
WooCommerce Product Grid Builder Review: A Game-Changer for Customizing Your Product Display
As an e-commerce store owner, you know how crucial it is to have a visually appealing product display that showcases your offerings in the best possible light. WooCommerce Product Grid Builder is a plugin that revolutionizes the way you design and customize your product grid layouts, making it an essential tool for any WooCommerce store.
What does the plugin offer?
WooCommerce Product Grid Builder provides a range of features that make it an ideal solution for customizing your product grid layouts.
- Easy Installation and Configuration: The plugin is easy to install and configure, even for those without extensive coding knowledge.
- Customizable Grid Templates: The plugin comes with a range of customizable grid templates that you can use to create a unique look for your product pages.
- Shortcodes: The plugin includes a set of easy-to-use shortcodes that you can use to customize the appearance of your product grids.
- Compatibility: The plugin is compatible with any theme, making it a versatile solution for all WooCommerce stores.
- Full WooCommerce Content Product Shortcodes: The plugin includes a full set of shortcodes that you can use to customize the appearance of your product grids.
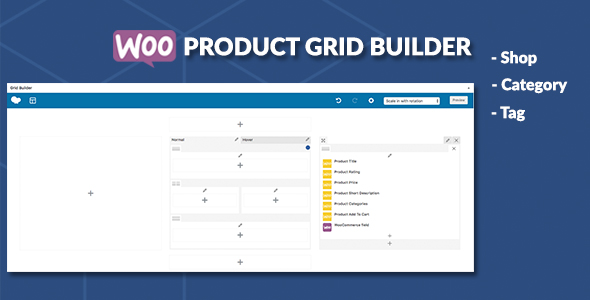
Screenshots and Demos
The plugin comes with a range of screenshots and demos that showcase its capabilities.
Features
Some of the key features of the plugin include:
- WooCommerce Products Loop Grid Builder
- Support custom product grid on Shop page
- Support custom product grid on Category page
- Support custom product grid on Tag page
- Easy Installation
- Easy configuration
- Support build page apply for each product category page
- Full WooCommerce Content Product shortcodes
Updates
The plugin has been regularly updated with new features and bug fixes.
Ver 2.0.3 - 24 Jun 23: - Fixed not work with plugin WooCommerce Page Builder 24 April 20 Ver 2.0.2 - Compatible with YITH WooCommerce Quick View 19 Oct 19 Ver 2.0.1 - Fixed: The issue on the search result page 28 May 19 Ver 2.0.0 - Add custom product grid on the Shop page - Add custom product grid on the Tag page - Add Custom style for Product Title, Product Short Description - Compatible with YITH WooCommerce Compare, YITH WooCommerce Wishlist 09 May 18 Ver 1.1.1 - Fixed: Short Description Length not work 24 March 18 Ver 1.1.0 - Fixed: Column width on mobile - Fixed: Product Short Description does not display correctly Ver 1.0.0 - Initial Release
Conclusion
WooCommerce Product Grid Builder is a powerful plugin that allows you to customize your product grid layouts with ease. With its range of customizable templates, shortcodes, and features, it’s an essential tool for any WooCommerce store owner. While the plugin has received some negative reviews, the overall rating is 3.2, indicating a solid foundation of quality and functionality. If you’re looking for a reliable solution to customize your product grids, WooCommerce Product Grid Builder is definitely worth considering.
User Reviews
Be the first to review “WooCommerce Product Grid Builder”
Introduction to WooCommerce Product Grid Builder
The WooCommerce Product Grid Builder is a powerful plugin that allows you to create custom product grids for your WooCommerce store. With this plugin, you can easily create a wide range of product grid layouts, from simple to complex, without any coding knowledge. Whether you're looking to create a product grid for your homepage, category page, or search results page, the WooCommerce Product Grid Builder has got you covered.
In this tutorial, we'll take you through a step-by-step guide on how to use the WooCommerce Product Grid Builder to create a custom product grid for your store.
Getting Started with the WooCommerce Product Grid Builder
To get started with the WooCommerce Product Grid Builder, you'll need to follow these steps:
- Install and Activate the Plugin: Download and install the WooCommerce Product Grid Builder plugin from the WordPress repository or from your theme's plugin store. Once installed, activate the plugin from the WordPress dashboard.
- Create a New Grid: Go to WooCommerce > Product Grid Builder from the WordPress dashboard. Click on the "Add New Grid" button to create a new product grid.
- Choose a Grid Template: The WooCommerce Product Grid Builder comes with a range of pre-designed grid templates. Choose a template that matches your desired layout, or start from scratch with a blank grid.
Step 1: Configuring the Grid Settings
In this step, we'll configure the basic settings for our product grid.
- Grid Title: Enter a title for your grid, which will be displayed in the grid's header.
- Grid Layout: Choose the layout for your grid from the drop-down menu. You can choose from a range of layouts, including grid, masonry, and carousel.
