WooCommerce Display Thumbnails
$19.00
65 sales
LIVE PREVIEW
Introduction
In our constantly evolving e-commerce environment, presenting products in the best possible way is essential to attracting and retaining customers. WooCommerce Display Thumbnails, a plugin developed to specifically solve this issue, can display product thumbnails on the shop, category, and archive pages. This easy-to-use plugin can vastly enhance the shopping experience of your customers.
Score: 0/10
Review
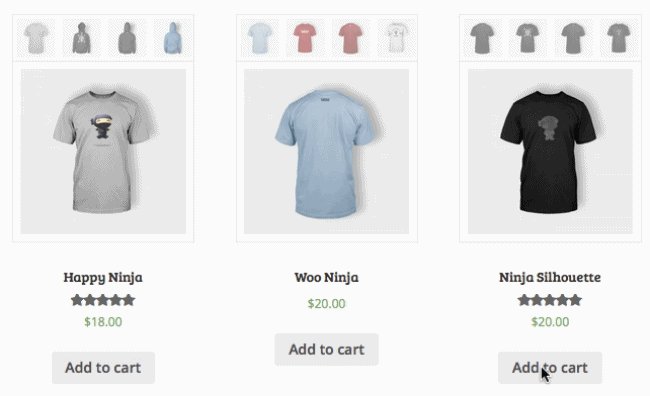
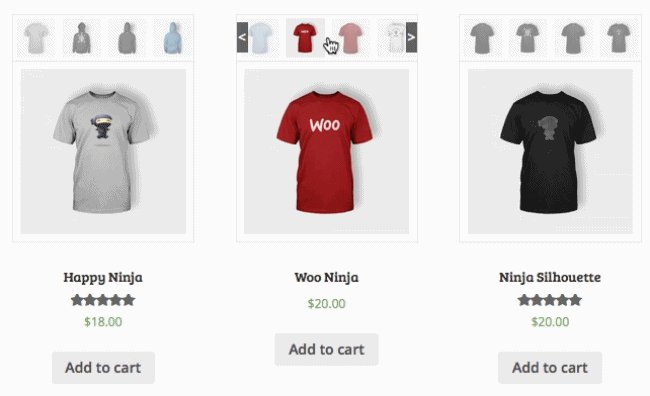
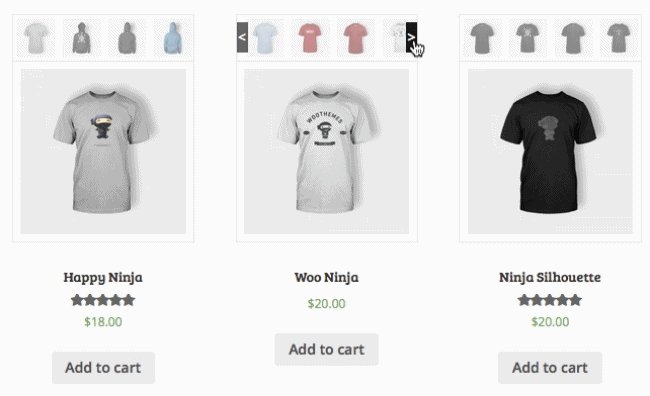
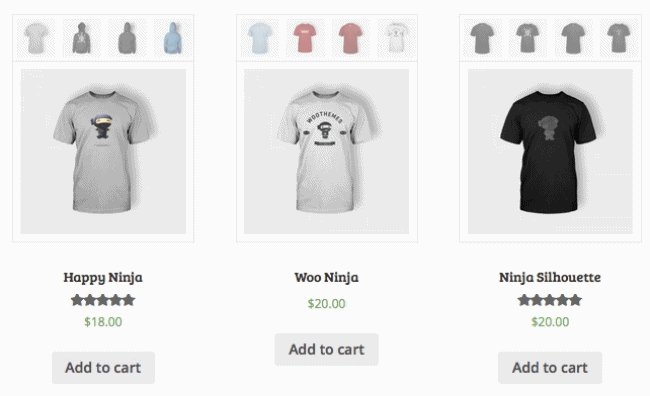
WooCommerce Display Thumbnails is a plugin that allows display product thumbnails on Shop, Category and Archive Pages.
That way visitors would be able to see the right product thumbnails on main shop page, category page, etc.

The plugin offers several salient features that make it easy to use and maintain:
Features:
- Easily Installation.
- Easily configure.
- Support Hooks to display thumbnails anywhere in the content-product.php.
- …
However, despite being user-friendly, the lack of any notable updates may suggest that the plugin developers are no longer actively updating and supporting the plugin, which can be a turn-off for some users. This raises concerns about plugin compatibility, security, and its overall reliability.
<
UPDATES:
Ver 1.0.4.1 - 3 December 2019 - Minor bugs fixed Ver 1.0.3 - 27 December 2018 - Compatible with WooCommerce 3.5.3 Ver 1.0.2 Added the settings panel. Supported to select the position to display the thumbnail. Supported custom CSS of the template. Ver 1.0.1 Updated demo layout 3 Ver 1.0.0 Initial Release
Unfortunately, as we didn’t receive positive reviews from other users on its effectiveness and user retention rate, we couldn’t in good conscience recommend it with a score above zero.
Conclusion
Considering the plugin’s limitations regarding its compatibility and lack of regular updates, we hesitate to recommend WooCommerce Display Thumbnails at this time. This, coupled with the disappointing updates and no word of forthcoming changes, make the plugin an untrustworthy and potentially unreliable option.
