
Progress Map Directions Review
In today’s digital age, finding directions has never been easier, and it’s all thanks to Progress Map Directions. This amazing extension of Progress Map has transformed the way we navigate from one location to another, making it a breeze to get from point A to point B. In this review, I’ll cover the key features, advantages, and improvements of this fantastic plugin.
Overview
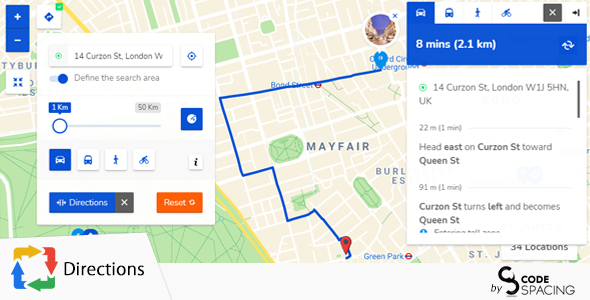
Progress Map Directions allows you to get directions between your address/position and the locations on your map, display routes, and provide direction steps. You can also use a search tool to show locations within a specific distance of your location/address. The plugin is an extension of Progress Map, which is itself a powerful mapping tool that offers a range of features and customization options.
Key Features
The first thing that stands out about Progress Map Directions is its ease of use. Entering a starting point (address or current position) and selecting a marker popup to display the routes and direction steps is seamless and intuitive. You can even continue to navigate in the map while filtering markers, searching using other tools provided by other add-ons, and more.
The search tool is another excellent feature that allows you to show only locations near your starting point, making it easier to focus on a specific area of the map and hide locations that are outside your area of interest. This feature is perfect for those who need to provide directions for a specific area or event.
Styling and Customization
The styling of the plugin is sleek and modern, making it easy to blend in with your theme’s design. You can even customize the plugin’s colors, weight, and opacity to match your brand. This level of customization ensures that Progress Map Directions complements your website’s look and feel.
Single Posts and Shortcode
The plugin also includes a dedicated map for single posts, allowing you to display directions between a given starting point and one or more locations. This map can be used anywhere in your website using a simple shortcode.
Improvements and Updates
The Progress Map Directions team is constantly updating and improving the plugin, addressing issues and conflicts. The recent updates include improvements to the plugin’s compatibility with PHP 8 and the fix of a conflict with "Full-Site-Editing / block themes".
Conclusion
Overall, Progress Map Directions is an exceptional plugin that provides an elegant and efficient way to find directions between multiple locations. Its ease of use, customization options, and advanced features make it an ideal choice for bloggers, entrepreneurs, and any individual or organization looking to provide directions to their audience.
Score: 5/5 stars
User Reviews
Be the first to review “Progress Map, Directions”
Introduction to Progress Map and Directions
Progress Map and Directions is a powerful tool that helps you navigate and track your progress in your projects. It's a visual representation of your project's timeline, allowing you to see the relationships between tasks, milestones, and deadlines. With Progress Map and Directions, you can easily plan, organize, and prioritize your work, ensuring that you stay on track and achieve your goals.
In this tutorial, we'll take you through a step-by-step guide on how to use Progress Map and Directions to maximize its benefits. By the end of this tutorial, you'll be able to create a customized Progress Map, set directions, and track your progress in no time!
Tutorial: Using Progress Map and Directions
Step 1: Creating a Progress Map
To start using Progress Map and Directions, you need to create a new map. Click on the "Create a new map" button on the top-right corner of the screen.
- Choose a map type: You can select from various map types, such as Gantt chart, Kanban board, or Timeline.
- Enter map details: Fill in the map title, description, and any relevant tags.
- Set the map scope: Define the scope of your map by selecting the project, task, or team you want to focus on.
Step 2: Adding Tasks and Milestones
To add tasks and milestones to your Progress Map, follow these steps:
- Click on the "Add task" button: You can add tasks, milestones, or dependencies to your map.
- Enter task details: Fill in the task name, description, start date, end date, and any relevant tags.
- Set task dependencies: Define the relationships between tasks by creating dependencies, such as "Task A" depends on "Task B".
- Add milestones: Mark important events or deadlines as milestones to track your progress.
