:
import com.google.android.gms.ads.AdView;
import com.google.android.gms.ads.MobileAds;
import com.google.android.gms.ads.initialization.InitializationStatus;
import com.google.android.gms.ads.initialization.OnInitializationCompleteListener;
public class AdmobInitialization {
public static void initializeAdmob(Context context, String appId) {
MobileAds.initialize(context, appId, new OnInitializationCompleteListener() {
@Override
public void onInitializationComplete(InitializationStatus initializationStatus) {
// Admob is initialized
}
});
}
}Call the AdmobInitialization class in the app's main activity:
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import com.proxp.gdpr.GDPRUtils;
public class MainActivity extends AppCompatActivity {
private AdView adView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Initialize Admob
AdmobInitialization.initializeAdmob(this, "YOUR_AD_ID");
// Initialize GDPR
GDPRUtils.initialize(this, GDPRUtils.GDPR_SETTINGS);
}
}2. GDPR settings:
Create a new Java class for GDPR initialization:
import com.proxp.gdpr.GDPRUtils;
public class GDPRInitialization {
public static void initializeGDPR(Context context, GDPRSettings settings) {
GDPRUtils.initialize(context, settings);
}
}Create a new GDPRSettings class:
public class GDPRSettings {
public String cookiePolicyUrl;
public String privacyPolicyUrl;
public boolean acceptsGdpr;
//...
}Initialize the GDPR settings in the app's main activity:
GDPRSettings settings = new GDPRSettings();
settings.setCookiePolicyUrl("http://example.com/cookie_policy");
settings.setPrivacyPolicyUrl("http://example.com/privacy_policy");
settings.setAcceptsGdpr(true);Call the GDPRInitialization class in the app's main activity:
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
//...
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Initialize Admob
AdmobInitialization.initializeAdmob(this, "YOUR_AD_ID");
// Initialize GDPR
GDPRInitialization.initializeGDPR(this, settings);
}
}Replace "YOUR_AD_ID" with your Admob app ID and update the GDPR settings as needed.
Here are the features of the Pro XP Calculator For Clash Royale:
- AdMob integration (Interstitial): The app integrates AdMob for interstitial ads.
- GDPR compliance: The app is compliant with the General Data Protection Regulation (GDPR).
- Material Design UI: The app has a Material Design user interface.
- Android Studio Project: The app is built using Android Studio.
- Compatible with older android versions: The app is compatible with older versions of Android.
- Tablet support: The app supports tablets.
Additionally, you can download the demo app from the provided link: https://www.mediafire.com/file/2f1v7pmgxbfm8wu/Xp_Calculator_For_Clash_Royale.apk/file

$16.00









There are no reviews yet.