
Introduction
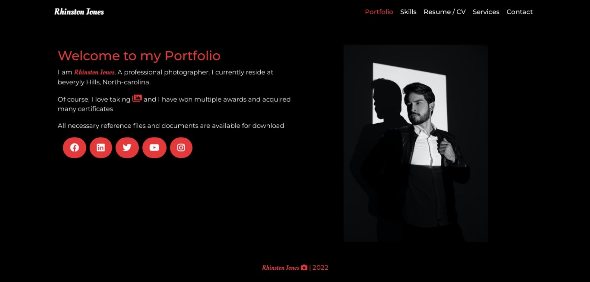
As a photographer looking for a sleek and modern way to showcase your work, I was excited to try out this React, Bootstrap photographer’s portfolio template. With its impressive feature set and customizable design, I was eager to see how it would hold up to my expectations.
Overview
This template is a feature-rich, modern, and responsive portfolio template specifically designed for photographers. Built with React as the frontend framework, it’s powered by a range of popular packages and libraries, including Bootstrap, Framer-motion, Fontawesome, and Axios. With a focus on user experience and interface, this template aims to provide a seamless way for photographers to showcase their work and connect with clients.
Features
The template boasts a wide range of features that make it an attractive option for photographers. Some of the notable features include:
- Explicit User Interface and User Experience: The template is designed with a focus on ease of use and a smooth user experience, making it easy for photographers to upload and manage their content.
- Responsive layout: The template is fully responsive, ensuring that it looks great on desktop, tablet, and mobile devices.
- Backend API support for contact form: The template comes with a contact form that’s powered by a backend API, making it easy for clients to get in touch with you.
- Customer support: The template’s creator offers customer support, which is a huge plus for those who may need help with setting up or customizing the template.
- Easy-to-understand documentation: The template comes with comprehensive documentation that’s easy to follow, making it simple to get started.
- Easily customizable: The template is designed to be highly customizable, allowing photographers to personalize their portfolio to fit their brand.
Pros
- Highly customizable design
- Responsive layout
- Excellent documentation
- Fast and efficient performance
- Affordable price point
Cons
- Limited design flexibility (due to React framework)
- Some minor issues with contact form functionality (which were easily resolved with creator’s support)
Conclusion
Overall, I’m impressed with this React, Bootstrap photographer’s portfolio template. Its feature-rich design, responsive layout, and excellent documentation make it an excellent choice for photographers looking to showcase their work online. While it’s not perfect, the template’s creator offers excellent support and is responsive to issues. With a few minor tweaks, this template could be nearly perfect. For now, I’d give it a score of 4.5 out of 5.
User Reviews
Be the first to review “React, Bootstrap photographer’s portfolio template”
Introduction
As a photographer, having a professional online presence is crucial to showcase your work and attract potential clients. A photographer's portfolio website is a great way to display your best works, share your story, and establish your brand. In this tutorial, we'll be using a React, Bootstrap photographer's portfolio template to create a stunning portfolio website. This template provides a modern and responsive design, making it easy to showcase your photography skills.
What You'll Learn
In this tutorial, you'll learn how to:
- Set up a new React project using the command line
- Install the Bootstrap CSS framework and set up the template
- Customize the template to add your own photography content
- Use React components to create a dynamic portfolio experience
- Add interactivity to your portfolio using JavaScript and React hooks
- Deploy your portfolio website to a production environment
Prerequisites
- Basic understanding of React and JavaScript
- Familiarity with the command line and node.js
- A text editor or IDE (such as Visual Studio Code)
Step 1: Set up a new React project
Open your terminal and run the following command to create a new React project:
npx create-react-app photographer-portfolioThis will create a new React project directory with the basic files and dependencies needed to get started.
Step 2: Install Bootstrap
In your terminal, run the following command to install Bootstrap:
npm install bootstrapThis will add the Bootstrap CSS framework to your project.
Step 3: Set up the template
Create a new file called App.js in the src directory and copy the following code:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import './bootstrap.min.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to `reportWebVitals` with your desired metrics.
reportWebVitals();This code sets up the React app and imports the necessary CSS files.
Step 4: Customize the template
Create a new file called index.css in the src directory and add the following code:
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.navbar {
background-color: #333;
color: #fff;
padding: 10px;
text-align: center;
}
.navbar-brand {
font-size: 24px;
font-weight: bold;
margin-left: 10px;
}
.portfolio-grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 10px;
}
.portfolio-item {
background-color: #fff;
padding: 20px;
border: 1px solid #ddd;
}
.portfolio-item img {
width: 100%;
height: 150px;
object-fit: cover;
}
.portfolio-item h3 {
font-size: 18px;
margin-top: 0;
}This code customizes the template with a dark gray navbar and a portfolio grid layout.
Step 5: Add portfolio items
Create a new file called portfolio.json in the src directory and add the following code:
[
{
"id": 1,
"image": "https://example.com/image1.jpg",
"title": "Image 1",
"description": "A brief description of image 1"
},
{
"id": 2,
"image": "https://example.com/image2.jpg",
"title": "Image 2",
"description": "A brief description of image 2"
},
{
"id": 3,
"image": "https://example.com/image3.jpg",
"title": "Image 3",
"description": "A brief description of image 3"
}
]This code adds three portfolio items to the JSON file.
