Progressive Web App (PWA) & Push Notifications for WordPress & WooCommerce
$25.00
195 sales
LIVE PREVIEW
5/5 Stars Review
Progressive Web App (PWA) & Push Notifications for WordPress
I am thrilled to review the Progressive Web App (PWA) & Push Notifications for WordPress plugin, which has revolutionized the way I interact with my WordPress website. As an e-commerce business owner, I was looking for a solution that would enable me to provide a seamless user experience, increase conversions, and improve customer engagement. This plugin has exceeded my expectations in every way.
Ease of Installation and Use
The plugin is incredibly easy to install and use, even for those without technical expertise. The configuration process is straightforward, and the documentation provided is comprehensive and well-written.
Key Features
- PWA app increases the performance of your site, making it load faster and more reliable.
- Users can download the PWA app for your store, providing a native app-like experience.
- Site can be cached at client’s end for offline view.
- Desktop app support for Chrome v76 and above.
- Analytics report for PWA installations and subscribers.
- Increase in store sales with user-engaging features.
- Admin can configure app name, short name, theme color, and background color.
- Push notifications can be sent to users who have allowed notifications.
Performance and Security
The plugin is highly secure, using industry-standard encryption technology to protect user data and transactions. The performance is also impressive, with lightning-fast load times even on slow network connections.
Support and Documentation
The support provided by the developers is excellent. The documentation is detailed and well-written, and the team responds quickly to any queries or issues.
Multilingual Support
The plugin supports multilingual functionality, making it easy to translate and manage content in different languages.
Conclusion
Overall, I am extremely satisfied with the Progressive Web App (PWA) & Push Notifications for WordPress plugin. Its ease of use, impressive performance, and advanced features make it an ideal solution for e-commerce businesses looking to enhance their website’s functionality and user experience. I highly recommend this plugin to anyone looking to take their WordPress website to the next level.
Score: 5/5 Stars
User Reviews
Be the first to review “Progressive Web App (PWA) & Push Notifications for WordPress & WooCommerce”
Introduction to Progressive Web Apps (PWAs) and Push Notifications for WordPress and WooCommerce
As the web continues to evolve, developers and businesses are looking for ways to create engaging and user-friendly experiences that rival native mobile apps. Progressive Web Apps (PWAs) and push notifications are two powerful technologies that can help achieve this goal. In this tutorial, we'll explore how to use PWAs and push notifications to enhance your WordPress and WooCommerce website.
What are Progressive Web Apps (PWAs)?
Progressive Web Apps are web applications that provide a native app-like experience to users. They are built using web technologies such as HTML, CSS, and JavaScript, but are designed to work offline, load quickly, and provide features that are typically associated with native apps. PWAs are designed to be responsive, secure, and fast, making them an attractive option for businesses and developers.
What are Push Notifications?
Push notifications are a way for websites to send messages to users' devices, even when the user is not actively using the website. This allows businesses to re-engage users, provide updates, and offer promotions, all without the need for users to open the app or website. Push notifications are a powerful way to increase user engagement and drive conversions.
Why Use PWAs and Push Notifications for WordPress and WooCommerce?
Using PWAs and push notifications for WordPress and WooCommerce can help you:
- Increase user engagement and retention
- Drive conversions and sales
- Provide a native app-like experience to users
- Improve search engine optimization (SEO)
- Enhance the overall user experience
Prerequisites
Before we dive into the tutorial, make sure you have the following:
- A WordPress website with WooCommerce installed
- A basic understanding of HTML, CSS, and JavaScript
- A compatible browser (Chrome, Firefox, or Edge)
- A reliable hosting service
Step 1: Set up your WordPress and WooCommerce website
To get started, make sure your WordPress and WooCommerce website are set up and configured correctly. This includes installing the necessary plugins, configuring payment gateways, and setting up your product catalog.
Step 2: Install the necessary plugins
To enable PWAs and push notifications, you'll need to install the following plugins:
- PWA Builder: A plugin that helps you create a PWA for your WordPress website.
- PushCrew: A plugin that allows you to send push notifications to your users.
- WooCommerce PWA: A plugin that integrates PWAs with WooCommerce.
Step 3: Configure your PWA
To configure your PWA, follow these steps:
- Go to the PWA Builder plugin settings and enable the PWA feature.
- Configure the PWA settings, including the app name, icon, and splash screen.
- Set up the service worker, which is responsible for caching and offline functionality.
Step 4: Configure your push notifications
To configure your push notifications, follow these steps:
- Go to the PushCrew plugin settings and enable the push notification feature.
- Configure the push notification settings, including the notification title, message, and icon.
- Set up the notification categories, which determine what types of notifications are sent to users.
Step 5: Integrate your PWA with WooCommerce
To integrate your PWA with WooCommerce, follow these steps:
- Go to the WooCommerce PWA plugin settings and enable the PWA feature.
- Configure the PWA settings, including the app name, icon, and splash screen.
- Set up the product catalog, which determines what products are displayed in the PWA.
Step 6: Test your PWA and push notifications
To test your PWA and push notifications, follow these steps:
- Test your PWA by opening the website in a compatible browser and checking for offline functionality.
- Test your push notifications by sending a test notification to your users.
Conclusion
In this tutorial, we've covered the basics of PWAs and push notifications for WordPress and WooCommerce. By following these steps, you can create a native app-like experience for your users and drive conversions and sales. Remember to test your PWA and push notifications regularly to ensure they are working correctly.
Additional Resources
- PWA Builder documentation: https://pwa-builder.com/docs/
- PushCrew documentation: https://pushcrew.com/docs/
- WooCommerce PWA documentation: https://woocommerce.pwa.com/docs/
I hope this tutorial has been helpful. If you have any questions or need further assistance, please don't hesitate to ask.
Site Identity
- Site Title:
Your Site Name - Tagline:
Your Tagline - Favicons: upload a favicon.ico file and a apple-touch-icon.png file in the root of your site
- Service Worker Cache URL:
https://example.com/pwa/sw.js
Progressive Web App (PWA)
- Enable PWA:
true - Manifest URL:
https://example.com/pwa/manifest.json - Display:
standalone - Orientation:
portrait - Splash Screen:
true
Push Notifications
- Push API URL:
https://example.com/pwa/push - Subscription URL:
https://example.com/pwa/subscribe - Notifications Settings URL:
https://example.com/pwa/notifications - Server API Key:
AIzaSyAz123456 - Vapid Public Key:
BP8E3jQhB1iYFm1wJZwYzFy6yR - Vapid Private Key:
nX9t0wR0A7jL1Fp7xWvB1cR8T
WooCommerce
- Enable Push Notifications for WooCommerce:
true - WooCommerce Webhook URL:
https://example.com/pwa/webhook
GCM/FCM API Keys
- GCM/FCM API Key:
AIzaSyAz123456 - FCM Sender ID:
123456789
Note: Replace https://example.com with your actual site URL and adjust the settings according to your needs.

