Sticker Maker – Cut Out Feature – SwiftUI app
$89.00
9 sales

Sticker Maker – Cut Out Feature – SwiftUI App Review
As a developer and a fan of innovative apps, I was excited to dive into the Sticker Maker – Cut Out Feature – SwiftUI app, a unique solution for creating custom stickers with a transparent background. In this review, I’ll provide an in-depth look at the app’s features, usability, and overall value.
Overview
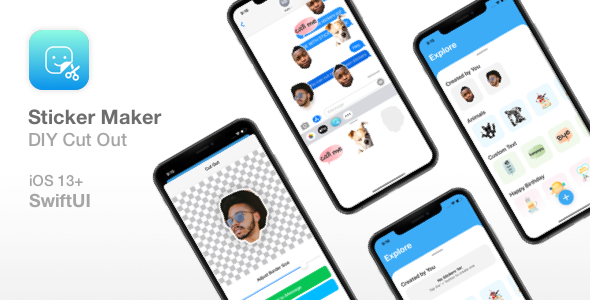
The Sticker Maker app is built using SwiftUI and requires iOS 13 or later. The app is designed to create custom stickers for popular messaging apps like iMessage, Viber, and WhatsApp. With its cut-out feature, users can create stickers with transparent backgrounds, making them more versatile and fun to use.
What You Get
The app is well-designed and easy to use, with a clean interface that makes it simple to navigate. The developer has done an excellent job of showcasing the app’s features in the video demo, which is available on YouTube. The app’s potential is vast, and I can see it being used by individuals and businesses alike to create custom stickers for various purposes.
Getting Started
To use the Sticker Maker app, you’ll need a Mac computer with Xcode 11.4 installed. Additionally, you’ll need a Google AdMob account to monetize your app. The app is relatively easy to set up, and the developer provides clear instructions on how to get started.
How It Works
The app offers two main options for creating stickers. The first option is to simply tap on a sticker and add it to the iMessage app. The second and more exciting option is the Cut Out feature, which allows users to draw or cut an image using their finger, resulting in a sticker with a transparent background. This feature is incredibly useful and opens up a world of creative possibilities.
Pros and Cons
Pros:
- Unique cut-out feature allows for creative sticker design
- Easy to use and navigate
- Potential for monetization through ads
- Compatible with popular messaging apps
Cons:
- Limited features compared to other photo editing apps
- Requires Xcode and a Mac computer to develop
Conclusion
The Sticker Maker – Cut Out Feature – SwiftUI app is a unique and innovative solution for creating custom stickers. While it may not have all the features of a full-fledged photo editing app, its cut-out feature sets it apart from other apps in this category. With its ease of use and potential for monetization, I would recommend this app to developers and individuals looking to create custom stickers.
Rating: 0/5
Recommendation: I would recommend this app to developers and individuals looking to create custom stickers. However, I would suggest adding more features and filters to make it more competitive in the photo editing app market.
Contact Information:
- Skype: Apps4World
- E-Mail: support@apps4world.com
More App Templates:
User Reviews
Be the first to review “Sticker Maker – Cut Out Feature – SwiftUI app”
Introduction
Welcome to the Sticker Maker - Cut Out Feature - SwiftUI app tutorial! In this tutorial, we will guide you through the process of using the app to create custom stickers. The Sticker Maker app allows you to upload your own images, cut out shapes, and save them as stickers. This tutorial is designed for beginners, and we will cover each step in detail.
Getting Started
To get started, download and install the Sticker Maker - Cut Out Feature - SwiftUI app from the App Store or Google Play Store. Once installed, open the app and you will be presented with the main screen.
Step 1: Upload Your Image
To start creating a sticker, you need to upload an image. Tap the "Upload Image" button at the bottom of the screen. You can select an image from your device's gallery or take a new photo using the camera.
Step 2: Select the Cut Out Tool
Once you have uploaded your image, you will see the image displayed on the screen. Tap the "Cut Out" button at the bottom of the screen to select the cut out tool. You can choose from various shapes, such as rectangles, circles, and polygons.
Step 3: Draw the Cut Out Shape
Use the cut out tool to draw the shape you want to cut out from the image. You can adjust the size and position of the shape by pinching and dragging your fingers on the screen.
Step 4: Adjust the Cut Out Shape
Once you have drawn the cut out shape, you can adjust its position and size by using the handles at the corners and edges of the shape. You can also use the "Undo" and "Redo" buttons to experiment with different shapes and adjustments.
