
Introduction to WPBakery Page Builder Add-on: Border Hover
WPBakery Page Builder is a popular drag-and-drop page builder plugin for WordPress that allows you to create stunning and responsive websites without coding. One of the most powerful features of WPBakery Page Builder is its extensive library of add-ons, which can be used to enhance the functionality and design of your website. In this tutorial, we will be exploring the Border Hover add-on, which allows you to add custom borders and hover effects to your website’s elements.
What is the Border Hover Add-on?
The Border Hover add-on is a simple yet powerful tool that allows you to add custom borders and hover effects to your website’s elements, such as text, images, and containers. With this add-on, you can create a wide range of visual effects, from simple borders to complex animations, to enhance the visual appeal of your website.
Getting Started with the Border Hover Add-on
To get started with the Border Hover add-on, you will need to have WPBakery Page Builder installed and activated on your WordPress website. If you don’t have WPBakery Page Builder installed, you can download it from the official website and follow the installation instructions.
Once you have WPBakery Page Builder installed, you can access the Border Hover add-on by going to the WPBakery Page Builder settings page and clicking on the "Add-ons" tab. From there, you can search for the "Border Hover" add-on and click on the "Install" button to install it.
Step-by-Step Tutorial: Using the Border Hover Add-on
In this tutorial, we will be creating a simple example of how to use the Border Hover add-on to add a custom border and hover effect to a text element.
Step 1: Create a New Element
To start, create a new element by clicking on the "Add Element" button in the WPBakery Page Builder editor. From the element library, select the "Text" element and drag it onto the page.
Step 2: Configure the Element
Once you have created the text element, you can configure its settings by clicking on the "Settings" icon (represented by a gear icon) next to the element. In the settings panel, you can adjust the text content, font size, and other settings as needed.
Step 3: Add the Border Hover Effect
To add the border hover effect, click on the "Advanced" tab in the settings panel and scroll down to the "Border Hover" section. In this section, you can configure the border hover effect by selecting the border style, color, and width, as well as the hover effect duration and animation.
For example, you can select a solid border style, set the border color to blue, and set the border width to 2px. You can also set the hover effect duration to 500ms and select a fade-in animation.
Step 4: Preview and Publish
Once you have configured the border hover effect, you can preview the element by clicking on the "Preview" button. If you are satisfied with the result, you can publish the element by clicking on the "Publish" button.
Conclusion
In this tutorial, we have learned how to use the Border Hover add-on to add custom borders and hover effects to our website’s elements. With this add-on, we can create a wide range of visual effects to enhance the visual appeal of our website. Whether you are a beginner or an experienced web designer, the Border Hover add-on is a powerful tool that can help you take your website design to the next level.
WPBakery Page Builder Add-on – Border Hover Review
Rating: 0/5
Summary:
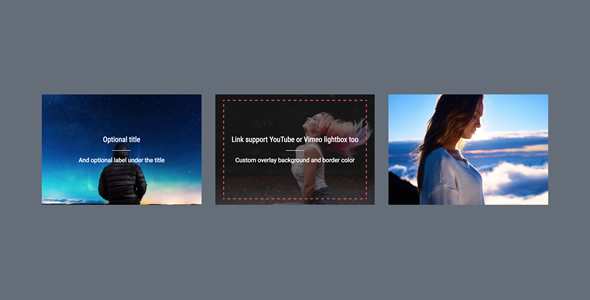
The WPBakery Page Builder Add-on – Border Hover is a useful plugin that allows you to add image hover effects with different borders and transitions to your website. It’s a great tool for creating visually appealing and interactive elements on your page.
Features:
- Optional border types: solid, dashed, and dotted
- 4 border hover transition options: cross hand 1, cross hand 2, clock wise, and anti clock wise
- Support for hyperlink, image, and YouTube/Vimeo lightbox
- 2 types of image lightbox options: boxer and prettyPhoto
- Optional title/label font size and color
- Optional background color for hover
- Optional color for the border
- Compatible with latest jQuery and latest WordPress
- Enqueue js and css only when needed to keep WordPress page size smaller
- Includes FAQ and source code, with free updates in the future
Pros:
- Easy to use and configure
- Offers a wide range of customization options
- Compatible with latest WordPress and jQuery
- Includes helpful FAQ and source code
Cons:
- The plugin requires WPBakery Page Builder to be installed and activated on your site
- Limited customization options for some features (e.g. border transition)
Conclusion:
The WPBakery Page Builder Add-on – Border Hover is a useful plugin that can help you create visually appealing and interactive elements on your website. While it has some limitations, it’s a great tool for anyone looking to add some flair to their page. I would recommend purchasing the All In One package, which includes other addons and future updates.
Note: This plugin is available from All In One Addons for WPBakery Page Builder. It’s recommended to purchase the All In One package, which includes other addons and future updates.
WPBakery Page Builder Add-on – Border Hover
• Optional border, border type support solid, dashed, dotted
• 4 border hover transition available: cross hand 1, cross hand 2, clock wise, anti clock wise
• Support hyperlink, image or YouTube/Vimeo light box
• Optional title/label font size and color
• Optional background color for hover
• Optional color for the border
• Compatible with latest jQuery and latest WordPress
• Enqueue the js and css only when needed










There are no reviews yet.