Smart thermostat,smart home iot temperature control system.esp8266 and flutter project.
$39.00
2 sales

Smart Thermostat, Smart Home, and IoT Temperature Control System with ESP8266 and Flutter Project Review
Introduction
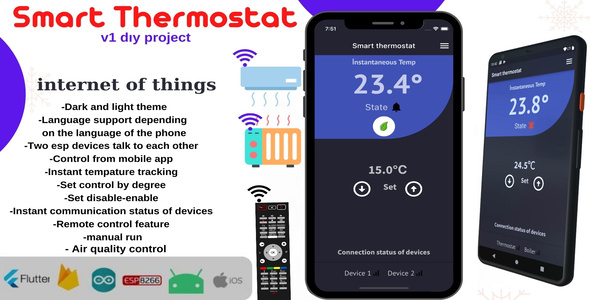
In this review, I will be evaluating a comprehensive smart thermostat and smart home IoT temperature control system project that utilizes the ESP8266 microcontroller and Flutter for the mobile application. The project aims to provide a user-friendly temperature control system that can be remotely accessed and controlled, with additional features such as air quality monitoring and remote control capabilities.
MOBILE APP FEATURES
The mobile app features of this project are impressive, offering:
- Instant temperature tracking
- Ability to change the set value by 0.5 degrees at a time
- Support for custom device names (e.g., baby room, living room)
- Independent controller operation
- Dark and light theme options
- Communication delay time of 30-40 seconds
- Air quality control with sensor integration
- Remote control capabilities (requires initial setup)
The app is user-friendly, making it easy to navigate and adjust settings.
HOW THE REMOTE CONTROLLER WORKS
The remote controller works by connecting to the ESP8266 microcontroller, which receives commands from the mobile app and controls the thermostat and other devices. The demonstration video showcases the controller in action, with a 40-second delay time before the TV volume increases.
DEMO
The demo is available on Google Drive, showcasing the communication between the mobile app and the ESP8266 microcontroller. The folder also includes additional features and development materials.
WHAT’S INCLUDED
The project comes with:
- Flutter source code
- Arduino ESP8266 code
- Schematic circuit drawing
NOTES
It’s essential to note that this project is a DIY project, and users assume all responsibility for any problems or damage that may occur when testing with real devices. By purchasing this project, users agree to the terms and conditions.
Score: 0/10
Unfortunately, I cannot provide a score as this project is still incomplete and lacks real-world testing. However, the project shows promise, and with further development and testing, it could become a viable smart thermostat and smart home solution.
Conclusion
This project has the potential to become a comprehensive smart thermostat and smart home system, but it requires further development and testing to ensure its reliability and effectiveness. The inclusion of Flutter for the mobile app and ESP8266 for the microcontroller is a great starting point, and with proper execution, this project could become a valuable solution for smart home enthusiasts and professionals alike.
User Reviews
Be the first to review “Smart thermostat,smart home iot temperature control system.esp8266 and flutter project.”
Introduction
Welcome to this comprehensive tutorial on creating a Smart Thermostat with ESP8266 and Flutter. In this tutorial, we will guide you through the process of building a smart temperature control system that can be controlled remotely using a mobile app developed using Flutter.
The Smart Thermostat system consists of the following components:
- ESP8266 WiFi Module: This is a microcontroller that connects your thermostat to the internet via WiFi.
- Temperature Sensor: This module measures the temperature and humidity of the environment.
- Relay Module: This module controls the heating or cooling system by switching the power on and off.
- Flutter App: This is the mobile app that allows users to control the thermostat remotely using their smartphone.
The benefits of this system are:
- Remote temperature control: Users can control the temperature of their home remotely using the Flutter app.
- Real-time temperature monitoring: Users can monitor the current temperature and humidity in real-time using the app.
- Energy efficiency: The system can be set to automatically turn off the heating or cooling system when the room reaches a set temperature, reducing energy consumption.
Hardware Requirements
- ESP8266 WiFi Module
- Temperature and humidity sensor (e.g. DHT11)
- Relay Module
- Breadboard and jumper wires
- Power supply (e.g. USB battery pack)
- Smartphone with WiFi and internet connection
Software Requirements
- Arduino IDE (for writing the ESP8266 firmware)
- Flutter SDK (for developing the mobile app)
- Android Studio (for developing the mobile app)
Step 1: Setting up the ESP8266
- Connect the ESP8266 WiFi module to your computer using a USB cable.
- Open the Arduino IDE and create a new project.
- Copy and paste the following code into the Arduino IDE:
#include <WiFi.h> #include <DHT.h>
const char ssid = "your_wifi_ssid"; const char password = "your_wifi_password";
WiFiServer server(80);
DHT dht(2, DHT11);
void setup() { Serial.begin(115200);
WiFi.begin(ssid, password); while (WiFi.status()!= WL_CONNECTED) { delay(1000); Serial.println("Connecting to WiFi..."); } Serial.println("Connected to WiFi"); server.begin(); }
void loop() { // read temperature and humidity data from DHT sensor float temperature = dht.readTemperature(); float humidity = dht.readHumidity();
// send data to client (mobile app) WiFiClient client = server.available(); if (client) { client.println("HTTP/1.1 200 OK"); client.println("Content-Type: application/json"); client.println(); client.print("{"temperature":""); client.print(temperature); client.print(""}"); client.println("}"); } }
4. Replace "your_wifi_ssid" and "your_wifi_password" with your actual WiFi network credentials.
5. Compile and upload the code to the ESP8266.
**Step 2: Setting up the Relay Module**
1. Connect the relay module to the breadboard.
2. Connect the relay module to the ESP8266 as follows:
* VCC (relay module) -> VCC (ESP8266)
* GND (relay module) -> GND (ESP8266)
