Unity Game Template – Sky Hover
$49.00
3 sales

Sky Hover Review
Introduction
As a game developer, finding a pre-made game template that’s ready to launch can be a huge time-saver. That’s where Sky Hover comes in – a comprehensive Unity game template that’s designed to provide a fully functional, one-touch endless game experience. In this review, I’ll delve into the features, customization options, and overall performance of this impressive template.
Features and Performance
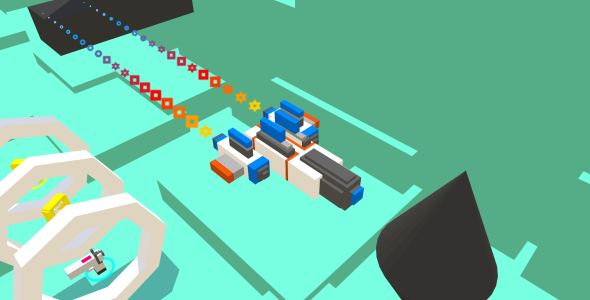
Sky Hover is an engaging game that requires players to control a spaceship by swiping their fingers across the screen, avoiding obstacles and collecting coins to unlock new spaceships and levels. The game is optimized for mobile devices and uses Unity C# as its development framework. The latest LTS Unity version (2022.3.16f1) ensures optimal performance across various platforms, including PC/Mac, iOS, Android, and more.
Customization and Features
The Sky Hover template is incredibly customizable, with a wide range of features that can be tweaked to suit your needs. Some notable features include:
- Addictive one-touch gameplay
- 100+ levels, with an easy-to-use level editor
- 20+ built-in characters, unlockable with coins
- Leaderboard system, daily rewards, and mobile notification system
- Support for multiple ad networks (Admob and Unity Ads)
- Commented C# code with detailed documentation
- Free-to-use assets (fonts, sounds, music, models, etc.)
- Optimized for mobile devices
- Ready to publish out-of-the-box
Pros and Cons
Pros:
- Comprehensive template with a wide range of features
- Easy to customize and modify
- Optimized for mobile devices
- Ready to publish out-of-the-box
- Free-to-use assets
Cons:
- Limited instructions for reskinning and setting up the game
- No detailed information on how to modify certain features
Conclusion
Overall, the Sky Hover template is an impressive package that offers a fully functional, one-touch endless game experience. With its customizable features, optimized performance, and ready-to-publish status, this template is an excellent choice for game developers looking to create a engaging and addictive game. However, the lack of detailed instructions for reskinning and setting up the game may be a challenge for some developers. With some tweaks and adjustments, Sky Hover has the potential to become a hit game in the mobile gaming market.
Rating: 4.5/5
Recommendation: If you’re looking for a comprehensive Unity game template that’s easy to customize and ready to publish, Sky Hover is an excellent choice. However, if you’re new to Unity or game development, you may want to consider a more beginner-friendly template or seek additional resources to help you get started.
User Reviews
Be the first to review “Unity Game Template – Sky Hover”
Introduction
Welcome to the Unity Game Template - Sky Hover! This is a pre-built, ready-to-use game template that allows you to create a 3D hovercraft racing game with ease. The Sky Hover template comes with a variety of features, including customizable hovercraft designs, multiple track options, and a user-friendly interface.
In this tutorial, we will walk you through the process of setting up and customizing the Sky Hover template in Unity. We will cover the basics of getting started with the template, as well as more advanced topics such as customizing the hovercraft design, adding obstacles to the track, and implementing scoring and collision detection.
Getting Started with the Sky Hover Template
To get started with the Sky Hover template, follow these steps:
- Download the Sky Hover Template: You can download the Sky Hover template from the Unity Asset Store or from the Unity website.
- Import the Template: Once you have downloaded the template, import it into your Unity project by selecting "Assets" > "Import Package" > "Custom Package" and selecting the template file.
- Create a New Scene: Create a new scene in Unity by selecting "File" > "New Scene" and selecting the "Sky Hover" template as the scene template.
- Configure the Scene: In the new scene, you will see a pre-built scene with a hovercraft, a track, and some basic obstacles. You can configure the scene by adjusting the camera settings, lighting, and other settings to your liking.