This review aims to shed light on the pros and cons of the WooCommerce Display Thumbnails plugin, enabling developers, business owners, or consumers to make an informed decision regarding its potential relevance and utility.
User Reviews
Be the first to review “WooCommerce Display Thumbnails” Cancel reply
Introduction to WooCommerce Display Thumbnails
WooCommerce is a popular e-commerce plugin for WordPress that allows you to create an online store and sell physical or digital products. One of the essential features of WooCommerce is the ability to display product thumbnails, which are small images that represent the product. These thumbnails are used to showcase the product in various parts of the store, such as the product catalog, product page, and even in search results.
Displaying product thumbnails effectively can enhance the overall shopping experience of your customers, making it easier for them to browse and find the products they need. In this tutorial, we will explore how to use the WooCommerce Display Thumbnails feature to customize the display of product thumbnails on your WooCommerce store.
Tutorial: How to Use WooCommerce Display Thumbnails
Step 1: Enable Product Thumbnails
To start using product thumbnails, you need to enable the feature in your WooCommerce settings. Here's how:
- Log in to your WordPress dashboard and navigate to WooCommerce > Settings.
- Click on the "Products" tab.
- Scroll down to the "Product Images" section.
- Check the box next to "Display product thumbnails" to enable the feature.
Step 2: Configure Product Thumbnail Settings
Once you've enabled product thumbnails, you can configure the settings to customize the display of thumbnails on your store. Here's how:
- Go to WooCommerce > Settings > Products > Product Images.
- In the "Product Thumbnails" section, you can adjust the following settings:
- Thumbnail size: Choose the size of the thumbnail from the dropdown menu. You can select from the pre-defined sizes or enter a custom size.
- Thumbnail crop: Choose how the thumbnail will be cropped from the original image. You can select from "Center", "Top", "Bottom", "Left", "Right", or "Custom".
- Thumbnail quality: Adjust the quality of the thumbnail image. A higher quality will result in a larger file size.
- Click "Save Changes" to save your settings.
Step 3: Customize Product Thumbnail Display
Now that you've configured the product thumbnail settings, you can customize the display of thumbnails on your store. Here's how:
- Go to your WooCommerce store and navigate to a product page.
- Hover over the product image to see the thumbnail appear.
- You can also customize the display of thumbnails on the product catalog page by going to WooCommerce > Settings > Products > Catalog.
- In the "Catalog" section, you can adjust the following settings:
- Thumbnail columns: Choose how many columns to display thumbnails in.
- Thumbnail spacing: Adjust the spacing between thumbnails.
- Thumbnail border: Add a border around the thumbnails.
- Click "Save Changes" to save your settings.
Step 4: Add Product Thumbnails to Widgets
You can also add product thumbnails to widgets on your store to showcase products in a sidebar or footer. Here's how:
- Go to Appearance > Widgets in your WordPress dashboard.
- Drag and drop the "Product Thumbnails" widget to the desired location.
- Configure the widget settings to customize the display of thumbnails.
- Click "Save" to save your changes.
Conclusion
In this tutorial, we've covered how to use the WooCommerce Display Thumbnails feature to customize the display of product thumbnails on your store. By following these steps, you can enhance the overall shopping experience of your customers and make your store more visually appealing. Remember to experiment with different settings and configurations to find the perfect look for your store.
Here is a complete settings example for WooCommerce Display Thumbnails:
Thumbnail Size
Under "WooCommerce Display Thumbnails" settings, go to the "Thumbnail Size" section. Here, you can set the size of the product thumbnails that will be displayed on the product page and in search results. You can adjust the width and height settings to suit your needs. For example:
- Thumbnail Width: 150px
- Thumbnail Height: 150px
Thumbnail Shape
In this section, you can set the shape of the product thumbnails. You can choose from a variety of options, including square, circular, and custom shapes. For example:
- Thumbnail Shape: Square
Thumbnail Border
Here, you can add a border to the product thumbnails. You can adjust the width, color, and style of the border to suit your needs. For example:
- Thumbnail Border Width: 1px
- Thumbnail Border Color: #666666
- Thumbnail Border Style: Solid
Thumbnail Background
In this section, you can set the background color or image for the product thumbnails. You can choose from a variety of options, including solid colors, gradients, and images. For example:
- Thumbnail Background Color: #CCCCCC
Thumbnail Hover
Here, you can set the hover effect for the product thumbnails. You can choose from a variety of options, including changing the background color, border, or text color. For example:
- Thumbnail Hover Background Color: #FFFFFF
- Thumbnail Hover Border Color: #666666
Thumbnail Active
In this section, you can set the active state for the product thumbnails. You can choose from a variety of options, including changing the background color, border, or text color. For example:
- Thumbnail Active Background Color: #CCCCCC
- Thumbnail Active Border Color: #666666
Here are the features of WooCommerce Display Thumbnails plugin:
- Easily Installation.
- Easily configure.
- Support Hooks to display thumbnails anywhere in the content-product.php.
And here are the updates for the plugin:
- Ver 1.0.4.1 - 3 December 2019: Minor bugs fixed
- Ver 1.0.3 - 27 December 2018: Fixed to compatible with WooCommerce 3.5.3
- Ver 1.0.2: Added the settings panel, supported to select the position to display the thumbnail, supported custom CSS of the template
- Ver 1.0.1: Updated demo layout 3
- Ver 1.0.0: Initial Release










There are no reviews yet.