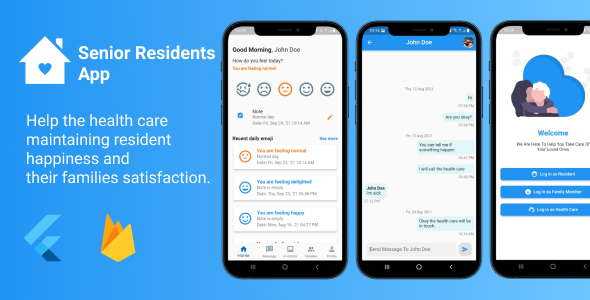
Senior Residents App – Flutter with Firebase
$19.00
13 sales

Senior Residents App – A Comprehensive Review
I have had the pleasure of exploring the Senior Residents App, a cutting-edge solution designed to simplify and streamline the management and care process for seniors. This app has been developed using Flutter, Firebase, and other impressive technologies, making it an excellent choice for those in the healthcare industry.
App Description
The Senior Residents App is designed for three primary roles: healthcare professionals, family members, and residents. The app’s primary goal is to provide a platform for families to monitor their loved ones’ well-being and communicate with healthcare professionals in a seamless manner. Residents can set their daily mood using emojis, allowing family members to stay informed and engaged. In the event of an issue, family members can directly communicate with healthcare professionals to address concerns.
App Features
Each role has its unique features, which are:
- Residents:
- Daily Emoji to track their mood
- Invitation to add families as their residents
- Chat with families and healthcare professionals
- Families List and Edit Profile
- Families:
- View daily emojis of their residents
- Chat with residents and healthcare professionals
- Resident List (search and add by invitation)
- Health Care List and Edit Profile
- Health Care:
- View daily emojis of all residents
- Chat with residents and families
- Resident List and Families List
- Edit Profile
Tech Stack
The app boasts an impressive tech stack, including:
- Firebase
- Firebase Authentication
- Firebase Firestore
- Firebase Storage
- State Management: Provider
- Image Picker and Cropper
Requirements
For a smooth experience, I recommend the following:
- Flutter 3.19.x
- Firebase Project
Demo App
You can access the demo app through GDrive.
Account Details
For demo purposes, you can use the following accounts:
- Resident: resident2@gmail.com
- Family: family2@gmail.com
- Health Care: healthcare2@gmail.com
Password for all accounts: 12345678
What You’ll Get
By purchasing this app, you’ll receive:
- Well-organized source code with thorough comments, utilizing the provider package for state management and implementing null safety measures.
- Comprehensive installation guide, system documentation, and coding guide for successful implementation.
- Support: Reach out to me through yuanaldy@gmail.com for assistance, and I’ll respond within 24 hours.
Note Before Buying
I encourage you to test the app before purchasing, as I have personally tested it on an Android device and am confident it meets your needs. If it’s a suitable solution for you, I highly recommend purchasing the app.
Overall, I’m impressed with the Senior Residents App and its potential to revolutionize the way we care for seniors. With its cutting-edge technology, user-friendly interface, and comprehensive support, I highly recommend considering this app for your organization.
User Reviews
Be the first to review “Senior Residents App – Flutter with Firebase”
Here is an example of how to configure the Senior Residents App - Flutter with Firebase:
Firebase Project Setup
To set up a Firebase project, follow these steps:
- Go to the Firebase console and create a new project.
- Click on the "Add Firebase to your web app" button.
- Enter your app name and set up your Firebase project.
- Click on the "Create project" button.