Customizing the Hovercraft Design
The Sky Hover template comes with a pre-built hovercraft design, but you can customize it to your liking. Here's how:
- Select the Hovercraft: In the Unity editor, select the hovercraft game object by clicking on it in the Hierarchy panel.
- Modify the Materials: You can modify the materials used on the hovercraft by selecting the "Materials" tab in the Inspector panel and adjusting the settings.
- Add Decals: You can add decals to the hovercraft by selecting the "Decals" tab in the Inspector panel and adding new decals or modifying existing ones.
- Change the Shape: You can change the shape of the hovercraft by modifying the mesh or adding new components to the game object.
Adding Obstacles to the Track
The Sky Hover template comes with a pre-built track, but you can add obstacles to make the game more challenging. Here's how:
- Select the Track: In the Unity editor, select the track game object by clicking on it in the Hierarchy panel.
- Add Obstacles: You can add obstacles to the track by creating new game objects and placing them on the track. You can use the "Obstacle" prefab provided with the template as a starting point.
- Configure the Obstacles: You can configure the obstacles by adjusting their properties, such as their size, shape, and collision detection.
Implementing Scoring and Collision Detection
The Sky Hover template comes with basic scoring and collision detection, but you can customize it to your liking. Here's how:
- Create a Scoring System: You can create a scoring system by creating a new script and attaching it to the hovercraft game object. The script should track the player's score and update it based on the player's performance.
- Configure Collision Detection: You can configure collision detection by selecting the "Collision" tab in the Inspector panel and adjusting the settings. You can also create custom collision detection scripts to handle specific situations.
Conclusion
That's it! With these steps, you should now have a basic understanding of how to use the Unity Game Template - Sky Hover. You can customize the template to your liking by modifying the hovercraft design, adding obstacles to the track, and implementing scoring and collision detection. With the Sky Hover template, you can create a 3D hovercraft racing game that is both fun and challenging.
Here is an example of how to configure the Unity Game Template - Sky Hover:
Audio Settings
To configure the audio settings, go to Edit > Project Settings > Audio. In the Audio Mixer tab, set the Master Volume to your desired level. In the Music tab, set the Source to SkyHoverAudio and adjust the Volume and Pitch to your liking. In the Effects tab, set the Source to SkyHoverAudio and adjust the Volume and Pitch to your liking.
Graphics Settings
To configure the graphics settings, go to Edit > Project Settings > Graphics. In the Graphics tab, set the Target Resolution to your desired resolution, such as 1920x1080. Set the Display Mode to Full Screen or Windowed depending on your preference. Adjust the Graphics Quality to your liking by setting the Anti-Aliasing to None, Simple, or High Quality and the Shadows to None, Simple, or High Quality.
Input Settings
To configure the input settings, go to Edit > Project Settings > Input. In the Input tab, set the Move Speed to your desired value by adjusting the Horizontal and Vertical sliders. Set the Jump Speed to your desired value by adjusting the Jump slider. Set the Camera Rotate Speed to your desired value by adjusting the Camera Rotate slider.
Level Settings
To configure the level settings, go to Assets > Level > SkyHoverLevel. In the Level tab, set the Level Name to your desired level name. Set the Level Size to your desired level size by adjusting the X and Y sliders. Set the Level Scale to your desired level scale by adjusting the Scale slider.
Physics Settings
To configure the physics settings, go to Edit > Project Settings > Physics. In the Physics tab, set the Simulation Type to Dynamic or Static depending on your preference. Adjust the Gravity to your liking by setting the X, Y, and Z values. Set the Physics Material to your desired physics material by selecting it from the dropdown menu.
Player Settings
To configure the player settings, go to Assets > Player > SkyHoverPlayer. In the Player tab, set the Player Name to your desired player name. Set the Player Size to your desired player size by adjusting the X and Y sliders. Set the Player Scale to your desired player scale by adjusting the Scale slider.
Resolution Settings
To configure the resolution settings, go to Edit > Project Settings > Resolution. In the Resolution tab, set the Target Resolution to your desired resolution, such as 1920x1080. Set the Aspect Ratio to your desired aspect ratio by selecting it from the dropdown menu. Adjust the Display Mode to your liking by setting the Full Screen or Windowed option.










There are no reviews yet.