|

|

|

|
Progressive Web App (PWA) & Push Notifications for WordPress
Progressive Web App for WordPress plugin is an innovative solution for e-commerce or blogging websites running on the WordPress platform. It transforms your website into a fully-functional Progressive Web App (PWA), providing users with a fast, reliable, and engaging experience, regardless of their network connection or device.
The Progressive Web App for WordPress plugin is easy to install and use, requiring no special technical skills or coding experience. Once installed, the plugin enhances your website’s functionality, making it work like a native app on mobile devices, while maintaining the full functionality of your WooCommerce and WordPress websites.
One of the key benefits of the Progressive Web App for WordPress plugin is its speed and reliability. PWAs use advanced technologies to deliver lightning-fast load times, even on slow network connections. This provides a seamless experience for users, regardless of their location or device, and helps to reduce bounce rates and increase conversions.
The Progressive Web App for WordPress plugin also offers an enhanced user experience, with features such as push notifications, offline access, and a sleek, intuitive interface. This helps to improve user engagement and keeps customers coming back for more.
Admin will be able to configure any site like e-commerce (WooCommerce) or blogging (Simple WordPress) in Progressive Web App (PWA) with this plugin. Users will be able to come to your site by launching the app from their mobile and can interact with your site through an app like interface. There will be push notifications that can be sent to a user via desktop web and mobile web to re-engage on your website. Push Notifications can be based on WordPress and WooCommerce like new published blogs, products, sale products, offers, instock reminders, etc.
In addition to these benefits, the Progressive Web App for WooCommerce plugin is also highly secure, using industry-standard encryption technology to protect user data and transactions. The plugin is regularly updated to ensure that it remains compatible with the latest security and performance standards.
