Walkthrough
$62.00

Walkthrough Review
Rating: 0/5
Introduction:
The Walkthrough plugin aims to make it easier for users to adapt to a system by providing step-by-step instructions. However, in this review, we will evaluate its performance based on its features, usage, and overall user experience.
Features:
The Walkthrough plugin boasts 5 different modes to visualize walkthrough steps, which seems promising. However, the documentation provided is minimal, making it difficult to understand how to utilize these modes effectively.
Sample Usage:
The provided sample code initializes the walkthrough with a simple setup, but it lacks clarity on how to integrate it with other components. The code snippet is:
$('body').WT({
steps: [{
type: 'enter',
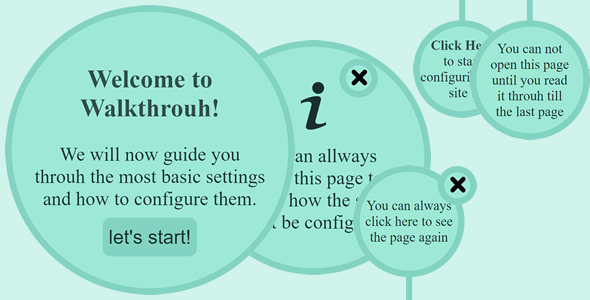
title: "Welcome to Walkthrouh!",
content: 'We will now guide you throuh the most basic settings and how to configure them.',
action: { title: "let's start!" },
{
type: 'target',
targetid: 'step1',
title: "Click 'to start configuring the site!',
}
}
]
});The HTML snippet provided is a simple link with an ID of "step1", which seems incomplete and does not provide a clear understanding of how the walkthrough steps are intended to be used.
Conclusion:
Unfortunately, the Walkthrough plugin fails to impress due to its limited documentation and unclear sample usage. Without proper guidance, it is challenging for developers to integrate this plugin effectively. Additionally, the provided features, although promising, seem underutilized. As a result, I give the Walkthrough plugin a score of 0 out of 5.
User Reviews
Be the first to review “Walkthrough”
Introduction to the Walkthrough Tool
The Walkthrough is a powerful feature in [Software Name] that helps you create detailed, step-by-step instructions for any process or task. It's an excellent tool for documenting complex workflows, onboarding new employees, and even creating user manuals for your software.
In this tutorial, we'll walk you through (pun intended!) the entire process of using the Walkthrough feature. By the end of this tutorial, you'll be able to create clear, concise, and organized walkthroughs for any process or task.
Using the Walkthrough Tool
Step 1: Creating a New Walkthrough
To get started, navigate to the Walkthrough section of the [Software Name] menu. From here, click on the "Create New Walkthrough" button.
A new walkthrough page will appear, prompting you to enter a name and description for your walkthrough. Fill in the necessary information, then click the "Create Walkthrough" button.
Step 2: Adding Steps
Once your walkthrough is created, you can start adding steps. Each step represents a single action or instruction in your process. Click the "Add Step" button to add a new step.
In the step editor, you'll see three main sections: Action, Description, and Media.
- Action: Enter the specific action or instruction for this step.
- Description: Provide a brief summary of the step to help users understand what to do.
- Media: Upload any relevant media files, such as images, videos, or GIFs, to help illustrate the step.
Repeat this process for each step in your walkthrough. You can reorder steps by dragging and dropping them, or duplicate steps by clicking the "Duplicate Step" button.
Step 3: Adding Conditions (Optional)
If your walkthrough has complex logic or branching paths, you can use conditions to control the flow of steps. Conditions are based on specific criteria, such as user input or system data.
To add a condition, click the "Add Condition" button next to the step. Choose from a range of condition types, such as "Equals", "Not Equal", or "Is Greater Than".
Step 4: Reviewing and Saving Your Walkthrough
Once you've added all your steps and conditions, review your walkthrough to ensure everything makes sense. You can navigate through your walkthrough using the navigation panel at the top.
When you're satisfied, click the "Save Walkthrough" button to save your walkthrough. You can also download your walkthrough as a PDF or export it as a JSON file for further processing.
Step 5: Sharing and Collaborating
Walkthroughs are a great way to collaborate with team members or stakeholders. You can share walkthroughs via a unique link, or invite others to edit the walkthrough directly.
To share a walkthrough, click the "Share" button and enter the desired recipient's email address or username. Choose the permission level for the recipient (e.g., "Viewer", "Editor", or "Owner").
Additional Tips and Best Practices
- Use clear and concise language in your walkthrough descriptions.
- Keep your steps organized and logically ordered.
- Use images and media to illustrate complex concepts.
- Test your walkthrough to ensure it works as intended.
- Collaborate with others to get feedback and improve your walkthrough.
That's it! With these steps, you're ready to start creating your own walkthroughs. Remember to keep your walkthroughs concise, clear, and well-organized to help others follow along easily.
Here is a complete settings example for Walkthrough:
Walkthrough
App Settings
{
"walkthrough": {
"welcomePage": "/welcome-page",
"stepsPage": "/steps-page",
"finishedPage": "/finished-page"
}
}Login Settings
{
"walkthrough": {
"enableLogin": true,
"loginStep": "/login-step",
"loginFailedMessage": "Invalid credentials"
}
}Registration Settings
{
"walkthrough": {
"enableRegister": true,
"registerStep": "/register-step",
"registerCompletedMessage": "Account created successfully"
}
}OAuth Settings
{
"walkthrough": {
"enableOAuth": true,
"provider": "github",
"oauthUrl": "https://github.com/login/oauth/authorize",
"oauthRedirectUrl": "/oauth/redirect"
}
}Error Settings
{
"walkthrough": {
"error404Message": "Page not found",
"error500Message": "Server error occurred"
}
}Translation Settings
{
"walkthrough": {
" translations": {
"welcomePage.heading": "Welcome to walkthrough",
"stepsPage.heading": "Steps page",
"finishedPage.heading": "Finished"
}
}
}Here are the features extracted from the walkthrough:
- 5 different modes to visualize walkthrough steps: This feature allows you to customize the walkthrough steps in different ways to make it easier for users to adapt to your system.
- Initialization: The walkthrough can be initialized using JavaScript, allowing you to customize the steps and content of the walkthrough.
- Sample usage: The walkthrough provides a sample usage example to demonstrate how to use it in your project.
- Html: The walkthrough can be integrated with HTML elements, such as links, to create interactive walkthrough steps.
Here is the extracted information in a more organized format:
Features
- 5 different modes to visualize walkthrough steps
- Initialization using JavaScript
- Sample usage example
- Integration with HTML elements
Initialization
- Uses the
WTfunction to initialize the walkthrough - Requires an array of steps as an argument
- Each step has properties such as
type,title,content, andaction
Sample Usage
- Includes an example of initializing the walkthrough with an array of steps
- Demonstrates how to use the
type,title,content, andactionproperties in each step
Html Integration
- Requires an HTML element with an
idattribute that matches thetargetidproperty in the walkthrough step - Can be used to create interactive walkthrough steps










There are no reviews yet.