Android Configuration
To configure the Android app, follow these steps:
- In the Android Studio project, open the
android/app/google-services.jsonfile. - Replace the
project_idvalue with your Firebase project ID. - Replace the
client_idvalue with your Firebase web app client ID. - Replace the
client_keyvalue with your Firebase web app client key.
iOS Configuration
To configure the iOS app, follow these steps:
- In the Xcode project, open the
Runner/Info.plistfile. - Add the following lines to the
Info.plistfile:<key>FirebaseProjectID</key> <string>your_firebase_project_id</string> <key>FirebaseWebAPIKey</key> <string>your_firebase_web_api_key</string> <key>FirebaseAppID</key> <string>your_firebase_app_id</string>Replace
your_firebase_project_id,your_firebase_web_api_key, andyour_firebase_app_idwith your Firebase project ID, web API key, and app ID, respectively.
Flutter Configuration
To configure the Flutter app, follow these steps:
- In the
pubspec.yamlfile, add the following lines:dependencies: flutter: sdk: flutter firebase_core: ^1.0.3 firebase_auth: ^1.0.3 cloud_firestore: ^1.0.3 - Run the following command in the terminal:
flutter pub get - In the
main.dartfile, add the following lines:import 'package:flutter/material.dart'; import 'package:firebase_core/firebase_core.dart'; import 'package:firebase_auth/firebase_auth.dart'; import 'package:cloud_firestore/cloud_firestore.dart';
void main() async { WidgetsFlutterBinding.ensureInitialized(); await Firebase.initializeApp(); runApp(MyApp()); }
Replace `MyApp` with the name of your app.
**Database Configuration**
To configure the database, follow these steps:
* In the Firebase console, go to the Realtime Database or Cloud Firestore section.
* Create a new database or collection.
* Set up the database structure and rules as needed.
**Storage Configuration**
To configure the storage, follow these steps:
* In the Firebase console, go to the Storage section.
* Create a new bucket or storage location.
* Set up the storage rules as needed.
**Authentication Configuration**
To configure the authentication, follow these steps:
* In the Firebase console, go to the Authentication section.
* Set up the authentication providers (e.g. Google, Facebook, etc.).
* Configure the authentication rules as needed.
Note: This is just an example of how to configure the Senior Residents App - Flutter with Firebase. You may need to modify the settings based on your specific use case and requirements.App Description:
The Senior Residents App is designed to assist in the management and care of seniors. It includes three roles: healthcare professionals, family members, and residents.
With our app, residents can set their daily mood using emojis, allowing family members to monitor their well-being and ensure they are receiving the care they need. In the event of an issue, family members can communicate directly with healthcare professionals to address any concerns and make sure their loved ones are taken care of.
Don’t let the care of your senior loved ones be a source of stress. Let our Senior Residents App help you simplify and streamline the management and care process.
App Features for each role:
Residents :
- Daily Emoji
- Invitation (Accepting invitation from families, to add them as their residents)
- Chat with families and health care (if the health care message them first, because mostly the families will chat to the health care)
- Families List
- Edit Profile
Families :
- See Daily Emoji of their resident
- Chat with resident and health care
- Resident List (Search and add their resident (invitation))
- Health Care List
- Edit Profile
Health Care :
- See Daily Emoji of all resident
- Chat with resident and families
- Resident List
- Families List
- Edit Profile
App Tech:
- Firebase
- Firebase Authentication
- Firebase Firestore
- Firebase Storage
- State Mangement: Provider
- Image Picker and Cropper
App Requirement:
- Flutter 3.19.x
- Firebase Project
Demo App
-
App Download:
GDrive
Account demo app
Password for all the account are: 12345678
What will you get:
- The project source code is well-organized and thoroughly commented, utilizing the provider package for state management and implementing null safety measures. It is also compatible with the latest version of Flutter.
- The package also includes a comprehensive installation guide, system documentation, and a coding guide to ensure successful implementation.
- Project Support, if you having a problem or difficulty you can contact me through yuanaldy@gmail.com, I will answer within 24 hours.
Note before buying:
You are welcome to test the app prior to purchasing. I have personally ensured its functionality on an android device and am confident that it will meet your needs. If you find it to be a suitable solution, I highly recommend purchasing the app.
. Each featured in different line.
$19.00









There are no reviews yet.