Another major advantage of the Progressive Web App for WordPress plugin is its affordability. Unlike traditional native mobile apps, PWAs are relatively cheap and easy to develop, making it a cost-effective solution for e-commerce businesses looking to expand their reach and engage with their customers in new ways.
Overall, the Progressive Web App for WordPress plugin is an excellent solution for e-commerce businesses looking to enhance their website’s functionality and user experience. With its fast and reliable performance, intuitive interface, and enhanced security features, this plugin is the ideal choice for anyone looking to take their WooCommerce or WordPress website to the next level.
Why choose our plugin?
All our products are meeting the WordPress quality standards including security, quality, performance and modern coding standards. For this, We are also awarded with WP Requirements Compliant Badge by Envato for our CodeCanyon Profile.
Features of Progressive Web App for WordPress
- PWA app increase the performance of your site.
- Users will be able to download the PWA app for your store.
- Your site can be cached at client’s end for offline view.
- Desktop app is also supported for chrome v76 and above.
- Analytics report for the PWA installations.
- Analytics report for the subscribers who have allowed notifications for your site.
- Increase in store sales with user engaging features.
- Admin can enter name, shortname and choose background and theme color for the pwa.
- Admin can upload the pwa icons from backend.
- Users can allow/block the notifications for your site.
- It is Compatible with all the WordPress and WooCommerce themes but the theme needs to be responsive.
- Admin can send push notifications to the users who have allowed the notifications.
- Unlimited number of notifications and subscribers.
- Admin can add, edit and delete notifications from the Progressive Web App menu at admin end.
- Admin can enter title, description, url and choose image for the notification content.
- Multilingual is also supported with the given .pot file in the plugin.
Admin End – Progressive Web App for WordPress
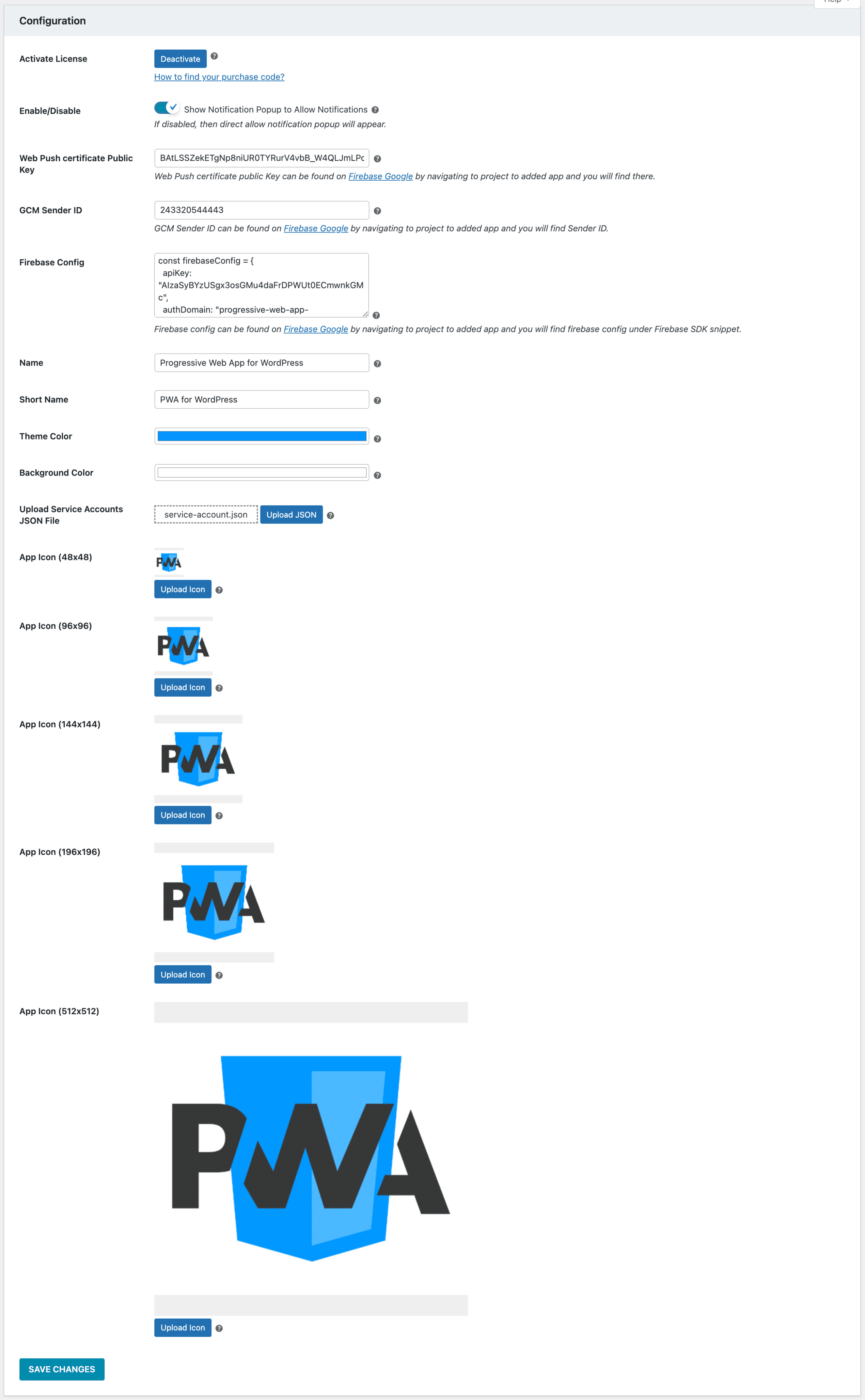
Configuration – Progressive Web App for WordPress

