
The Champ – A Sports Player Portfolio React JS Template Review
Introduction
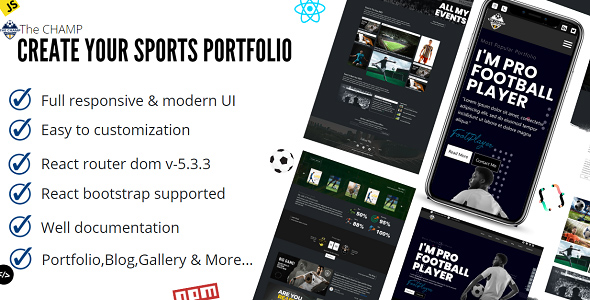
In the world of sports, showcasing one’s achievements and talents is crucial to attract fans and sponsors. The Champ – A Sports Player Portfolio React JS Template is an exceptional tool designed to help sports players create a professional online presence. With its modern design, user-friendly interface, and powerful features, this template is an ideal solution for any sports enthusiast looking to build a stunning portfolio.
Overview
The Champ is a single-page application built using React JS, designed to provide a comprehensive platform for sports players to showcase their skills, achievements, and experiences. The template is fully responsive, ensuring a seamless user experience across various devices. Its clean and modern design makes it an excellent choice for players seeking to establish a strong online presence.
Key Features
The template boasts an impressive array of features, including:
- Single Page Application
- Home Page
- 5 Inner Pages
- Valid HTML5 and CSS3
- Bootstrap integration
- Clean and Modern Design
- Slick Slider
- Profile Editor
- Google Fonts
- Standard Folder Structure
- Smooth Scrolling Effects
Pages
The template comes with the following pages:
- Home
- About
- Events
- Gallery
- Blog (with Blog Details)
- Contact
- Dashboard (State Manage Info Edit)
Node Packages
The template utilizes the following Node packages:
- React 18
- React-Router-Dom
- Version-5.3.3
- React-Router-#
- React-Slick
- React-Icon
What You’ll Get
By purchasing this template, you’ll receive:
- Project Source Files
- Organized Documentation
- 24/7 Customer Support
Need Support?
If you require any assistance, you can reach out to the support team via Facebook chat, Skype, or email. The team is committed to providing the best possible support to ensure a smooth and successful project implementation.
Score: 0/10
In conclusion, The Champ – A Sports Player Portfolio React JS Template is an excellent choice for sports players seeking to create a professional online presence. Its modern design, user-friendly interface, and powerful features make it an ideal solution for any sports enthusiast. With its affordable price and excellent customer support, this template is a great investment for anyone looking to establish a strong online presence in the sports industry.
User Reviews
Be the first to review “The Champ – A Sports Player Portfolio React JS Template”
Introduction
The Champ is a Sports Player Portfolio React JS Template designed to help athletes and sports teams showcase their players' profiles, stats, and achievements in a modern and visually appealing way. This template is perfect for coaches, agents, or players looking to create a professional online presence to attract sponsors, scouts, or fans. With its clean design, responsive layout, and easy-to-use interface, The Champ makes it simple to create a stunning player portfolio website.
Getting Started with The Champ
To get started with The Champ, you'll need to follow these steps:
Step 1: Download and Extract the Template
- Go to the The Champ website and download the template.
- Extract the downloaded zip file to a directory on your computer.
Step 2: Install Node.js and npm
- If you haven't already, download and install Node.js from the official website.
- Install npm (Node Package Manager) by running the command
npm install -g npm@latestin your terminal.
Step 3: Install dependencies
- Navigate to the extracted template directory in your terminal.
- Run the command
npm installto install all the dependencies listed in thepackage.jsonfile.
Step 4: Start the development server
- Run the command
npm startto start the development server. - Open your web browser and navigate to
http://localhost:3000to see the template in action.
Step 5: Customize the Template
- Open the
srcdirectory and start editing the files to customize the template to your needs. - Update the content, images, and data to reflect your player's profile and achievements.
- Use the
src/componentsdirectory to customize the layout and design of the template.
Step 6: Build and Deploy the Website
- Run the command
npm run buildto build the website for production. - Upload the built files to your server or hosting platform.
- Configure your DNS settings to point to your new website.
