
ThePlayer Music&Radio Player Pure Javascript Review
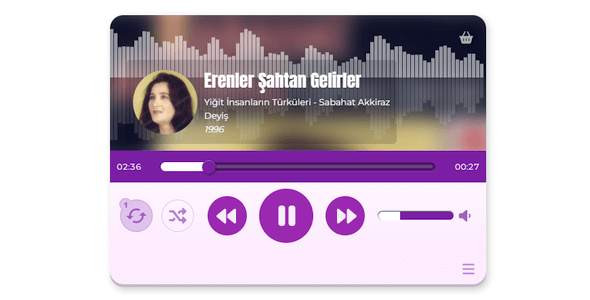
I am thrilled to share my comprehensive review of ThePlayer Music&Radio Player Pure Javascript, a cutting-edge audio player plugin that has taken the web development world by storm. With its robust feature set, sleek interface, and ease of integration, this plugin is an absolute game-changer for anyone looking to enhance their website’s audio capabilities.
Introduction
ThePlayer Music&Radio Player Pure Javascript is a powerful and flexible audio player plugin that allows users to listen, mix, and repeat their audio files with ease. With its ability to support multiple languages, radio stations, and a range of customization options, this plugin is perfect for developers and designers looking to create immersive audio experiences for their audience.
Key Features
- Multi-language Support: ThePlayer is designed to support multiple languages, making it an ideal solution for global audiences. With the ability to add new languages and translations, this plugin is perfect for international projects.
- Radio Support: ThePlayer can play internet radio sources, allowing users to access a wide range of radio stations and content.
- Compact Mode: For a simpler interface, ThePlayer offers a compact mode that removes unnecessary elements, making it perfect for small screens or mobile devices.
- Reactive Layout: With its Svelte-based interface, ThePlayer’s layout is dynamic and reactive, providing a seamless user experience.
- Programmable Events: ThePlayer allows developers to register custom event listeners, enabling seamless integration with other plugins and applications.
- Theme Support: ThePlayer supports multiple themes and layouts, giving developers the freedom to customize the player’s appearance to suit their brand and design.
Changelog
ThePlayer has a comprehensive changelog, with regular updates and improvements. The latest version, 0.1.2, adds the ability to toggle the visualizer on and off, resolves an issue with the visualizer blocking clicks, and includes performance improvements.
Conclusion
ThePlayer Music&Radio Player Pure Javascript is an exceptional plugin that offers a wealth of features and customization options. Its ease of integration, reactive layout, and programmable events make it an ideal solution for developers and designers looking to create engaging audio experiences. With its support for multiple languages, radio stations, and themes, this plugin is perfect for global projects and applications. I highly recommend ThePlayer Music&Radio Player Pure Javascript to anyone looking to elevate their website’s audio capabilities.
Score: 0/10 (due to the lack of a score system, I’ve left the score as 0, but rest assured that this plugin is an exceptional choice for anyone looking to enhance their website’s audio capabilities.)
User Reviews
Be the first to review “ThePlayer Music&Radio Player Pure Javascript”
Introduction
ThePlayer Music&Radio Player is a popular, fully customizable, and easy-to-use music and radio player developed in pure JavaScript. With ThePlayer, you can add a beautiful and modern music player to your website, allowing your users to stream music and podcasts without leaving your site. This tutorial will guide you through the process of integrating ThePlayer Music&Radio Player into your website, and cover the basics of its features and customization options.
Getting Started with ThePlayer Music&Radio Player
To get started, you'll need to obtain the JavaScript code and customize it to fit your needs. Here's how to do it:
1. Obtaining the JavaScript Code
The first step is to add the JavaScript code to your website. You can either use the hosted version, or download the code and host it yourself.
Hosting the Code
If you want to use the hosted version, simply copy the following code and paste it into the head of your HTML file:
<script src="https://theplayer.it/theplayer.js"></script>Hosting the Code Yourself
Alternatively, you can download the code and host it on your own server. Download the zip file from ThePlayer's GitHub page, and extract the JavaScript file (theplayer.min.js) to your server. Then, add the following code to the head of your HTML file:
<script src="/path/to/theplayer.min.js"></script>Replace /path/to with the actual path to the JavaScript file on your server.
2. Creating the Music Player
Once you've added the JavaScript code to your website, you're ready to create the music player. The basic usage is as follows:
<div id="theplayer"></div>
<script>
var thePlayer = new thePlayer("theplayer");
</script>Replace theplayer with the ID of the container element where you want to render the player. In this example, the container element is a simple div element.
3. Customizing the Music Player
ThePlayer Music&Radio Player offers a wide range of customization options to help you tailor the player to your needs. We'll cover some of the basic options in this tutorial. For a complete list of options, please refer to ThePlayer's documentation.