Activate License
You must enter the purchase code and email to activate your license to use this plugin.Show Notification Popup to Allow Notifications
This will display the user-friendly notification popup first so the user can allow or cancel it.Web Push certificate Public Key
This is the web push certificate public key from the Firebase that will be used to send push notifications.GCM Sender ID
This is the Firebase Sender ID that will be used to send push notifications.Firebase Config
These are the Firebase configs that we get above from Firebase that will be used to send push notifications.Name
This is where the admin can change the app’s name.Short Name
The admin can change the app’s short name from this location.Theme Color
Here is where the admin can choose the app’s theme color.Background Color
From this page, the admin can choose the app’s background color.Upload Service Accounts JSON File
Upload the service accounts JSON file which you downloaded from the Firebase.App Icons
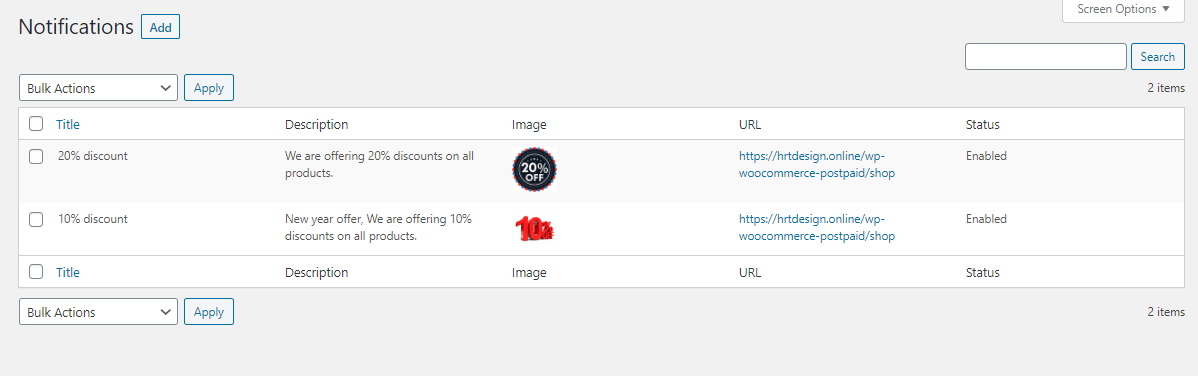
The admin must upload the app’s icons in the appropriate picture sizes.Push Notifications – Progressive Web App for WordPress
Here, admin can see the list of added notifications from where he can perform some operations i.e. search or edit any previously added notifications, delete any notification or send notification to the users.