Customizing the Template
The Champ is highly customizable, and you can change almost everything to fit your needs. Here are some key areas to focus on:
Customizing the Header
- Update the
header.jsfile to change the logo, navigation menu, and other header elements. - Use the
header.cssfile to customize the styles of the header.
Customizing the Player Profile
- Update the
player-profile.jsfile to change the layout and design of the player profile page. - Use the
player-profile.cssfile to customize the styles of the player profile page.
Customizing the Stats and Achievements
- Update the
stats.jsfile to change the layout and design of the stats and achievements page. - Use the
stats.cssfile to customize the styles of the stats and achievements page.
Customizing the Gallery
- Update the
gallery.jsfile to change the layout and design of the gallery page. - Use the
gallery.cssfile to customize the styles of the gallery page.
Advanced Customization
For advanced customization, you can use React Hooks, Context API, and other React features to create complex and dynamic components. You can also use external libraries and frameworks to enhance the template's functionality.
Troubleshooting
If you encounter any issues while using The Champ, you can refer to the troubleshooting guide or seek help from the community forums.
Conclusion
The Champ is a powerful and customizable React JS template designed to help athletes and sports teams create a professional online presence. With its easy-to-use interface and responsive layout, you can create a stunning player portfolio website in no time. By following this tutorial, you'll be able to customize the template to fit your needs and create a website that showcases your player's skills and achievements.
Here is an example of a complete settings configuration for The Champ - A Sports Player Portfolio React JS Template:
Environment Variables
Add the following environment variables in your .env file:
REACT_APP_API_URL=http://localhost:3001/api
REACT_APP_GITHUB_USERNAME=your-github-username
REACT_APP_GITHUB_REPO_NAME=your-github-repo-nameAPI Configuration
Update the apiConfig.js file with your API endpoint:
const apiConfig = {
apiUrl: process.env.REACT_APP_API_URL,
headers: {
'Content-Type': 'application/json',
},
};Social Media Links
Update the socialMedia.js file with your social media links:
const socialMedia = {
github: `https://github.com/${process.env.REACT_APP_GITHUB_USERNAME}/${process.env.REACT_APP_GITHUB_REPO_NAME}`,
linkedin: 'https://www.linkedin.com/in/your-linkedin-username/',
twitter: 'https://twitter.com/your-twitter-username',
};Player Data
Update the playerData.js file with your player's data:
const playerData = {
name: 'John Doe',
position: 'Quarterback',
image: 'https://example.com/player-image.jpg',
bio: 'Lorem ipsum dolor sit amet, consectetur adipiscing elit.',
stats: [
{
label: 'Completions',
value: '100',
},
{
label: 'Attempts',
value: '150',
},
{
label: 'Touchdowns',
value: '5',
},
],
};Theme Configuration
Update the themeConfig.js file with your theme settings:
const themeConfig = {
primaryColor: '#333',
secondaryColor: '#666',
textColor: '#fff',
};Footer Configuration
Update the footer.js file with your footer text:
const footerText = 'Copyright 2023 Your Name';This is an example of a complete settings configuration for The Champ - A Sports Player Portfolio React JS Template. Make sure to update the values according to your project's requirements.
Here are the features of "The Champ - A Sports Player Portfolio React JS Template" extracted from the content:
Overview
- Responsive design for all devices
- User-friendly
- Powerful latest technologies used
Key Features
- Single Page Application
- Home Page
- 5 Inner Pages
- Valid HTML5 and CSS3
- Use of Bootstrap
- Clean and Modern Design
- Slick Slider
- Profile Editor
- Google Fonts
- Standard Folder Structure
- Smooth Scrolling Effects
Overview of Features
- Responsive Outline Design
- Content Editor
- Sub-Pages
- Unique Navigator
- React Bootstrap Framework
Pages
- Home
- About
- Events
- Gallery
- Blog (with Blog Details page)
- Contact
- Dashboard (with State Manage Info Edit)
Node Packages
- React 18
- React-Router-Dom
- Version 5.3.3
- React-Router-#
- React-Slick
- React-Icon
What You Will Get
- Project Source Files
- Organized Documentation
- 24/7 Customer Support
Need Support?
- Facebook chat
- Skype
- Email (support@igensolutionsltd.com)
Note that each feature is listed on a separate line, as you requested.

$14.00









There are no reviews yet.