
Review of Variation Swatches for WooCommerce – Color, Image or Button Variation
In this day and age, the presentation of e-commerce products has become a crucial factor in selling online. Variation Swatches for WooCommerce allows you to display your variable product options in a more appealing and user-friendly way. Designed to integrate seamlessly with WooCommerce, this plugin caters specifically to variable products only, giving you the freedom to highlight your products’ unique features and make customers more inclined to purchase.
Design and User Interface
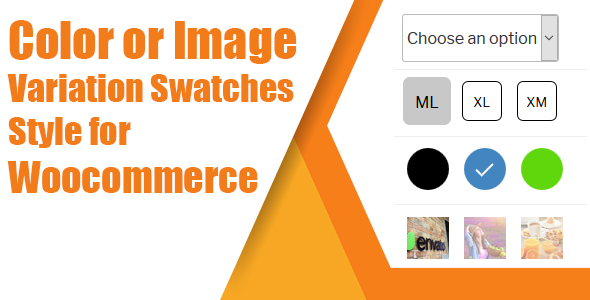
When it comes to the design, I was pleasantly surprised to see that Variation Swatches offers excellent flexibility in terms of visual configuration. The swatches themselves come in three different types – color, image, and label/text buttons. Additionally, the option to switch between round and square mode also allows you to tailor the look according to your theme.
What further impresses me is the interface made available in the attribute management page and edit product page. These pages offer multiple swatches and images making it effortless to create the perfect custom look.
Functional Features
- Color Swatches: Allows customers to browse your available color options using swatches displayed in color-coded swatch icons. This is ideal for clothing and fashion-related industries.
- Image Swatches: With the image swatch type, customers can explore different styles by hovering over the image options associated with your product.
-
Text Label/ Button Swatches: Ideal for industries like electronics and others, these labels and button styles effectively showcase additional information to prospective buyers.
- Managing Options: Global management of your attributel is possible. For advanced settings and to fine-tune attribute customization, go to your store setup in WooCommerce.
- Compatibility: Seamless integration with the best WooCommerce plugin and variable product variants make the swatch plug-in accessible without any technical problems while handling attributes.
- Multiple Options: There could be an array of possibilities or custom combinations. With swatch images in a custom and color image with different custom-made settings available for editing an individual’s image as default settings can be updated effortlessly.
- Drop-Down: With your current products as default products based on specific options within. If we use color. With custom image label variations are there.
Variations with Images: Custom Options:
A particular image attribute in every selected option from a custom drop will change.
Benefits with Custom Variation Swatches for e-Commerce Website:
Influence conversion by offering buyers enhanced browsing with customization choices on this swatches plug-in product details to be easy visually attractive on the market front and even a way customer could more effectively locate appropriate goods
The Plug-in Price and Customer Rating
For your information, free resources and resources and videos related
https://www.youtube.com/watch…
And lastly if having issues please do visit support to fix it easily using their available guides as guides to this guide if one finds trouble using your preferred custom version
Variation Swatches – and Smart Variation Swatches and their performance as mentioned by several smart swatch for.
- In a sense, Variation Swatches WooCommerce (0 rating.)
User Reviews
Be the first to review “WooCommerce Variation Swatches( Color, Image or Button )”
Introduction
WooCommerce Variation Swatches is a powerful plugin that allows you to display variations of a product in a more visually appealing and user-friendly way. With this plugin, you can create color, image, or button swatches for your product variations, making it easier for customers to select the right option. In this tutorial, we will guide you through the process of setting up and using WooCommerce Variation Swatches.
Step 1: Installing and Activating the Plugin
To start using WooCommerce Variation Swatches, you need to install and activate the plugin. Follow these steps:
- Log in to your WordPress dashboard.
- Click on the "Plugins" tab and then click on "Add New".
- Search for "WooCommerce Variation Swatches" in the search bar.
- Click on the "Install Now" button and then click on the "Activate" button.
- Once the plugin is activated, you will see a new menu item called "Variation Swatches" in your WordPress dashboard.
Step 2: Configuring the Plugin
To configure the plugin, follow these steps:
- Go to the "Variation Swatches" menu item in your WordPress dashboard.
- Click on the "Settings" tab.
- In the "Settings" tab, you can configure the following options:
- Swatch Type: Choose the type of swatch you want to display (color, image, or button).
- Swatch Size: Choose the size of the swatch.
- Swatch Position: Choose the position of the swatch (top, bottom, left, or right).
- Swatch Style: Choose the style of the swatch (e.g., square, circle, or rectangle).
- Click on the "Save Changes" button to save your settings.
Step 3: Creating Swatches
To create swatches, follow these steps:
- Go to the "Products" tab in your WordPress dashboard.
- Click on the product for which you want to create swatches.
- Click on the "Variations" tab.
- Click on the "Add Variation" button.
- In the "Add Variation" popup, select the attribute for which you want to create a swatch (e.g., color, size, or material).
- Click on the "Add Swatch" button.