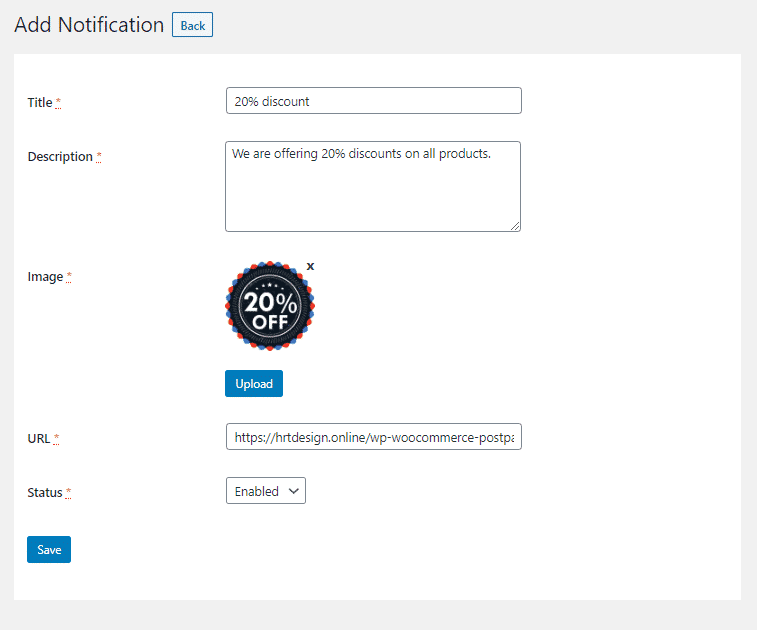
Add Notification
Admin can add new notifications from this page.