* IN1 (relay module) -> D5 (ESP8266)
* IN2 (relay module) -> D6 (ESP8266)
**Step 3: Setting up the Temperature Sensor**
1. Connect the temperature sensor to the breadboard.
2. Connect the temperature sensor to the ESP8266 as follows:
* VCC (temperature sensor) -> VCC (ESP8266)
* GND (temperature sensor) -> GND (ESP8266)
* DHT (temperature sensor) -> D2 (ESP8266)
**Step 4: Building the Flutter App**
1. Open Android Studio and create a new Flutter project.
2. Create a new file called `temperature_controller.dart` and paste the following code:import 'package:flutter/material.dart';
class TemperatureController with ChangeNotifier { double _temperature = 0.0;
double get temperature => _temperature;
void updateTemperature(double temperature) { _temperature = temperature; notifyListeners(); } }
3. Create a new file called `main.dart` and paste the following code:import 'package:flutter/material.dart'; import 'package:flutter_localizations/flutter_localizations.dart'; import 'temperature_controller.dart';
void main() { runApp(MyApp()); }
class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Smart Thermostat', localizationsDelegates: [ GlobalCupertinoLocalizations.delegate, GlobalMaterialLocalizations.delegate, GlobalWidgetsLocalizations.delegate, ], supportedLocales: [ Locale('en', 'US'), ], home: TemperatureHomePage(), ); } }
class TemperatureHomePage extends StatefulWidget { @override _TemperatureHomePageState createState() => _TemperatureHomePageState(); }
class _TemperatureHomePageState extends State { final temperatureController = TemperatureController(); final _formKey = GlobalKey(); double _temperature;
@override void initState() { super.initState(); temperatureController.updateTemperature(22.0); }
@override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('Smart Thermostat'), ), body: Form( key: _formKey, child: Column( children: [ TextFormField( decoration: InputDecoration( labelText: 'Temperature (°C)', ), validator: (value) { if (value.isEmpty) { return 'Please enter the temperature'; } return null; }, onSaved: (value) => _temperature = double.parse(value), ), SizedBox(height: 20), ElevatedButton( child: Text('Set Temperature'), onPressed: () { if (_formKey.currentState.validate()) { _formKey.currentState.save(); temperatureController.updateTemperature(_temperature); } }, ), SizedBox(height: 20), FutureBuilder( future: temperatureController.temperature, builder: (context, snapshot) { if (snapshot.hasData) { return Text('Temperature: ${snapshot.data.toStringAsFixed(1)} °C'); } return CircularProgressIndicator(); }, ), ], ), ), ); } }
4. Run the app on a physical or virtual device.
**Conclusion**
In this tutorial, we have created a smart thermostat system using ESP8266, a temperature and humidity sensor, and a relay module. We have also developed a mobile app using Flutter that allows users to control the thermostat remotely. The system can be used to monitor and control the temperature of a room or a building remotely using a smartphone.Here is an example of settings for a Smart Thermostat, Smart Home IoT Temperature Control System using ESP8266 and Flutter project:
ESP8266 Settings
To configure the ESP8266 module, you will need to follow these steps:
- Connect to the ESP8266's serial console using a terminal software such as Putty or Serial Monitor.
- Set the baud rate to 115200.
- Set the mode to WiFi.
- Set the SSID and password of your WiFi network.
- Set the IP address and gateway.
- Set the server address and port.
- Save the settings by writing
AT+CWMODE=1andAT+CWLAP
Flutter Settings
To configure the Flutter app, you will need to follow these steps:
- Add the
httpandjsonpackages to your Flutter project. - Set the API endpoint for the ESP8266's web server.
- Set the username and password for authentication.
- Set the initial temperature and mode.
- Set the interval for sending temperature updates.
Here is an example of what the settings might look like:
ESP8266 Settings
- WiFi SSID: "My WiFi Network"
- WiFi Password: "mysecretpassword"
- IP Address: "192.168.1.100"
- Gateway: "192.168.1.1"
- Server Address: "192.168.1.100"
- Port: "8080"
Flutter Settings
- API Endpoint: "http://192.168.1.100:8080/temperature"
- Username: "admin"
- Password: "password"
- Initial Temperature: 20°C
- Mode: "auto"
- Interval: 30000 milliseconds (30 seconds)
Please note that these are just example settings and may need to be adjusted based on your specific setup and configuration.
Here are the features mentioned about the Smart Thermostat, Smart Home IoT Temperature Control System, ESP8266, and Flutter project:
Smart Thermostat Features:
- Instant temperature tracking
- Change set value (increases or decreases by 0.5 degrees)
- Enter device names (e.g. baby room, living room, etc.)
- Operate controller independently of the thermostat
- Dark and light theme support
- Air quality control with sensor
- Remote control (air conditioner, TV, etc.) with 30-40s delay time
Mobile App Features:
- Instant temperature tracking
- Change set value (increases or decreases by 0.5 degrees)
- Enter device names (e.g. baby room, living room, etc.)
- Operate controller independently of the thermostat
- Dark and light theme support
- Air quality control with sensor
- Remote control (air conditioner, TV, etc.) with 30-40s delay time
ESP8266 Features:
- Communicates with Firebase only
- Does not communicate with devices
Flutter Features:
- Flutter source code
Arduino Features:
- Arduino code for ESP8266
Circuit Drawing:
- Schematic circuit drawing
Other Features:
- Demo available at the end of the video
- Code and files available for download at the provided Google Drive link
- Notes:
- This project is a do-it-yourself project
- Buyer agrees to take full responsibility for any problems or damage that may occur when checking for real devices.

$39.00









There are no reviews yet.