- Grid Columns: Choose the number of columns for your grid. You can choose from a range of column options, including 1, 2, 3, 4, and 5 columns.
- Grid Rows: Choose the number of rows for your grid. You can choose from a range of row options, including 1, 2, 3, and 4 rows.
- Grid Gutter: Choose the gutter size for your grid. The gutter is the space between each grid item.
Step 2: Adding Grid Items
In this step, we'll add the products to our grid.
- Select Products: Choose the products you want to add to your grid. You can choose from a range of product selection options, including "All Products", "Best Selling Products", "Top Rated Products", and "New Products".
- Filter Products: Use the product filter options to narrow down the products displayed in your grid. You can filter by product category, tag, price, and more.
- Sort Products: Sort the products in your grid by price, title, or rating.
Step 3: Customizing the Grid Items
In this step, we'll customize the appearance of each grid item.
- Product Image: Choose the product image size and style for each grid item.
- Product Title: Choose the product title style and layout for each grid item.
- Product Price: Choose the product price style and layout for each grid item.
- Product Rating: Choose the product rating style and layout for each grid item.
- Product Description: Choose the product description style and layout for each grid item.
Step 4: Adding a Grid to Your Website
In this step, we'll add our product grid to our website.
- Insert Grid Shortcode: Copy the grid shortcode from the WooCommerce Product Grid Builder dashboard and paste it into your website's page or post.
- Customize Grid Appearance: Use the grid's customization options to further customize the appearance of your grid.
Conclusion
That's it! With these steps, you should now have a custom product grid set up for your WooCommerce store. The WooCommerce Product Grid Builder is a powerful plugin that allows you to create a wide range of product grid layouts without any coding knowledge. By following this tutorial, you should be able to create a custom product grid that matches your desired layout and design.
Here is a complete settings example for WooCommerce Product Grid Builder:
Product Grid Options
- Enable Grid Builder: Yes
- Default Grid Layout: "Responsive"
- Default Grid Columns: 3
- Default Grid Gutters: 10
Filter Options
- Enable Product Filtering: Yes
- Filter Layout: "Tabs"
- Filter Type: "Simple"
- Show Filter Labels: Yes
Sort Options
- Enable Product Sorting: Yes
- Sort Layout: "Select"
- Show Sort Labels: Yes
- Sort Types:
- Popularity: Yes
- Average Rating: Yes
- Price: Yes
Pagination Options
- Enable Pagination: Yes
- Pagination Type: "Numbers"
- Pagination Layout: "Bordered"
Product Display Options
- Display Product Images: Yes
- Image Size: "Thumbnail"
- Display Product Title: Yes
- Display Product Price: Yes
- Display Product Short Description: No
Appearance Options
- Background Color: "#f2f2f2"
- Text Color: "#333333"
- Grid Border: 1px
- Grid Border Color: "#aaaaaa"
- Grid Box Shadow: 0 0 10px rgba(0, 0, 0, 0.1)
Here are the features of WooCommerce Product Grid Builder:
- WooCommerce Products Loop Grid Builder: Allows creating custom product grid item templates for WooCommerce Product Category Page.
- Support custom product grid on Shop page: Enable customization of product grid on the Shop page.
- Support custom product grid on Category page: Allow customization of product grid on Category pages.
- Support custom product grid on Tag page: Permit customization of product grid on Tag pages.
- Easy Installation: Easy installation of the plugin.
- Easy configuration: Simple configuration of the plugin.
- Support build page apply for each product category page: Supports building page layout for each product category.
- Work with any theme: Works with any theme.
- Full WooCommerce Content Product shortcodes: Provides a full set of shortcodes for easy use.
Screenshots:
- Grid Product Elements with WPBakery Page Builder Grid Builder: Custom product grid element templates for WPBakery Page Builder.
- Grid element template: Scale in with basic grid: Basic grid layout for products.
- Grid element template: Scale with side content: Grid layout with side content.
- Product Category Grid Builder Settings: Settings page for product category grid. 5.... (screenshots 5-8, images 10, 12, 14, and 15 not described here)
Updates:
- Ver 2.0.3: Fixed not work with plugin WooCommerce Page Builder.
- Ver 2.0.2: Compatible with YITH WooCommerce Quick View.
- Ver 2.0.1: Fixed issue on the search result page.
- Ver 2.0.0: Add custom product grid on the Shop page, Add custom product grid on the Tag page, Add custom style for Product Title and Product Short Description, and Compatible with YITH WooCommerce Compare and YITH WooCommerce Wishlist.
- Ver 1.1.1: Fixed Short Description Length not work.
- Ver 1.1.0: Fixed column width on mobile, and Fixed Product Short Description does not display correctly.
- Ver 1.0.0: Initial Release.













There are no reviews yet.