Title
Title will be displayed in the push notification to the users.
Description
Description will be displayed in the push notification to the users.
Image
Admin need to upload or can select previously uploaded image which will be displayed in the push notification to the users.
URL
Admin need to enter the URL for which users gets redirected when they click on the push notifications.
Status
This is the status of the notification which can be either Enabled or Disabled.
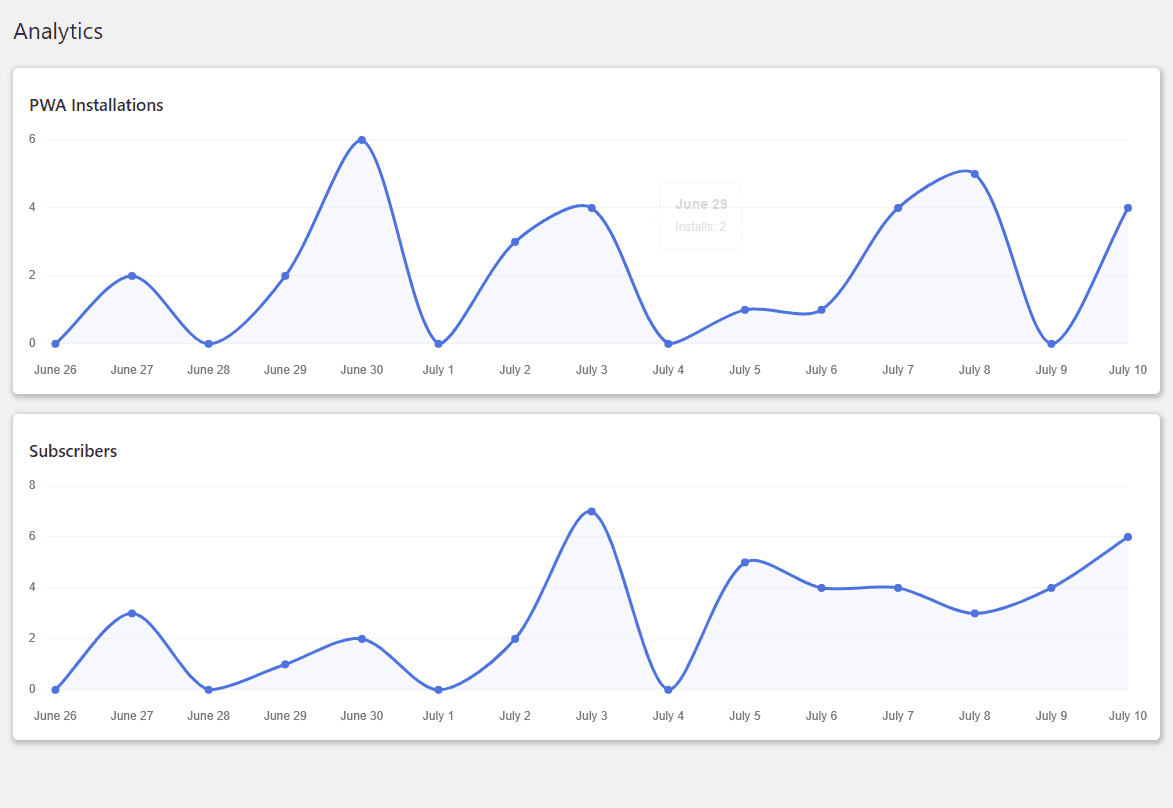
Analytics – Progressive Web App for WordPress
Here, Admin can see the analytics reports for the PWA installations and the subscribers which have allowed notifications on your site. Admin can see recent 15 days data in the report.

Customer’s End – Progressive Web App for WordPress
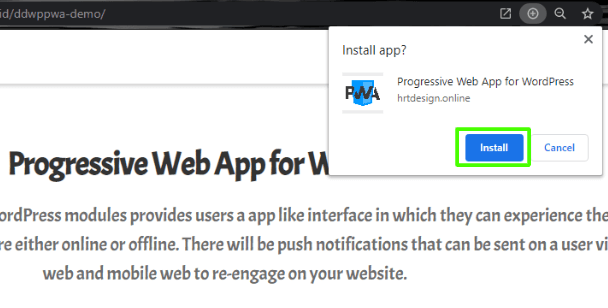
Progressive Web Desktop App
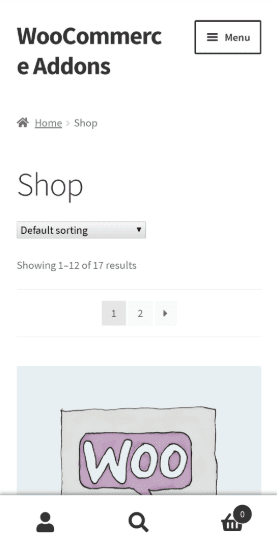
Customers can visit your site and able to download the app from this + icon as shown in the below image. Then, the app is added in customer’s desktop and he/she able to use your site with the app.

