WPBakery Page Builder Add-on – Skew Box
$13.00

Introduction to WPBakery Page Builder Skew Box Add-on
WPBakery Page Builder is a popular WordPress page builder plugin that allows you to create custom page layouts using a drag-and-drop interface. One of the many add-ons available for WPBakery Page Builder is the Skew Box add-on, which provides a unique and versatile element for creating complex layouts.
The Skew Box add-on allows you to create a box that can be skewed in various ways, giving you more control over the layout of your page. With this add-on, you can create unique and eye-catching designs that set your website apart from others.
In this tutorial, we will cover the basics of using the WPBakery Page Builder Skew Box add-on, including how to install and configure it, and how to use it to create custom page layouts.
Step 1: Installing the Skew Box Add-on
To install the Skew Box add-on, follow these steps:
- Log in to your WordPress dashboard and navigate to the Plugins page.
- Click on the "Add New" button and search for "WPBakery Page Builder Skew Box".
- Click on the "Install Now" button to install the add-on.
- Once installed, click on the "Activate" button to activate the add-on.
Step 2: Configuring the Skew Box Add-on
After installing and activating the Skew Box add-on, you need to configure it. Follow these steps:
- Navigate to the WPBakery Page Builder settings page by clicking on the "Settings" button in the top right corner of the page.
- Scroll down to the "Skew Box" section and click on the "Configure" button.
- In the Skew Box configuration page, you can adjust the following settings:
- "Skew Angle": This setting determines the angle of the skew box. You can adjust the angle by dragging the slider or by entering a value in the text field.
- "Skew Direction": This setting determines the direction of the skew box. You can choose from three options: "Left", "Right", and "Both".
- "Box Size": This setting determines the size of the skew box. You can adjust the size by dragging the slider or by entering a value in the text field.
- Click on the "Save" button to save your changes.
Step 3: Using the Skew Box Add-on
Now that you have installed and configured the Skew Box add-on, it’s time to use it. Follow these steps:
- Navigate to the WPBakery Page Builder page and click on the "Add Element" button.
- In the element library, search for "Skew Box" and click on the "Add" button to add the element to your page.
- Drag and drop the Skew Box element to the desired location on your page.
- To skew the box, click on the "Skew" button and adjust the angle and direction settings as desired.
- You can also add content to the skew box by clicking on the "Add Content" button and selecting the type of content you want to add (e.g. text, image, etc.).
- Click on the "Save" button to save your changes.
Step 4: Customizing the Skew Box
The Skew Box add-on provides several options for customizing the appearance of the skew box. Follow these steps:
- Click on the "Customize" button next to the Skew Box element to open the customization options.
- In the customization options, you can adjust the following settings:
- "Border Width": This setting determines the width of the border around the skew box.
- "Border Color": This setting determines the color of the border around the skew box.
- "Background Color": This setting determines the background color of the skew box.
- "Text Color": This setting determines the color of the text inside the skew box.
- Click on the "Save" button to save your changes.
Conclusion
In this tutorial, we covered the basics of using the WPBakery Page Builder Skew Box add-on, including how to install and configure it, and how to use it to create custom page layouts. With this add-on, you can create unique and eye-catching designs that set your website apart from others.
WPBakery Page Builder Add-on – Skew Box Review
Score: 0/5
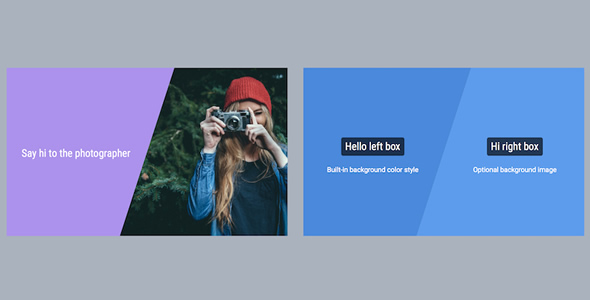
The WPBakery Page Builder Add-on – Skew Box is an extension that allows you to add a side-by-side skew box to your website, supporting images and captions. While it has some promising features, the overall experience is marred by a lack of polish and limited customization options.
Pros:
- The skew box design is unique and can add an interesting visual element to your website.
- The ability to add captions with customizable font size and color is a nice touch.
- The plugin is compatible with the latest versions of jQuery and WordPress.
Cons:
- The plugin requires WPBakery Page Builder to be installed and activated, which may be a hassle for some users.
- The customization options are limited, with only a few built-in background styles and no ability to change the skew box’s dimensions or layout.
- The plugin’s FAQ and source code are included in the package, but there is no clear documentation or support available.
- The auto delay slideshow feature is optional, but it’s not clear how to implement it or what settings are available.
- The plugin’s enqueueing of JS and CSS files only when needed is a nice touch, but it may not be enough to make up for the plugin’s other limitations.
Conclusion:
While the WPBakery Page Builder Add-on – Skew Box has some interesting features, it falls short in terms of customization options and overall usability. If you’re looking for a more comprehensive page builder experience, you may want to consider other options. However, if you’re looking for a unique visual element to add to your website, this plugin may be worth considering.
Recommendation:
It’s recommended to purchase the All In One package, which includes this addon, as well as other future updates. However, it’s unclear what these updates will bring or how they will address the plugin’s current limitations.










There are no reviews yet.