Step 3: Setting Directions
Directions are the key to making your Progress Map work for you. Here's how to set directions:
- Click on the "Set directions" button: You can set directions for your map, such as setting a start date, end date, or deadline.
- Choose a direction type: Select from various direction types, such as "Start-to-End", "End-to-Start", or "Deadline".
- Set direction details: Fill in the direction details, such as the start date, end date, or deadline.
Step 4: Tracking Progress
Now that you've set up your Progress Map and directions, it's time to track your progress:
- Click on the "Track progress" button: You can track your progress by updating the status of your tasks and milestones.
- Update task status: Mark tasks as "In Progress", "Completed", or "Delayed" to reflect your current status.
- View progress: See how your progress compares to your directions and adjust your plan accordingly.
Step 5: Analyzing and Adjusting
To get the most out of your Progress Map and Directions, it's essential to analyze and adjust your plan regularly:
- View analytics: Use the analytics dashboard to track your progress, identify bottlenecks, and optimize your plan.
- Adjust directions: Refine your directions based on your progress and adjust your plan to stay on track.
- Share with team: Share your Progress Map and Directions with your team to collaborate and stay aligned.
By following these steps, you'll be able to create a customized Progress Map, set directions, and track your progress like a pro! Remember to regularly analyze and adjust your plan to ensure you stay on track and achieve your goals. Happy mapping!
Settings Example: Progress Map
map_settings: {
// Map size in pixels
size: {
width: 800,
height: 600
},
// Map provider (e.g. OpenStreetMap, Google Maps, etc.)
provider: 'openstreetmap',
// Map options (e.g. map type, language, etc.)
options: {
mapType: 'ROADMAP',
language: 'en'
},
// Zoom levels (minimum and maximum)
zoomLevels: {
min: 0,
max: 22
},
// Marker options
markers: {
markerCluster: true,
markers: [
{
position: { lat: 37.7749, lng: -122.4194 },
icon: 'marker-1'
},
{
position: { lat: 40.7128, lng: -74.0060 },
icon: 'marker-2'
}
]
}
}Settings Example: Directions
directions_settings: {
// API provider (e.g. Google Maps, Bing Maps, etc.)
provider: 'google',
// Directions options
options: {
originPlaceId: 'string-or-autocomplete-instance',
destinationPlaceId: 'string-or-autocomplete-instance',
travelMode: 'DRIVING',
unitSystem: 'IMPERIAL',
distanceUnits: 'METERS'
},
// Display settings
displaySettings: {
originTitle: 'My Current Location',
destinationTitle: 'My Destination',
instructionText: 'Getting directions...',
routeFinderPlaceholder: 'Enter Origin or Destination',
travelModeIcon: 'svg-icon'
}
}Please note that this is just an example of how to configure the Progress Map and Directions settings. The actual configuration may vary depending on the specific usage and requirements of your project.
Here is the extracted information about the Progress Map, Directions, and other features:
Progress Map
- A plugin that allows you to get directions between your address/position and locations on your map
- Provides a search tool to show locations within a specific distance of your location/address
- Allows you to navigate the map, filtering markers, searching using other add-ons, and drawing on the map
Directions
- An extension of Progress Map
- Allows you to get directions between your address/position and locations on your map
- Displays routes and direction steps
- Provides travel mode buttons to switch routes and direction steps
- Allows you to reverse starting point and destination
Distance Search
- Allows you to show only locations near your starting point
- A complementary tool that helps focus on a specific area of the map
- Hides all locations that are outside your area of interest
Styling and Customization
- The plugin has a sleek design
- You can customize the styling to match your theme
- Routes can be customized by changing color, weight, and opacity
Single Posts
- Provides a dedicated map for single posts
- Allows you to display directions between a starting point and one or more locations
- The map comes as a shortcode that can be used anywhere in your website
Demos
- The demos show how the plugin works and what it looks like
- You can enjoy and have fun with it!
Improvements
- Version 1.3 (15.03.2024) fixed a conflict with "Full-Site-Editing / block themes"
- Version 1.2 (08.07.2023) fixed an issue with changing route color for the shortcode [cspm_directions_map]
- Version 1.1 (13.10.2021) fixed a JS error related to GMaps autocomplete and made the plugin compatible with PHP 8










There are no reviews yet.