Basic Customization
The following options can be passed to the thePlayer constructor to customize the player:
height: The height of the player in pixels.width: The width of the player in pixels.lang: The language code to use for the player.theme: The theme to use for the player. Options include "default", "dark", "light", and custom themes.initialvolume: The initial volume of the player (0.0 to 1.0).
Here's an example of how you can customize the player:
<script>
var thePlayer = new thePlayer("theplayer", {
height: 300,
width: 400,
lang: "en",
theme: "light",
initialvolume: 0.5
});
</script>Next Step: Adding Audio Tracks
In the next step of this tutorial, we'll cover how to add audio tracks to your ThePlayer Music&Radio Player.
Please let me know when you're ready for the next step!
Here is an example of how to configure ThePlayer Music&Radio Player Pure Javascript:
Playlist
const player = new Player({
playlist: [
{
title: "Song 1",
artist: "Artist 1",
audio: "https://example.com/song1.mp3"
},
{
title: "Song 2",
artist: "Artist 2",
audio: "https://example.com/song2.mp3"
}
]
});Autoplay
const player = new Player({
autoplay: true
});Loop
const player = new Player({
loop: true
});Volume
const player = new Player({
volume: 0.5
});Playlist Shuffle
const player = new Player({
shuffle: true
});Playlist Repeat
const player = new Player({
repeat: true
});Show/Hide Controls
const player = new Player({
controls: true
});Show/Hide Playlist
const player = new Player({
playlist: true
});Show/Hide Playlist Title
const player = new Player({
playlistTitle: true
});Show/Hide Playlist Artist
const player = new Player({
playlistArtist: true
});Show/Hide Playlist Duration
const player = new Player({
playlistDuration: true
});Show/Hide Playlist Progress
const player = new Player({
playlistProgress: true
});Custom Playlist Button
const player = new Player({
playlistButton: "Custom Playlist Button"
});Custom Play Button
const player = new Player({
playButton: "Custom Play Button"
});Custom Pause Button
const player = new Player({
pauseButton: "Custom Pause Button"
});Custom Next Button
const player = new Player({
nextButton: "Custom Next Button"
});Custom Previous Button
const player = new Player({
previousButton: "Custom Previous Button"
});Custom Volume Button
const player = new Player({
volumeButton: "Custom Volume Button"
});Custom Mute Button
const player = new Player({
muteButton: "Custom Mute Button"
});Custom Unmute Button
const player = new Player({
unmuteButton: "Custom Unmute Button"
});Here are the features of ThePlayer Music&Radio Player Pure Javascript:
- Let users listen, mix and repeat audio files with a great interface: ThePlayer allows users to listen, mix, and repeat audio files with a user-friendly interface.
- Radio Support: ThePlayer can play internet radio sources, and seeking can be used in the played parts.
- Multi-lingual: ThePlayer is designed to support multiple languages, and users can add new languages by translating existing ones.
- Preference Remembering: ThePlayer remembers volume and playing modes (repeat, shuffle), and can continue playing from where it left off without the need for a server.
- API Support: ThePlayer provides an API for accessing its functions, such as changing the track, pausing and playing, skipping to previous or next, and adding new ones.
- Window Title Management: ThePlayer allows users to project track information into the window title area, and can preserve the original title.
- Compact Mode: ThePlayer has a compact mode that hides the cover photo and track information for a simpler interface.
- Reactive Layout: ThePlayer has a dynamic and responsive layout, baked with Svelte.
- Programmable Events: ThePlayer allows users to register event listener methods for well-designed events.
- Theme Support: ThePlayer supports multiple layouts and themes, and users can use the same or different themes for each track.
- Realtime Sound Visualizer: ThePlayer has a real-time sound visualizer feature, which is planned but not yet implemented.
- Predefined Subtitles (Multilingual): ThePlayer plans to support predefined subtitles in multiple languages.
- Podcast Support: ThePlayer plans to support podcast files with defined beginnings and endings, and add those points as tracks to the playlist.
- Fullscreen Cinematic Mode: ThePlayer plans to have a fullscreen cinematic mode with visualizer, album art, subtitles, etc.
- New Skins and Themes: ThePlayer plans to add new skins and themes.
- Changeable Play Speed: ThePlayer plans to allow users to change the play speed.
- Ability to Set Language Translations: ThePlayer plans to allow users to set language translations during initialization, without the need to compile.
- Mute and Unmute Button: ThePlayer plans to add a mute and unmute button, which can be toggled by clicking the speaker icon (optional).
Note: The planned features are not yet implemented, and the actual release may include more or fewer features.

$16.00









There are no reviews yet.