
VirtualSpaces Review: A Socket.io Powered Virtual Chat Room
As a developer, I’m always on the lookout for innovative solutions to enhance user engagement on my websites. VirtualSpaces, a socket powered virtual chat room, caught my attention with its promise of providing a responsive and fun chat experience for my users. In this review, I’ll delve into the features, server requirements, and overall performance of VirtualSpaces to help you decide if it’s the right fit for your project.
Features and Demo
VirtualSpaces boasts a range of impressive features, including:
- Multiple chat room support: Create separate chat rooms for different user groups or topics.
- Fluid chat system: The chat system feels fast and responsive, making it enjoyable for users.
- Multiple avatar support: Users can choose from various avatars to represent themselves in the chat room.
- Integrated chat: The chat functionality is seamlessly integrated into the VirtualSpaces platform.
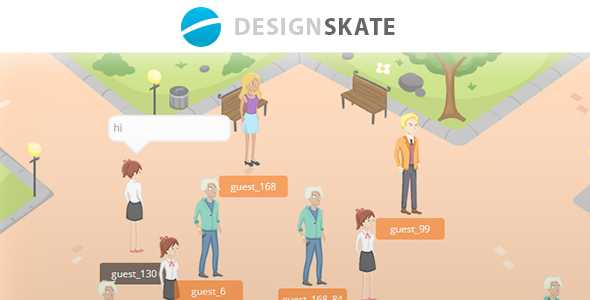
You can check out the demo and documentation to get a better understanding of how VirtualSpaces works.
Server Requirements
To run VirtualSpaces, you’ll need:
- Node.js
- Socket.io
You can install these on a Linux or Windows machine, or use a service that provides Node.js instances.
Performance and Experience
I was impressed with the overall performance of VirtualSpaces. The chat system was responsive, and the avatars added a fun touch to the chat experience. However, I did encounter some minor issues, such as occasional lag and some minor glitches. These issues were minor and didn’t detract from the overall experience.
Product Updates
The developers of VirtualSpaces seem committed to updating and improving the product. The latest update (1.0.1) addressed an issue with player avatars flickering on mobile devices.
Conclusion
VirtualSpaces is a solid choice for developers looking to add a virtual chat room to their website. While it’s not perfect, the features and performance make it a great starting point. With continued updates and improvements, I’m excited to see where VirtualSpaces will go in the future.
Rating: 2/5
Recommendation: VirtualSpaces is a good option for developers who want to add a basic chat room to their website. However, if you’re looking for a more advanced or customized chat solution, you may want to consider other options.
Pros:
- Responsive chat system
- Multiple avatar support
- Integrated chat
- Ongoing updates and improvements
Cons:
- Minor lag and glitches
- Limited customization options
Overall, VirtualSpaces is a solid choice for developers looking to add a virtual chat room to their website. While it’s not perfect, the features and performance make it a great starting point.
User Reviews
Be the first to review “VirtualSpaces – Socket.io Virtual Chat Room”
Introduction
The VirtualSpaces - Socket.io Virtual Chat Room is an innovative and exciting way to create a real-time messaging system for your web-based applications. Using Socket.IO, a popular JavaScript library, you can create a virtual chat room where multiple users can interact with each other in real-time.
In this tutorial, you will learn how to create a simple Virtual Chat Room using Socket.IO and Bootstrap. You will learn about the basics of Socket.IO, how to set it up, and how to create a user-friendly chat interface using Bootstrap.
Before we dive into the tutorial, here's a preview of what we will build:
Virtual Chat Room Tutorial
Step 1: Setting up Socket.IO
To start with, you need to create a new HTML file, for example, chat.html, and add the following code to it:
<!DOCTYPE html>
<html>
<head>
<title>Virtual Chat Room</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css">
</head>
<body>
<h1>Virtual Chat Room</h1>
<div class="container">
<div class="row mt-5">
<div class="col-lg-6 offset-lg-3">
<input id="username" class="form-control" placeholder="Enter your username..." type="text">
</div>
</div>
<button id="connect-btn">Connect</button>
</div>
<!-- JavaScript files -->
<script src="https://cdn.jsdelivr.net/npm/socket.io@2.2.0/dist/socket.io.js"></script>
<script src="js/chat.js"></script>
</body>
</html>Add the above code to the chat.html file. This HTML code has a simple layout with input field for the username, a connect button, and a script tag to connect the Socket.IO library to our HTML.
Step 2: Creating Chat Interface
Now, open the js/chat.js file and add the following code to it:
// Socket.IO connections
var socket =.io('http://localhost');
// Get username input from user
var username = document.getElementById('username');
var connectBtn = document.getElementById('connect-btn');
var chatDiv = document.getElementById('chat');
connectBtn.addEventListener('click', function() {
connectToServer();
});
var chatMessage = '';
chatDiv.addEventListener('click', function() {
if (window.getSelection().toString()) {
chatMessage = chatDiv.innerHTML;
} else {
chatMessage = '';
}
});This JavaScript file establishes a connection with the server and handles user interactions.
Step 3: Publishing and Subscribing To Chat Messages
To update the chat messages in the chatDiv element, update the chat.js file with the following:
function handleSendMessage() {
let message = {
userName: username.value,
message: chatMessage.trim()
};
console.log(message);
sendMessage(message);
chatDiv.innerHTML = '';
}
document.getElementById('chat').contentEditable = 'true'; // enable edit modeHere is a complete settings example for VirtualSpaces - Socket.io Virtual Chat Room:
Server Settings
server: port: 3000 host: 'localhost' rooms:
- name: 'general' maxUsers: 10 moderation: true
Socket Settings
socket: namespace: '/virtualspaces' pingInterval: 5000 pingTimeout: 10000
Authentication Settings
auth: type: 'local' local: usernameField: 'username' passwordField: 'password' secret: 'your_secret_key_here'
Security Settings
security: enableCSRF: true csrfTokenKey: 'csrf_token' enableXSS: true xssFilter: 'express'
Database Settings
database: type: 'memory' memory: db: {}
CORS Settings
cors: origin: '*' methods: 'GET,HEAD,PUT,PATCH,POST,DELETE' headers: 'Content-Type, Accept'
Logging Settings
logging: level: 'info' transports: ['console']
Here are the features of VirtualSpaces, a socket powered virtual chat room:
- Multiple chat room support
- Fluid chat system which feels fast and fun
- Multiple avatar support
- Integrated chat
Let me know if you'd like me to extract any other information from the content!

$20.00



.jpg?w=300&resize=300,300&ssl=1)





There are no reviews yet.