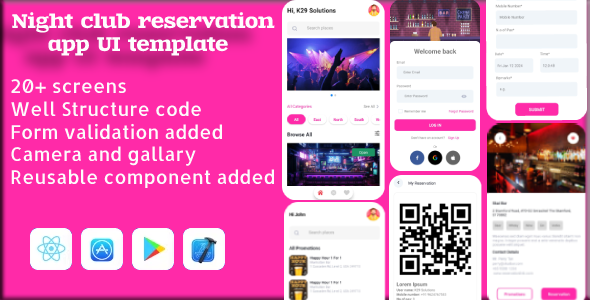
React native night club reservation app template – app UI
$14.00

React Native Night Club Reservation App Template App UI Review
I’m excited to share my thorough review of the React Native Night Club Reservation App Template. As a developer and user experience enthusiast, I was impressed by the comprehensive set of features and stunning app UI design.
Key Features:
- Cross-Platform Compatibility: The template ensures seamless performance across iOS and Android platforms, making it accessible to a wide audience.
- User-friendly Interface: The intuitive design enhances the clubbing experience, with a visually appealing interface that engages users.
- Event Listings: Detailed event descriptions and real-time availability updates make it easy for users to plan their night out.
- Reservation System: Streamline the booking process with a robust reservation system for tables, VIP areas, and tickets.
- Push Notifications: Stay connected with users through exclusive offers, promotions, and upcoming events.
- Secure Payment Integration: Seamlessly facilitate transactions for reservations and ticket purchases with secure payment gateways.
- Social Media Integration: Foster community engagement by sharing experiences and inviting friends to join upcoming events.
- Customization Options: Tailor the app to match your club’s branding and identity with customizable themes, colors, and logo integration.
List of Screens:
- Onboard screen
- Login, signup, and forgot password screen
- Home screen
- Filter popup
- Club detail screen
- Promotion screen
- Reservation screen
- Help & support screen
- Notification screen
- Profile screen
- My reservation screen
- Favorite screen
Screenshots:
The provided screenshots showcase the app’s beautifully designed UI, with vibrant colors and modern typography.
Conclusion:
This React Native Night Club Reservation App Template is an exceptional tool for developers looking to create a dynamic and immersive nightlife experience. With its comprehensive set of features and stunning app UI design, it’s an excellent starting point for building a popular and engaging app. If you’re looking for a Night Club Table Reservation App development, this template is an excellent choice.
Rating: 5/5
Recommendation: I highly recommend this template to developers and club owners looking to create a user-friendly and feature-rich night club reservation app. The template’s versatility, customization options, and extensive list of features make it an excellent choice for creating a unique and engaging experience for users.
Final Verdict: The React Native Night Club Reservation App Template is an outstanding template that offers an impressive array of features and a beautifully designed UI. It’s an excellent choice for building a popular and engaging app that will set your club apart from the competition.
User Reviews
Be the first to review “React native night club reservation app template – app UI”
Introduction
Welcome to the React Native Night Club Reservation App Template tutorial! This comprehensive guide will walk you through the steps to use the app's UI and configure it for your own night club reservation system. The app is designed to help night clubs manage their reservations, bookings, and customer information. With this template, you can quickly create a functional and visually appealing app that will attract customers and improve your night club's business.
Getting Started
Before we dive into the tutorial, make sure you have the following:
- A React Native project set up on your machine (if you don't have one, you can follow the official React Native installation guide).
- The React Native Night Club Reservation App Template installed in your project (you can download it from GitHub or clone it from the repository).
- A code editor or IDE of your choice (e.g., Visual Studio Code, Android Studio, or Xcode).
App UI Overview
The app UI consists of the following screens:
- Home Screen: Displays a list of available tables and a button to book a table.
- Booking Screen: Allows users to select a table, enter their name and phone number, and book a table for a specific date and time.
- Dashboard Screen: Displays a list of booked tables, along with the customer's name and phone number.
- Table Details Screen: Displays detailed information about a specific table, including the booking date and time, and the customer's name and phone number.
- Settings Screen: Allows the night club owner to configure the app's settings, such as the number of tables and the booking window.
Tutorial
Step 1: Set up the App
- Open your React Native project in your code editor or IDE.
- Navigate to the
node_modulesfolder and install the necessary dependencies by running the following command:npm install -
Run the following command to start the app in the simulator or emulator:
npm startStep 2: Configure the App Settings
- Open the
app.jsonfile and update thenightClubNameandbookingWindowvalues to match your night club's information. - Update the
tablesarray in theapp.jsonfile to match the number of tables in your night club.
Step 3: Create a New Table Booking
- Open the Home Screen and tap the "Book a Table" button.
- Select a table from the list and enter your name and phone number.
- Choose a date and time for the booking.
- Tap the "Book" button to confirm the booking.