Progressive Web Desktop App
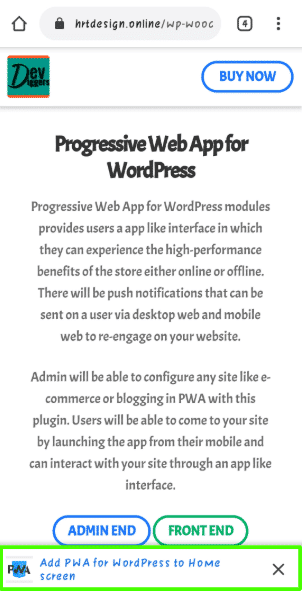
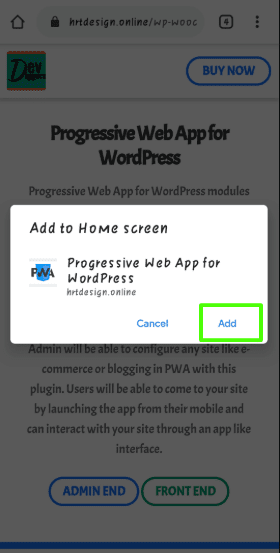
When customer visits your site in the mobile browser, he/she will see the popup to add the PWA to your Home screen option from which he’s able to add the PWA and use the app interface for your site. Steps are mentioned in the below images.


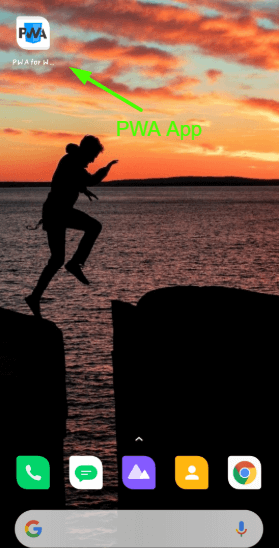
After adding the app, users will see the app in their mobile home screen as shown in below image through which they can access your site.

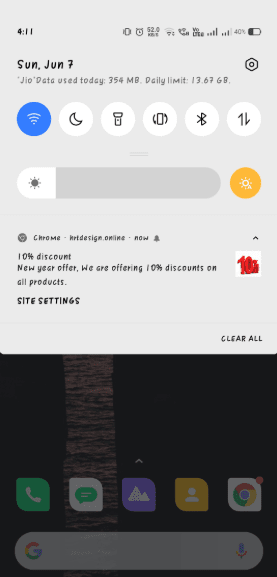
Push Notifications
When Admin sends any notification from backend, users who have allowed notifications will receive the notifications on their mobile phone as well as desktop.

After clicking the notification, app will get open with the URL set in the notification by Admin.

Multilingual – Progressive Web App for WordPress
Admin can use .pot file which is provided within the plugin in the languages folder from which they can translate the plugin.
Support
Dear Customers, if you have any questions or queries or need assistance with our WooCommerce extensions or development services, kindly connect with us from our contact page. We will do our best to answer as quickly as possible. If you have a moment, please rate our plugins, We’ll appreciate it very much!....Thank you.
Change Log
v 1.4.0 Updated new firebase update workflow for push notifications. Added compatibility with latest WordPress and WooCommerce. Added new hooks for the customization compatibility. Resolved security issues.
v 1.3.0 Added WooCommerce HPOS (High-Performance order storage) compatibility. Added compatibility with latest WordPress and WooCommerce. Added new hooks for the customization compatibility. Resolved security issues.
v 1.2.0 Added splash screen with icon size of 512x512 pixels. Resolved security issues.
v 1.1.4 Added compatibility with the latest WordPress and WooCommerce. Resolved security issues.
v 1.1.3 Added compatibility with the latest WordPress and WooCommerce. Updated license API. Resolved security issues.
v 1.1.2 Added compatibility with WordPress 5.8.x Added compatibility with WooCommerce 5.7.x Resolved analytics data with translated sites. Fixed other security issues.
v 1.1.1 Added License Activation in the configuration menu. Fixed security issues.
v 1.1.0 Added new analytics submenu. Added analytics reports for PWA installations and subscriber count. Fixed security issues.
v 1.0.0 Initial Release. Each featured in different line.

$25.00










There are no reviews yet.