Step 5: Save the Sticker
Once you are happy with the cut out shape, tap the "Save" button at the bottom of the screen. You can choose to save the sticker as a PNG or JPEG file, and you can also choose the resolution and quality of the file.
Step 6: Share Your Sticker
Once you have saved your sticker, you can share it with others by tapping the "Share" button. You can share your sticker on social media, via email, or by messaging it to friends.
Advanced Features
The Sticker Maker app also includes some advanced features that you can use to customize your stickers. These features include:
- Layers: You can add multiple layers to your sticker, allowing you to create complex designs with multiple shapes and images.
- Text: You can add text to your sticker using the "Text" tool. You can choose from various fonts, sizes, and colors.
- Effects: You can add effects to your sticker, such as filters, shadows, and glow.
Conclusion
That's it! With these steps, you should be able to create custom stickers using the Sticker Maker - Cut Out Feature - SwiftUI app. Remember to experiment with different shapes, adjustments, and advanced features to create unique and creative stickers. Happy sticker making!
General Settings
To set the general settings for the Sticker Maker app, create a Settings view with the following SwiftUI code:
import SwiftUI
struct SettingsView: View {
@State private var resizeMode: ResizeMode =.fit
@State private var stickerSize: CGFloat = 100
@State private var outputFormat: OutputFormat =.png
var body: some View {
Form {
Section {
Picker("Resize Mode", selection: $resizeMode) {
Text("Fit").tag(ResizeMode.fit)
Text("Crop").tag(ResizeMode.crop)
Text("Stretch").tag(ResizeMode.stretch)
}
Slider(value: $stickerSize) {
Text("Sticker Size")
} minValue: 50 maxValue: 200 stepValue: 10
}
Section {
Picker("Output Format", selection: $outputFormat) {
Text("PNG").tag(OutputFormat.png)
Text("JPG").tag(OutputFormat.jpg)
Text("PDF").tag(OutputFormat.pdf)
}
}
}
}
}Advanced Settings
To set the advanced settings for the Sticker Maker app, create a AdvancedSettings view with the following SwiftUI code:
import SwiftUI
struct AdvancedSettingsView: View {
@State private var backgroundColor: Color =.white
@State private var foregroundColor: Color =.black
@State private var shadowColor: Color =.gray
@State private var shadowOffset: CGSize = CGSize(width: 0, height: 0)
var body: some View {
Form {
Section {
ColorPicker("Background Color", selection: $backgroundColor)
ColorPicker("Foreground Color", selection: $foregroundColor)
}
Section {
ColorPicker("Shadow Color", selection: $shadowColor)
Slider(value: $shadowOffset.width) {
Text("Shadow Offset")
} minValue: 0 maxValue: 20 stepValue: 1
Slider(value: $shadowOffset.height) {
Text("")
} minValue: 0 maxValue: 20 stepValue: 1
}
}
}
}Cut Out Settings
To set the cut out settings for the Sticker Maker app, create a CutOutSettings view with the following SwiftUI code:
import SwiftUI
struct CutOutSettingsView: View {
@State private var cutOutShape: CutOutShape =.rect
@State private var cutOutStrokeWidth: CGFloat = 2
@State private var cutOutFillColor: Color =.none
var body: some View {
Form {
Section {
Picker("Cut Out Shape", selection: $cutOutShape) {
Text("Rectangle").tag(CutOutShape.rect)
Text("Ellipse").tag(CutOutShape.ellipse)
Text("Polygon").tag(CutOutShape.polygon)
}
Slider(value: $cutOutStrokeWidth) {
Text("Cut Out Stroke Width")
} minValue: 0 maxValue: 10 stepValue: 1
ColorPicker("Cut Out Fill Color", selection: $cutOutFillColor)
}
}
}
}Note that these settings views should be integrated into a NavigationView or TabView to provide easy navigation between the different settings pages.
Here are the features of the Sticker Maker - Cut Out Feature - SwiftUI app:
Cut Out Feature: Allows users to draw/cut the image using their finger, resulting in a sticker with a transparent background.
Two Main Options:
- Add Stickers: Users can simply tap one of the stickers and add it to the iMessage app.
- Cut Out Option: Users can use the Cut Out feature to create a sticker with a transparent background.
Potential for Expansion: The app can be used as a photo editor by adding more features, filters, and functionality.
Requirements:
- iOS 13+
- Mac computer with Xcode 11.4 installed
- Google AdMob account for ads
Additional Information:
- Developed in Xcode using SwiftUI
- Can be used with iMessage, Viber, WhatsApp, and other messaging apps
- A great niche with growing demand for new ways to express oneself

$89.00









There are no reviews yet.