- In the "Add Swatch" popup, choose the swatch type (color, image, or button) and configure the swatch settings (e.g., color, image, or button text).
- Click on the "Add Swatch" button to add the swatch.
Step 4: Displaying Swatches
To display swatches on your product page, follow these steps:
- Go to the "Products" tab in your WordPress dashboard.
- Click on the product for which you want to display swatches.
- Click on the "Product" tab.
- In the "Product" tab, scroll down to the "Swatches" section.
- Click on the "Display Swatches" button.
- In the "Display Swatches" popup, choose the swatch display options (e.g., hover, click, or radio buttons).
- Click on the "Save Changes" button to save your settings.
Step 5: Testing and Customizing
To test and customize your swatches, follow these steps:
- Go to the product page of the product for which you created swatches.
- Hover over or click on the swatches to see the variation options.
- Test the swatches by selecting different options to see how they affect the product price and availability.
- Customize the swatches by adjusting the swatch settings (e.g., swatch size, position, and style).
Conclusion
In this tutorial, we have covered the steps to install, configure, create, display, and customize WooCommerce Variation Swatches. With this plugin, you can create a more visually appealing and user-friendly product page that helps customers make informed purchasing decisions.
General Settings
To configure the WooCommerce Variation Swatches, go to WooCommerce > Settings > Products > Variation Swatches. Here you can enable or disable the swatches for your products.
Color Swatches Settings
To configure the color swatches, go to WooCommerce > Settings > Products > Variation Swatches > Color Swatches. Here you can set the following options:
- Enable Color Swatches: Enable or disable the color swatches for your products.
- Color Swatch Size: Set the size of the color swatches.
- Color Swatch Columns: Set the number of columns for the color swatches.
- Color Swatch Rows: Set the number of rows for the color swatches.
- Color Swatch Border: Set the border width and color for the color swatches.
Image Swatches Settings
To configure the image swatches, go to WooCommerce > Settings > Products > Variation Swatches > Image Swatches. Here you can set the following options:
- Enable Image Swatches: Enable or disable the image swatches for your products.
- Image Swatch Size: Set the size of the image swatches.
- Image Swatch Columns: Set the number of columns for the image swatches.
- Image Swatch Rows: Set the number of rows for the image swatches.
- Image Swatch Border: Set the border width and color for the image swatches.
Button Swatches Settings
To configure the button swatches, go to WooCommerce > Settings > Products > Variation Swatches > Button Swatches. Here you can set the following options:
- Enable Button Swatches: Enable or disable the button swatches for your products.
- Button Swatch Size: Set the size of the button swatches.
- Button Swatch Columns: Set the number of columns for the button swatches.
- Button Swatch Rows: Set the number of rows for the button swatches.
- Button Swatch Border: Set the border width and color for the button swatches.
Display Settings
To configure the display settings, go to WooCommerce > Settings > Products > Variation Swatches > Display. Here you can set the following options:
- Swatches Position: Set the position of the swatches (above or below the product image).
- Swatches Alignment: Set the alignment of the swatches (left, center, or right).
- Swatches Margin: Set the margin between the swatches.
- Swatches Padding: Set the padding between the swatches.
Style Settings
To configure the style settings, go to WooCommerce > Settings > Products > Variation Swatches > Style. Here you can set the following options:
- Swatches Background Color: Set the background color for the swatches.
- Swatches Text Color: Set the text color for the swatches.
- Swatches Border Color: Set the border color for the swatches.
- Swatches Border Width: Set the border width for the swatches.
- Swatches Rounded Corners: Set the rounded corners for the swatches.
Responsive Settings
To configure the responsive settings, go to WooCommerce > Settings > Products > Variation Swatches > Responsive. Here you can set the following options:
- Swatches Breakpoint: Set the breakpoint for the swatches (e.g. 768px for tablets).
- Swatches Columns: Set the number of columns for the swatches on small screens.
- Swatches Rows: Set the number of rows for the swatches on small screens.
Here are the features of Variation Swatches for WooCommerce:
- Completely integrate with WooCommerce plugin: The plugin is fully compatible with WooCommerce.
- Works on variable product only: The plugin only works with variable products.
- Create attribute color swatches: Users can create color swatches for attributes.
- Create attribute image swatches: Users can create image swatches for attributes.
- Create attribute label/text swatches: Users can create label/text swatches for attributes.
- Manage attribute globally: Users can manage attributes globally from the attribute management page.
- Create new attribute swatch in product editing page: Users can create new attribute swatches directly from the product editing page.
- New options in WooCommerce Settings: The plugin provides new options in WooCommerce Settings to control swatches easily without coding.
- Multiple gallery images for each variation: Users can add multiple gallery images for each variation, which will be displayed when a visitor selects a variation.
- Round or square mode: Users can choose between round or square mode to display swatches.
Note that these features are available in the free version of the plugin, and the pro version may have additional features.

$16.00









There are no reviews yet.