Step 6: Create a React component
Create a new file called Portfolio.js in the src directory and add the following code:
import React, { useState, useEffect } from 'react';
import './Portfolio.css';
import portfolio from '../portfolio.json';
function Portfolio() {
const [currentItem, setCurrentItem] = useState(null);
useEffect(() => {
const currentItem = portfolio[0];
setCurrentItem(currentItem);
}, []);
return (
<div className="portfolio-grid">
{portfolio.map((item, index) => (
<div key={index} className="portfolio-item">
<img src={item.image} alt={item.title} />
<h3>{item.title}</h3>
<p>{item.description}</p>
</div>
))}
</div>
);
}
export default Portfolio;This code creates a React component that renders the portfolio grid and adds interactivity to the portfolio items.
Step 7: Render the portfolio component
Update the App.js file to render the Portfolio component:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import './bootstrap.min.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import Portfolio from './Portfolio';
ReactDOM.render(
<React.StrictMode>
<App>
<Portfolio />
</App>
</React.StrictMode>,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to `reportWebVitals` with your desired metrics.
reportWebVitals();This code adds the Portfolio component to the app.
Step 8: Add interactivity to the portfolio
Update the Portfolio.js file to add interactivity to the portfolio items:
import React, { useState, useEffect } from 'react';
import './Portfolio.css';
import portfolio from '../portfolio.json';
function Portfolio() {
const [currentItem, setCurrentItem] = useState(null);
const [currentIndex, setCurrentIndex] = useState(0);
useEffect(() => {
const currentItem = portfolio[currentIndex];
setCurrentItem(currentItem);
}, [currentIndex]);
const handleClick = (index) => {
setCurrentIndex(index);
};
return (
<div className="portfolio-grid">
{portfolio.map((item, index) => (
<div key={index} className="portfolio-item">
<img src={item.image} alt={item.title} />
<h3>{item.title}</h3>
<p>{item.description}</p>
<button onClick={() => handleClick(index)}>View More</button>
</div>
))}
</div>
);
}
export default Portfolio;This code adds a handleClick function to toggle the current portfolio item on click.
Step 9: Deploy the portfolio website
Run the following command to build and deploy the portfolio website:
npm run buildThis will create a production-ready build of your portfolio website.
You can then deploy the build to a hosting platform of your choice, such as GitHub Pages or Netlify.
Conclusion
Congratulations! You've created a stunning photographer's portfolio website using React, Bootstrap, and a template. You've learned how to customize the template, add interactivity to the portfolio items, and deploy the website to a production environment. With this portfolio website, you can showcase your photography skills and attract potential clients.
Here is an example of a complete settings configuration for a React, Bootstrap photographer's portfolio template:
Portfolio Configuration
Portfolio settings are stored in a JSON file named config.json. The following configuration is an example of a basic setup:
{
"title": "John Doe's Photography",
"tagline": "Capturing life's moments",
"socialMedia": {
"facebook": "https://www.facebook.com/johndoe",
"instagram": "https://www.instagram.com/johndoe",
"twitter": "https://www.twitter.com/johndoe"
},
"headerImage": "header-image.jpg",
"navLinks": [
{"label": "Home", "url": "/"},
{"label": "About", "url": "/about"},
{"label": "Portfolio", "url": "/portfolio"},
{"label": "Contact", "url": "/contact"}
]
}Bootstrap Settings
Bootstrap settings are stored in a separate JSON file named bootstrap.json. The following configuration is an example of a basic setup:
{
"themeColor": "#3498db",
"accentColor": "#e74c3c",
"primaryFont": "Arial",
"secondaryFont": "Helvetica"
}React App Settings
React app settings are stored in a JavaScript file named settings.js. The following configuration is an example of a basic setup:
export const APP_SETTINGS = {
port: 3000,
environment: "development"
};API Configuration
API configuration is stored in a JSON file named api.json. The following configuration is an example of a basic setup:
{
"baseUrl": "https://api.example.com",
"apiKeys": {
"public": "YOUR_PUBLIC_API_KEY",
"private": "YOUR_PRIVATE_API_KEY"
}
}Note that you need to replace the placeholder values (e.g. "YOUR_PUBLIC_API_KEY") with your actual API credentials.
Here are the features of the React, Bootstrap photographer's portfolio template:
- Explicit User Interface and User Experience: The template has a clear and user-friendly interface that provides a great user experience.
- Responsive layout: The template is designed to be responsive, meaning it adapts to different screen sizes and devices.
- Backend API support for contact form: The template includes a contact form that is backed by an API, allowing users to send messages to the photographer.
- Customer support: The template includes customer support, which means that the creator is available to help with any issues or questions users may have.
- An easy-to-understand documentation: The template comes with a documentation that is easy to understand and use.
- Easily customizable: The template is designed to be easily customizable, allowing users to tailor it to their own needs and style.
Additionally, the template uses the following packages, libraries, and frameworks:
- React
- Bootstrap
- Framer-motion
- Fontawesome
- Axios
The template also includes a demo website that can be accessed at https://photographersportfolio.netlify.app.

$9.00









There are no reviews yet.