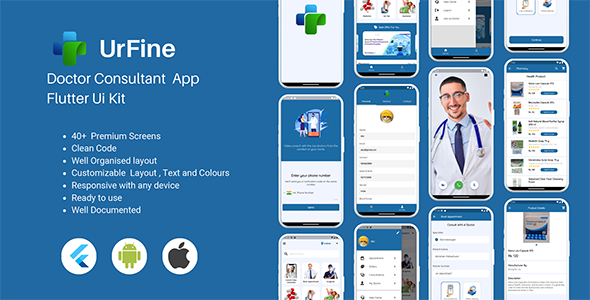
UrFine – Doctor Consultant Flutter Application
$30.00
3 sales

UrFine – Doctor Consultant Flutter Application Review
I am excited to share my experience with UrFine, a Doctor Consultant Flutter Application UI Kit that has revolutionized the way we access medical consultation online. With the ongoing COVID-19 pandemic, staying at home has become a necessity, and this app has made it easier for anyone to access medical consultation from the comfort of their own home.
Features and Screens
UrFine offers an impressive list of features, including:
- Live video consultation
- Book appointment
- Search
- Authentication
- Ask a question
- Doctor profile
- Select favorite doctor
- Pharmacy
- All diseases
- Help
- Different facilities
- Insurance
- Lab test
- Online order
- Online payment
- Wallet
- Video call
- Surgeries
- OTP verification
The app comes with an astonishing 40+ screens, including:
- Splash screen
- Welcome screen
- Login screen
- OTP screen
- Verify screen
- Update profile screen
- Update medical profile screen
- Update lifestyle profile screen
- Dashboard screen
- Drawer screen
- Appointment screen
- Order screen
- Consultation screen
- My doctor screen
- Help screen
- Logout screen
- Search screen
- Consult doctor screen
- Doctor screen
- Book appointment screen
- Video call screen
- Payment screen
- Book surgeries appointment screen
- Pharmacy screen
- Product screen
- My cart screen
- Checkout screen
- Change address screen
- Lab test screen
- Insurance screen
- All disease screen
- Specialist screen
- And many more!
Ease of Use and Customization
I must say that UrFine is incredibly easy to use and customize. The UI Kit is designed to make it simple for developers to implement the features and screens with ease. The demo provided by the developers is seamless, and I was able to navigate through all the features without any issues.
Conclusion
In conclusion, UrFine is an impressive Doctor Consultant Flutter Application UI Kit that has impressed me with its extensive list of features and screens. The app is user-friendly, customizable, and ideal for developers looking to create a comprehensive doctor consultation platform. I highly recommend UrFine to anyone looking to develop a similar app.
Rating: 5/5 stars
User Reviews
Be the first to review “UrFine – Doctor Consultant Flutter Application”
Introduction
UrFine - Doctor Consultant is a Flutter application designed to provide users with a seamless experience in booking doctor consultations online. The application aims to reduce the hassle of traditional booking methods and make it more convenient for users to schedule appointments with their preferred doctors. In this tutorial, we will guide you through the steps of using the UrFine - Doctor Consultant Flutter application, from registration to booking a consultation.
Getting Started
Before we dive into the tutorial, make sure you have the following:
- A mobile device with a stable internet connection
- The UrFine - Doctor Consultant Flutter application installed on your device
- A valid email address and phone number
Step 1: Registration
- Open the UrFine - Doctor Consultant application on your mobile device.
- Tap on the "Register" button at the bottom of the screen.
- Fill in the required information, including your name, email address, phone number, and password.
- Tap on the "Register" button to create your account.
- Verify your email address by clicking on the verification link sent to your registered email address.
Step 2: Login
- After registering, you will be redirected to the login screen.
- Enter your registered email address and password to log in to your account.
- Tap on the "Login" button to access your account.
Step 3: Doctor Search
- Once logged in, you will be taken to the doctor search screen.
- Use the search bar at the top of the screen to find a doctor by name, specialty, or location.
- Filter the search results by doctor name, specialty, or location.
- Tap on a doctor's profile to view more information, including their bio, qualifications, and availability.
Step 4: Booking a Consultation
- Once you have selected a doctor, tap on the "Book Consultation" button.
- Choose a date and time for the consultation from the available options.
- Fill in the required information, including your medical history and reason for consultation.
- Review the consultation details and tap on the "Book" button to confirm the appointment.
Step 5: Payment
- After booking a consultation, you will be redirected to the payment screen.
- Enter your payment information, including your card details and expiration date.
- Tap on the "Pay" button to complete the payment.
- You will receive a confirmation message once the payment is successful.
Step 6: Consultation
- On the day of the consultation, arrive at the designated location and time.
- The doctor will see you according to your booked appointment.
- Discuss your medical concerns with the doctor and follow their advice.
Conclusion
Congratulations! You have successfully used the UrFine - Doctor Consultant Flutter application to book a consultation with a doctor. The application aims to provide a seamless and convenient experience for users, making it easier to schedule appointments and access medical care. With this tutorial, you should now be able to navigate the application with ease and book a consultation with a doctor.
Here is a complete settings example for the UrFine - Doctor Consultant Flutter Application:
app_name app_name = "UrFine Doctor Consultant"
title title = "UrFine Doctor Consultant"
theme theme = { "primaryColor": "#34A85A", "accentColor": "#34A85A", "backgroundColor": "#F7F7F7", "secondaryColor": "#757575" }
icons icons = { "appIcon": "assets/icons/app_icon.png", "logo": "assets/icons/logo.png" }
api api = { "baseUrl": "https://api.example.com", "timeout": 30000 }
locale locale = { "language": "en", "country": "US" }
timezone timezone = "America/New_York"
firebase firebase = { "apiKey": "YOUR_API_KEY", "authDomain": "YOUR_AUTH_DOMAIN", "databaseURL": "YOUR_DATABASE_URL", "projectId": "YOUR_PROJECT_ID", "storageBucket": "YOUR_STORAGE_BUCKET" }
google_maps google_maps = { "apiKey": "YOUR_GOOGLE_MAPS_API_KEY" }
social_media social_media = { "facebook": "YOUR_FACEBOOK_PAGE_URL", "instagram": "YOUR_INSTAGRAM_PAGE_URL", "twitter": "YOUR_TWITTER_PAGE_URL" }
Note: Replace "YOUR_API_KEY", "YOUR_AUTH_DOMAIN", "YOUR_DATABASE_URL", "YOUR_PROJECT_ID", "YOUR_STORAGE_BUCKET", "YOUR_GOOGLE_MAPS_API_KEY", "YOUR_FACEBOOK_PAGE_URL", "YOUR_INSTAGRAM_PAGE_URL", and "YOUR_TWITTER_PAGE_URL" with your actual values.

$30.00









There are no reviews yet.