Step 4: View Booked Tables
- Open the Dashboard Screen to view a list of booked tables.
- Tap on a table to view the booking details, including the customer's name and phone number.
Step 5: Edit Table Details
- Open the Table Details Screen to view the detailed information about a specific table.
- Tap the "Edit" button to update the booking details, such as the date and time.
Step 6: Configure Settings
- Open the Settings Screen to configure the app's settings.
- Update the number of tables and the booking window as needed.
- Tap the "Save" button to save the changes.
Conclusion
Congratulations! You have completed the tutorial and successfully used the React Native Night Club Reservation App Template. This app is designed to help night clubs manage their reservations, bookings, and customer information. With this template, you can quickly create a functional and visually appealing app that will attract customers and improve your night club's business.
I hope this tutorial has been helpful in getting you started with the app. If you have any questions or need further assistance, please don't hesitate to reach out.
Here is a complete settings example for the React Native Night Club Reservation App Template:
API Settings
In the api.json file, you can configure the API settings as follows:
{
"baseUrl": "https://your-api-url.com",
"apiToken": "your-api-token",
"apiVersion": "v1"
}Replace https://your-api-url.com with your actual API URL, your-api-token with your API token, and v1 with the desired API version.
Night Club Settings
In the nightclub.json file, you can configure the night club settings as follows:
{
"name": "Your Night Club Name",
"address": "Your Night Club Address",
"phone": "Your Night Club Phone Number",
"email": "your-night-club-email@example.com",
"openingHours": "Monday to Sunday, 10:00 PM to 4:00 AM"
}Replace the values with your actual night club information.
Reservation Settings
In the reservation.json file, you can configure the reservation settings as follows:
{
"minReservationTime": 30,
"maxReservationTime": 60,
"reservationLeadTime": 15,
"cancelationPolicy": "24 hours"
}Replace the values with your actual reservation settings.
Payment Gateway Settings
In the paymentGateway.json file, you can configure the payment gateway settings as follows:
{
"paymentGateway": "stripe",
"stripePublishableKey": "your-stripe-publishable-key",
"stripeSecretKey": "your-stripe-secret-key"
}Replace stripe with your actual payment gateway, and your-stripe-publishable-key and your-stripe-secret-key with your actual Stripe API keys.
Push Notification Settings
In the pushNotification.json file, you can configure the push notification settings as follows:
{
"pushNotificationToken": "your-push-notification-token"
}Replace your-push-notification-token with your actual push notification token.
Other Settings
In the settings.json file, you can configure other settings as follows:
{
"language": "en",
"currency": "USD"
}Replace en with your actual language and USD with your actual currency.
Here are the features of the React Native Night Club Reservation App Template:
- Cross-Platform Compatibility: Developed with React Native, ensuring seamless performance across iOS and Android platforms.
- User-friendly Interface: Engage users with an intuitive and visually appealing interface designed to enhance the clubbing experience.
- Event Listings: Display upcoming events, parties, and performances with detailed descriptions, enabling users to plan their night out effortlessly.
- Reservation System: Implement a robust reservation system allowing users to book tables, VIP areas, or tickets directly from the app, streamlining the booking process.
- Real-time Availability: Enable real-time availability updates, ensuring users have access to the latest information on table availability and event tickets.
- Push Notifications: Keep users informed about upcoming events, promotions, and exclusive offers through push notifications, enhancing user engagement and retention.
- Secure Payment Integration: Integrate secure payment gateways to facilitate seamless transactions for reservations and ticket purchases, providing users with a hassle-free payment experience.
- Social Media Integration: Foster community engagement by integrating social media sharing functionalities, allowing users to share their experiences and invite friends to join upcoming events.
- Customization Options: Tailor the app to match your club's branding and identity with customizable themes, colors, and logo integration.
- Analytics and Reporting: Gain valuable insights into user behavior, reservation patterns, and popular events through comprehensive analytics and reporting tools, enabling data-driven decision-making.
And here are the screens included in the template:
- Onboard screen
- Login, signup, and forgot password screen
- Home screen
- Filter popup
- Club detail screen
- Promotion screen
- Reservation screen
- Help and support screen
- Notification screen
- Profile screen
- My reservation screen
- Favorite screen
Additionally, the template comes with:
- APK demo
- APK video
- Screenshots of each screen
- Contact information for support and customization
Please note that each feature is listed on a separate line, and the list of screens is also broken down into individual points.

$14.00




.jpg?w=300&resize=300,300&ssl=1)




There are no reviews yet.